Table Visualization#
This section demonstrates visualization of tabular data using the Styler class. For information on visualization with charting please see Chart Visualization. This document is written as a Jupyter Notebook, and can be viewed or downloaded here.
Styler Object and Customising the Display#
Styling and output display customisation should be performed after the data in a DataFrame has been processed. The Styler is not dynamically updated if further changes to the DataFrame are made. The DataFrame.style attribute is a property that returns a Styler object. It has a _repr_html_ method defined on it so it is rendered automatically in Jupyter Notebook.
The Styler, which can be used for large data but is primarily designed for small data, currently has the ability to output to these formats:
HTML
LaTeX
String (and CSV by extension)
Excel
(JSON is not currently available)
The first three of these have display customisation methods designed to format and customise the output. These include:
Formatting values, the index and columns headers, using .format() and .format_index(),
Renaming the index or column header labels, using .relabel_index()
Hiding certain columns, the index and/or column headers, or index names, using .hide()
Concatenating similar DataFrames, using .concat()
Formatting the Display#
Formatting Values#
The Styler distinguishes the display value from the actual value, in both data values and index or columns headers. To control the display value, the text is printed in each cell as a string, and we can use the .format() and .format_index() methods to manipulate this according to a format spec string or a callable that takes a single value and returns a string. It is possible to define this for the whole table, or index, or for individual columns, or MultiIndex levels. We can also overwrite index names.
Additionally, the format function has a precision argument to specifically help format floats, as well as decimal and thousands separators to support other locales, an na_rep argument to display missing data, and an escape and hyperlinks arguments to help displaying safe-HTML or safe-LaTeX. The default formatter is configured to adopt pandas’ global options such as styler.format.precision option, controllable using with pd.option_context('format.precision', 2):
[2]:
import pandas as pd
import numpy as np
import matplotlib as mpl
df = pd.DataFrame({
"strings": ["Adam", "Mike"],
"ints": [1, 3],
"floats": [1.123, 1000.23]
})
df.style \
.format(precision=3, thousands=".", decimal=",") \
.format_index(str.upper, axis=1) \
.relabel_index(["row 1", "row 2"], axis=0)
[2]:
| STRINGS | INTS | FLOATS | |
|---|---|---|---|
| row 1 | Adam | 1 | 1,123 |
| row 2 | Mike | 3 | 1.000,230 |
Using Styler to manipulate the display is a useful feature because maintaining the indexing and data values for other purposes gives greater control. You do not have to overwrite your DataFrame to display it how you like. Here is a more comprehensive example of using the formatting functions whilst still relying on the underlying data for indexing and calculations.
[3]:
weather_df = pd.DataFrame(np.random.rand(10,2)*5,
index=pd.date_range(start="2021-01-01", periods=10),
columns=["Tokyo", "Beijing"])
def rain_condition(v):
if v < 1.75:
return "Dry"
elif v < 2.75:
return "Rain"
return "Heavy Rain"
def make_pretty(styler):
styler.set_caption("Weather Conditions")
styler.format(rain_condition)
styler.format_index(lambda v: v.strftime("%A"))
styler.background_gradient(axis=None, vmin=1, vmax=5, cmap="YlGnBu")
return styler
weather_df
[3]:
| Tokyo | Beijing | |
|---|---|---|
| 2021-01-01 | 2.186205 | 0.471927 |
| 2021-01-02 | 3.967028 | 0.217967 |
| 2021-01-03 | 0.734731 | 4.671073 |
| 2021-01-04 | 1.350306 | 2.386584 |
| 2021-01-05 | 1.785222 | 2.735136 |
| 2021-01-06 | 4.811874 | 4.048862 |
| 2021-01-07 | 2.069466 | 2.627104 |
| 2021-01-08 | 4.305581 | 1.369034 |
| 2021-01-09 | 2.372714 | 0.039078 |
| 2021-01-10 | 0.315899 | 4.806662 |
[4]:
weather_df.loc["2021-01-04":"2021-01-08"].style.pipe(make_pretty)
[4]:
| Tokyo | Beijing | |
|---|---|---|
| Monday | Dry | Rain |
| Tuesday | Rain | Rain |
| Wednesday | Heavy Rain | Heavy Rain |
| Thursday | Rain | Rain |
| Friday | Heavy Rain | Dry |
Hiding Data#
The index and column headers can be completely hidden, as well subselecting rows or columns that one wishes to exclude. Both these options are performed using the same methods.
The index can be hidden from rendering by calling .hide() without any arguments, which might be useful if your index is integer based. Similarly column headers can be hidden by calling .hide(axis=”columns”) without any further arguments.
Specific rows or columns can be hidden from rendering by calling the same .hide() method and passing in a row/column label, a list-like or a slice of row/column labels to for the subset argument.
Hiding does not change the integer arrangement of CSS classes, e.g. hiding the first two columns of a DataFrame means the column class indexing will still start at col2, since col0 and col1 are simply ignored.
[5]:
df = pd.DataFrame(np.random.randn(5, 5))
df.style \
.hide(subset=[0, 2, 4], axis=0) \
.hide(subset=[0, 2, 4], axis=1)
[5]:
| 1 | 3 | |
|---|---|---|
| 1 | 0.511960 | -0.160300 |
| 3 | -0.204330 | 1.742611 |
To invert the function to a show functionality it is best practice to compose a list of hidden items.
[6]:
show = [0, 2, 4]
df.style \
.hide([row for row in df.index if row not in show], axis=0) \
.hide([col for col in df.columns if col not in show], axis=1)
[6]:
| 0 | 2 | 4 | |
|---|---|---|---|
| 0 | -0.105116 | 0.786289 | -0.389655 |
| 2 | 0.597686 | -0.085817 | 0.928625 |
| 4 | -0.550621 | 0.995440 | -1.225765 |
Concatenating DataFrame Outputs#
Two or more Stylers can be concatenated together provided they share the same columns. This is very useful for showing summary statistics for a DataFrame, and is often used in combination with DataFrame.agg.
Since the objects concatenated are Stylers they can independently be styled as will be shown below and their concatenation preserves those styles.
[7]:
summary_styler = df.agg(["sum", "mean"]).style \
.format(precision=3) \
.relabel_index(["Sum", "Average"])
df.style.format(precision=1).concat(summary_styler)
[7]:
| 0 | 1 | 2 | 3 | 4 | |
|---|---|---|---|---|---|
| 0 | -0.1 | -1.6 | 0.8 | 0.4 | -0.4 |
| 1 | -0.2 | 0.5 | 0.1 | -0.2 | 0.4 |
| 2 | 0.6 | 0.2 | -0.1 | 1.0 | 0.9 |
| 3 | 0.6 | -0.2 | -0.3 | 1.7 | -0.6 |
| 4 | -0.6 | 0.3 | 1.0 | 0.9 | -1.2 |
| Sum | 0.323 | -0.817 | 1.566 | 3.820 | -0.853 |
| Average | 0.065 | -0.163 | 0.313 | 0.764 | -0.171 |
Styler Object and HTML#
The Styler was originally constructed to support the wide array of HTML formatting options. Its HTML output creates an HTML <table> and leverages CSS styling language to manipulate many parameters including colors, fonts, borders, background, etc. See here for more information on styling HTML tables. This allows a lot of flexibility out of the box, and even enables web developers to
integrate DataFrames into their exiting user interface designs.
Below we demonstrate the default output, which looks very similar to the standard DataFrame HTML representation. But the HTML here has already attached some CSS classes to each cell, even if we haven’t yet created any styles. We can view these by calling the .to_html() method, which returns the raw HTML as string, which is useful for further processing or adding to a file - read on in More about CSS and
HTML. This section will also provide a walkthrough for how to convert this default output to represent a DataFrame output that is more communicative. For example how we can build s:
[8]:
df = pd.DataFrame([[38.0, 2.0, 18.0, 22.0, 21, np.nan],[19, 439, 6, 452, 226,232]],
index=pd.Index(['Tumour (Positive)', 'Non-Tumour (Negative)'], name='Actual Label:'),
columns=pd.MultiIndex.from_product([['Decision Tree', 'Regression', 'Random'],['Tumour', 'Non-Tumour']], names=['Model:', 'Predicted:']))
df.style
[8]:
| Model: | Decision Tree | Regression | Random | |||
|---|---|---|---|---|---|---|
| Predicted: | Tumour | Non-Tumour | Tumour | Non-Tumour | Tumour | Non-Tumour |
| Actual Label: | ||||||
| Tumour (Positive) | 38.000000 | 2.000000 | 18.000000 | 22.000000 | 21 | nan |
| Non-Tumour (Negative) | 19.000000 | 439.000000 | 6.000000 | 452.000000 | 226 | 232.000000 |
[10]:
s
[10]:
| Model: | Decision Tree | Regression | ||
|---|---|---|---|---|
| Predicted: | Tumour | Non-Tumour | Tumour | Non-Tumour |
| Actual Label: | ||||
| Tumour (Positive) | 38 | 2 | 18 | 22 |
| Non-Tumour (Negative) | 19 | 439 | 6 | 452 |
The first step we have taken is the create the Styler object from the DataFrame and then select the range of interest by hiding unwanted columns with .hide().
[11]:
s = df.style.format('{:.0f}').hide([('Random', 'Tumour'), ('Random', 'Non-Tumour')], axis="columns")
s
[11]:
| Model: | Decision Tree | Regression | ||
|---|---|---|---|---|
| Predicted: | Tumour | Non-Tumour | Tumour | Non-Tumour |
| Actual Label: | ||||
| Tumour (Positive) | 38 | 2 | 18 | 22 |
| Non-Tumour (Negative) | 19 | 439 | 6 | 452 |
Methods to Add Styles#
There are 3 primary methods of adding custom CSS styles to Styler:
Using .set_table_styles() to control broader areas of the table with specified internal CSS. Although table styles allow the flexibility to add CSS selectors and properties controlling all individual parts of the table, they are unwieldy for individual cell specifications. Also, note that table styles cannot be exported to Excel.
Using .set_td_classes() to directly link either external CSS classes to your data cells or link the internal CSS classes created by .set_table_styles(). See here. These cannot be used on column header rows or indexes, and also won’t export to Excel.
Using the .apply() and .map() functions to add direct internal CSS to specific data cells. See here. As of v1.4.0 there are also methods that work directly on column header rows or indexes; .apply_index() and .map_index(). Note that only these methods add styles that will export to Excel. These methods work in a similar way to DataFrame.apply() and DataFrame.map().
Table Styles#
Table styles are flexible enough to control all individual parts of the table, including column headers and indexes. However, they can be unwieldy to type for individual data cells or for any kind of conditional formatting, so we recommend that table styles are used for broad styling, such as entire rows or columns at a time.
Table styles are also used to control features which can apply to the whole table at once such as creating a generic hover functionality. The :hover pseudo-selector, as well as other pseudo-selectors, can only be used this way.
To replicate the normal format of CSS selectors and properties (attribute value pairs), e.g.
tr:hover {
background-color: #ffff99;
}
the necessary format to pass styles to .set_table_styles() is as a list of dicts, each with a CSS-selector tag and CSS-properties. Properties can either be a list of 2-tuples, or a regular CSS-string, for example:
[13]:
cell_hover = { # for row hover use <tr> instead of <td>
'selector': 'td:hover',
'props': [('background-color', '#ffffb3')]
}
index_names = {
'selector': '.index_name',
'props': 'font-style: italic; color: darkgrey; font-weight:normal;'
}
headers = {
'selector': 'th:not(.index_name)',
'props': 'background-color: #000066; color: white;'
}
s.set_table_styles([cell_hover, index_names, headers])
[13]:
| Model: | Decision Tree | Regression | ||
|---|---|---|---|---|
| Predicted: | Tumour | Non-Tumour | Tumour | Non-Tumour |
| Actual Label: | ||||
| Tumour (Positive) | 38 | 2 | 18 | 22 |
| Non-Tumour (Negative) | 19 | 439 | 6 | 452 |
Next we just add a couple more styling artifacts targeting specific parts of the table. Be careful here, since we are chaining methods we need to explicitly instruct the method not to overwrite the existing styles.
[15]:
s.set_table_styles([
{'selector': 'th.col_heading', 'props': 'text-align: center;'},
{'selector': 'th.col_heading.level0', 'props': 'font-size: 1.5em;'},
{'selector': 'td', 'props': 'text-align: center; font-weight: bold;'},
], overwrite=False)
[15]:
| Model: | Decision Tree | Regression | ||
|---|---|---|---|---|
| Predicted: | Tumour | Non-Tumour | Tumour | Non-Tumour |
| Actual Label: | ||||
| Tumour (Positive) | 38 | 2 | 18 | 22 |
| Non-Tumour (Negative) | 19 | 439 | 6 | 452 |
As a convenience method (since version 1.2.0) we can also pass a dict to .set_table_styles() which contains row or column keys. Behind the scenes Styler just indexes the keys and adds relevant .col<m> or .row<n> classes as necessary to the given CSS selectors.
[17]:
s.set_table_styles({
('Regression', 'Tumour'): [{'selector': 'th', 'props': 'border-left: 1px solid white'},
{'selector': 'td', 'props': 'border-left: 1px solid #000066'}]
}, overwrite=False, axis=0)
[17]:
| Model: | Decision Tree | Regression | ||
|---|---|---|---|---|
| Predicted: | Tumour | Non-Tumour | Tumour | Non-Tumour |
| Actual Label: | ||||
| Tumour (Positive) | 38 | 2 | 18 | 22 |
| Non-Tumour (Negative) | 19 | 439 | 6 | 452 |
Setting Classes and Linking to External CSS#
If you have designed a website then it is likely you will already have an external CSS file that controls the styling of table and cell objects within it. You may want to use these native files rather than duplicate all the CSS in python (and duplicate any maintenance work).
Table Attributes#
It is very easy to add a class to the main <table> using .set_table_attributes(). This method can also attach inline styles - read more in CSS Hierarchies.
[19]:
out = s.set_table_attributes('class="my-table-cls"').to_html()
print(out[out.find('<table'):][:109])
<table id="T_xyz01" class="my-table-cls">
<thead>
<tr>
<th class="index_name level0" >Model:</th>
Data Cell CSS Classes#
New in version 1.2.0
The .set_td_classes() method accepts a DataFrame with matching indices and columns to the underlying Styler’s DataFrame. That DataFrame will contain strings as css-classes to add to individual data cells: the <td> elements of the <table>. Rather than use external CSS we will create our classes internally and add them to table style. We will save adding the
borders until the section on tooltips.
[20]:
s.set_table_styles([ # create internal CSS classes
{'selector': '.true', 'props': 'background-color: #e6ffe6;'},
{'selector': '.false', 'props': 'background-color: #ffe6e6;'},
], overwrite=False)
cell_color = pd.DataFrame([['true ', 'false ', 'true ', 'false '],
['false ', 'true ', 'false ', 'true ']],
index=df.index,
columns=df.columns[:4])
s.set_td_classes(cell_color)
[20]:
| Model: | Decision Tree | Regression | ||
|---|---|---|---|---|
| Predicted: | Tumour | Non-Tumour | Tumour | Non-Tumour |
| Actual Label: | ||||
| Tumour (Positive) | 38 | 2 | 18 | 22 |
| Non-Tumour (Negative) | 19 | 439 | 6 | 452 |
Styler Functions#
Acting on Data#
We use the following methods to pass your style functions. Both of those methods take a function (and some other keyword arguments) and apply it to the DataFrame in a certain way, rendering CSS styles.
.map() (elementwise): accepts a function that takes a single value and returns a string with the CSS attribute-value pair.
.apply() (column-/row-/table-wise): accepts a function that takes a Series or DataFrame and returns a Series, DataFrame, or numpy array with an identical shape where each element is a string with a CSS attribute-value pair. This method passes each column or row of your DataFrame one-at-a-time or the entire table at once, depending on the
axiskeyword argument. For columnwise useaxis=0, rowwise useaxis=1, and for the entire table at once useaxis=None.
This method is powerful for applying multiple, complex logic to data cells. We create a new DataFrame to demonstrate this.
[22]:
np.random.seed(0)
df2 = pd.DataFrame(np.random.randn(10,4), columns=['A','B','C','D'])
df2.style
[22]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 1.764052 | 0.400157 | 0.978738 | 2.240893 |
| 1 | 1.867558 | -0.977278 | 0.950088 | -0.151357 |
| 2 | -0.103219 | 0.410599 | 0.144044 | 1.454274 |
| 3 | 0.761038 | 0.121675 | 0.443863 | 0.333674 |
| 4 | 1.494079 | -0.205158 | 0.313068 | -0.854096 |
| 5 | -2.552990 | 0.653619 | 0.864436 | -0.742165 |
| 6 | 2.269755 | -1.454366 | 0.045759 | -0.187184 |
| 7 | 1.532779 | 1.469359 | 0.154947 | 0.378163 |
| 8 | -0.887786 | -1.980796 | -0.347912 | 0.156349 |
| 9 | 1.230291 | 1.202380 | -0.387327 | -0.302303 |
For example we can build a function that colors text if it is negative, and chain this with a function that partially fades cells of negligible value. Since this looks at each element in turn we use map.
[23]:
def style_negative(v, props=''):
return props if v < 0 else None
s2 = df2.style.map(style_negative, props='color:red;')\
.map(lambda v: 'opacity: 20%;' if (v < 0.3) and (v > -0.3) else None)
s2
[23]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 1.764052 | 0.400157 | 0.978738 | 2.240893 |
| 1 | 1.867558 | -0.977278 | 0.950088 | -0.151357 |
| 2 | -0.103219 | 0.410599 | 0.144044 | 1.454274 |
| 3 | 0.761038 | 0.121675 | 0.443863 | 0.333674 |
| 4 | 1.494079 | -0.205158 | 0.313068 | -0.854096 |
| 5 | -2.552990 | 0.653619 | 0.864436 | -0.742165 |
| 6 | 2.269755 | -1.454366 | 0.045759 | -0.187184 |
| 7 | 1.532779 | 1.469359 | 0.154947 | 0.378163 |
| 8 | -0.887786 | -1.980796 | -0.347912 | 0.156349 |
| 9 | 1.230291 | 1.202380 | -0.387327 | -0.302303 |
We can also build a function that highlights the maximum value across rows, cols, and the DataFrame all at once. In this case we use apply. Below we highlight the maximum in a column.
[25]:
def highlight_max(s, props=''):
return np.where(s == np.nanmax(s.values), props, '')
s2.apply(highlight_max, props='color:white;background-color:darkblue', axis=0)
[25]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 1.764052 | 0.400157 | 0.978738 | 2.240893 |
| 1 | 1.867558 | -0.977278 | 0.950088 | -0.151357 |
| 2 | -0.103219 | 0.410599 | 0.144044 | 1.454274 |
| 3 | 0.761038 | 0.121675 | 0.443863 | 0.333674 |
| 4 | 1.494079 | -0.205158 | 0.313068 | -0.854096 |
| 5 | -2.552990 | 0.653619 | 0.864436 | -0.742165 |
| 6 | 2.269755 | -1.454366 | 0.045759 | -0.187184 |
| 7 | 1.532779 | 1.469359 | 0.154947 | 0.378163 |
| 8 | -0.887786 | -1.980796 | -0.347912 | 0.156349 |
| 9 | 1.230291 | 1.202380 | -0.387327 | -0.302303 |
We can use the same function across the different axes, highlighting here the DataFrame maximum in purple, and row maximums in pink.
[27]:
s2.apply(highlight_max, props='color:white;background-color:pink;', axis=1)\
.apply(highlight_max, props='color:white;background-color:purple', axis=None)
[27]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 1.764052 | 0.400157 | 0.978738 | 2.240893 |
| 1 | 1.867558 | -0.977278 | 0.950088 | -0.151357 |
| 2 | -0.103219 | 0.410599 | 0.144044 | 1.454274 |
| 3 | 0.761038 | 0.121675 | 0.443863 | 0.333674 |
| 4 | 1.494079 | -0.205158 | 0.313068 | -0.854096 |
| 5 | -2.552990 | 0.653619 | 0.864436 | -0.742165 |
| 6 | 2.269755 | -1.454366 | 0.045759 | -0.187184 |
| 7 | 1.532779 | 1.469359 | 0.154947 | 0.378163 |
| 8 | -0.887786 | -1.980796 | -0.347912 | 0.156349 |
| 9 | 1.230291 | 1.202380 | -0.387327 | -0.302303 |
This last example shows how some styles have been overwritten by others. In general the most recent style applied is active but you can read more in the section on CSS hierarchies. You can also apply these styles to more granular parts of the DataFrame - read more in section on subset slicing.
It is possible to replicate some of this functionality using just classes but it can be more cumbersome. See item 3) of Optimization
Debugging Tip: If you’re having trouble writing your style function, try just passing it into DataFrame.apply. Internally, Styler.apply uses DataFrame.apply so the result should be the same, and with DataFrame.apply you will be able to inspect the CSS string output of your intended function in each cell.
Acting on the Index and Column Headers#
Similar application is achieved for headers by using:
.map_index() (elementwise): accepts a function that takes a single value and returns a string with the CSS attribute-value pair.
.apply_index() (level-wise): accepts a function that takes a Series and returns a Series, or numpy array with an identical shape where each element is a string with a CSS attribute-value pair. This method passes each level of your Index one-at-a-time. To style the index use
axis=0and to style the column headers useaxis=1.
You can select a level of a MultiIndex but currently no similar subset application is available for these methods.
[29]:
s2.map_index(lambda v: "color:pink;" if v>4 else "color:darkblue;", axis=0)
s2.apply_index(lambda s: np.where(s.isin(["A", "B"]), "color:pink;", "color:darkblue;"), axis=1)
[29]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 1.764052 | 0.400157 | 0.978738 | 2.240893 |
| 1 | 1.867558 | -0.977278 | 0.950088 | -0.151357 |
| 2 | -0.103219 | 0.410599 | 0.144044 | 1.454274 |
| 3 | 0.761038 | 0.121675 | 0.443863 | 0.333674 |
| 4 | 1.494079 | -0.205158 | 0.313068 | -0.854096 |
| 5 | -2.552990 | 0.653619 | 0.864436 | -0.742165 |
| 6 | 2.269755 | -1.454366 | 0.045759 | -0.187184 |
| 7 | 1.532779 | 1.469359 | 0.154947 | 0.378163 |
| 8 | -0.887786 | -1.980796 | -0.347912 | 0.156349 |
| 9 | 1.230291 | 1.202380 | -0.387327 | -0.302303 |
Tooltips and Captions#
Table captions can be added with the .set_caption() method. You can use table styles to control the CSS relevant to the caption.
[30]:
s.set_caption("Confusion matrix for multiple cancer prediction models.")\
.set_table_styles([{
'selector': 'caption',
'props': 'caption-side: bottom; font-size:1.25em;'
}], overwrite=False)
[30]:
| Model: | Decision Tree | Regression | ||
|---|---|---|---|---|
| Predicted: | Tumour | Non-Tumour | Tumour | Non-Tumour |
| Actual Label: | ||||
| Tumour (Positive) | 38 | 2 | 18 | 22 |
| Non-Tumour (Negative) | 19 | 439 | 6 | 452 |
Adding tooltips (since version 1.3.0) can be done using the .set_tooltips() method in the same way you can add CSS classes to data cells by providing a string based DataFrame with intersecting indices and columns. You don’t have to specify a css_class name or any css props for the tooltips, since there are standard defaults, but the option is there if you want more visual control.
[32]:
tt = pd.DataFrame([['This model has a very strong true positive rate',
"This model's total number of false negatives is too high"]],
index=['Tumour (Positive)'], columns=df.columns[[0,3]])
s.set_tooltips(tt, props='visibility: hidden; position: absolute; z-index: 1; border: 1px solid #000066;'
'background-color: white; color: #000066; font-size: 0.8em;'
'transform: translate(0px, -24px); padding: 0.6em; border-radius: 0.5em;')
[32]:
| Model: | Decision Tree | Regression | ||
|---|---|---|---|---|
| Predicted: | Tumour | Non-Tumour | Tumour | Non-Tumour |
| Actual Label: | ||||
| Tumour (Positive) | 38 | 2 | 18 | 22 |
| Non-Tumour (Negative) | 19 | 439 | 6 | 452 |
The only thing left to do for our table is to add the highlighting borders to draw the audience attention to the tooltips. We will create internal CSS classes as before using table styles. Setting classes always overwrites so we need to make sure we add the previous classes.
[34]:
s.set_table_styles([ # create internal CSS classes
{'selector': '.border-red', 'props': 'border: 2px dashed red;'},
{'selector': '.border-green', 'props': 'border: 2px dashed green;'},
], overwrite=False)
cell_border = pd.DataFrame([['border-green ', ' ', ' ', 'border-red '],
[' ', ' ', ' ', ' ']],
index=df.index,
columns=df.columns[:4])
s.set_td_classes(cell_color + cell_border)
[34]:
| Model: | Decision Tree | Regression | ||
|---|---|---|---|---|
| Predicted: | Tumour | Non-Tumour | Tumour | Non-Tumour |
| Actual Label: | ||||
| Tumour (Positive) | 38 | 2 | 18 | 22 |
| Non-Tumour (Negative) | 19 | 439 | 6 | 452 |
Finer Control with Slicing#
The examples we have shown so far for the Styler.apply and Styler.map functions have not demonstrated the use of the subset argument. This is a useful argument which permits a lot of flexibility: it allows you to apply styles to specific rows or columns, without having to code that logic into your style function.
The value passed to subset behaves similar to slicing a DataFrame;
A scalar is treated as a column label
A list (or Series or NumPy array) is treated as multiple column labels
A tuple is treated as
(row_indexer, column_indexer)
Consider using pd.IndexSlice to construct the tuple for the last one. We will create a MultiIndexed DataFrame to demonstrate the functionality.
[36]:
df3 = pd.DataFrame(np.random.randn(4,4),
pd.MultiIndex.from_product([['A', 'B'], ['r1', 'r2']]),
columns=['c1','c2','c3','c4'])
df3
[36]:
| c1 | c2 | c3 | c4 | ||
|---|---|---|---|---|---|
| A | r1 | -1.048553 | -1.420018 | -1.706270 | 1.950775 |
| r2 | -0.509652 | -0.438074 | -1.252795 | 0.777490 | |
| B | r1 | -1.613898 | -0.212740 | -0.895467 | 0.386902 |
| r2 | -0.510805 | -1.180632 | -0.028182 | 0.428332 |
We will use subset to highlight the maximum in the third and fourth columns with red text. We will highlight the subset sliced region in yellow.
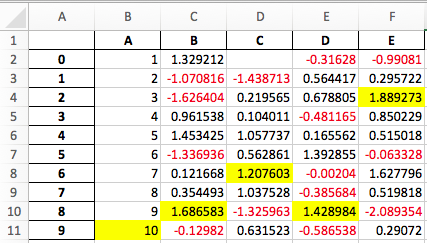
[37]:
slice_ = ['c3', 'c4']
df3.style.apply(highlight_max, props='color:red;', axis=0, subset=slice_)\
.set_properties(**{'background-color': '#ffffb3'}, subset=slice_)
[37]:
| c1 | c2 | c3 | c4 | ||
|---|---|---|---|---|---|
| A | r1 | -1.048553 | -1.420018 | -1.706270 | 1.950775 |
| r2 | -0.509652 | -0.438074 | -1.252795 | 0.777490 | |
| B | r1 | -1.613898 | -0.212740 | -0.895467 | 0.386902 |
| r2 | -0.510805 | -1.180632 | -0.028182 | 0.428332 |
If combined with the IndexSlice as suggested then it can index across both dimensions with greater flexibility.
[38]:
idx = pd.IndexSlice
slice_ = idx[idx[:,'r1'], idx['c2':'c4']]
df3.style.apply(highlight_max, props='color:red;', axis=0, subset=slice_)\
.set_properties(**{'background-color': '#ffffb3'}, subset=slice_)
[38]:
| c1 | c2 | c3 | c4 | ||
|---|---|---|---|---|---|
| A | r1 | -1.048553 | -1.420018 | -1.706270 | 1.950775 |
| r2 | -0.509652 | -0.438074 | -1.252795 | 0.777490 | |
| B | r1 | -1.613898 | -0.212740 | -0.895467 | 0.386902 |
| r2 | -0.510805 | -1.180632 | -0.028182 | 0.428332 |
This also provides the flexibility to sub select rows when used with the axis=1.
[39]:
slice_ = idx[idx[:,'r2'], :]
df3.style.apply(highlight_max, props='color:red;', axis=1, subset=slice_)\
.set_properties(**{'background-color': '#ffffb3'}, subset=slice_)
[39]:
| c1 | c2 | c3 | c4 | ||
|---|---|---|---|---|---|
| A | r1 | -1.048553 | -1.420018 | -1.706270 | 1.950775 |
| r2 | -0.509652 | -0.438074 | -1.252795 | 0.777490 | |
| B | r1 | -1.613898 | -0.212740 | -0.895467 | 0.386902 |
| r2 | -0.510805 | -1.180632 | -0.028182 | 0.428332 |
There is also scope to provide conditional filtering.
Suppose we want to highlight the maximum across columns 2 and 4 only in the case that the sum of columns 1 and 3 is less than -2.0 (essentially excluding rows (:,'r2')).
[40]:
slice_ = idx[idx[(df3['c1'] + df3['c3']) < -2.0], ['c2', 'c4']]
df3.style.apply(highlight_max, props='color:red;', axis=1, subset=slice_)\
.set_properties(**{'background-color': '#ffffb3'}, subset=slice_)
[40]:
| c1 | c2 | c3 | c4 | ||
|---|---|---|---|---|---|
| A | r1 | -1.048553 | -1.420018 | -1.706270 | 1.950775 |
| r2 | -0.509652 | -0.438074 | -1.252795 | 0.777490 | |
| B | r1 | -1.613898 | -0.212740 | -0.895467 | 0.386902 |
| r2 | -0.510805 | -1.180632 | -0.028182 | 0.428332 |
Only label-based slicing is supported right now, not positional, and not callables.
If your style function uses a subset or axis keyword argument, consider wrapping your function in a functools.partial, partialing out that keyword.
my_func2 = functools.partial(my_func, subset=42)
Optimization#
Generally, for smaller tables and most cases, the rendered HTML does not need to be optimized, and we don’t really recommend it. There are two cases where it is worth considering:
If you are rendering and styling a very large HTML table, certain browsers have performance issues.
If you are using
Stylerto dynamically create part of online user interfaces and want to improve network performance.
Here we recommend the following steps to implement:
1. Remove UUID and cell_ids#
Ignore the uuid and set cell_ids to False. This will prevent unnecessary HTML.
This is sub-optimal:
[41]:
df4 = pd.DataFrame([[1,2],[3,4]])
s4 = df4.style
This is better:
[42]:
from pandas.io.formats.style import Styler
s4 = Styler(df4, uuid_len=0, cell_ids=False)
2. Use table styles#
Use table styles where possible (e.g. for all cells or rows or columns at a time) since the CSS is nearly always more efficient than other formats.
This is sub-optimal:
[43]:
props = 'font-family: "Times New Roman", Times, serif; color: #e83e8c; font-size:1.3em;'
df4.style.map(lambda x: props, subset=[1])
[43]:
| 0 | 1 | |
|---|---|---|
| 0 | 1 | 2 |
| 1 | 3 | 4 |
This is better:
[44]:
df4.style.set_table_styles([{'selector': 'td.col1', 'props': props}])
[44]:
| 0 | 1 | |
|---|---|---|
| 0 | 1 | 2 |
| 1 | 3 | 4 |
3. Set classes instead of using Styler functions#
For large DataFrames where the same style is applied to many cells it can be more efficient to declare the styles as classes and then apply those classes to data cells, rather than directly applying styles to cells. It is, however, probably still easier to use the Styler function api when you are not concerned about optimization.
This is sub-optimal:
[45]:
df2.style.apply(highlight_max, props='color:white;background-color:darkblue;', axis=0)\
.apply(highlight_max, props='color:white;background-color:pink;', axis=1)\
.apply(highlight_max, props='color:white;background-color:purple', axis=None)
[45]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 1.764052 | 0.400157 | 0.978738 | 2.240893 |
| 1 | 1.867558 | -0.977278 | 0.950088 | -0.151357 |
| 2 | -0.103219 | 0.410599 | 0.144044 | 1.454274 |
| 3 | 0.761038 | 0.121675 | 0.443863 | 0.333674 |
| 4 | 1.494079 | -0.205158 | 0.313068 | -0.854096 |
| 5 | -2.552990 | 0.653619 | 0.864436 | -0.742165 |
| 6 | 2.269755 | -1.454366 | 0.045759 | -0.187184 |
| 7 | 1.532779 | 1.469359 | 0.154947 | 0.378163 |
| 8 | -0.887786 | -1.980796 | -0.347912 | 0.156349 |
| 9 | 1.230291 | 1.202380 | -0.387327 | -0.302303 |
This is better:
[46]:
build = lambda x: pd.DataFrame(x, index=df2.index, columns=df2.columns)
cls1 = build(df2.apply(highlight_max, props='cls-1 ', axis=0))
cls2 = build(df2.apply(highlight_max, props='cls-2 ', axis=1, result_type='expand').values)
cls3 = build(highlight_max(df2, props='cls-3 '))
df2.style.set_table_styles([
{'selector': '.cls-1', 'props': 'color:white;background-color:darkblue;'},
{'selector': '.cls-2', 'props': 'color:white;background-color:pink;'},
{'selector': '.cls-3', 'props': 'color:white;background-color:purple;'}
]).set_td_classes(cls1 + cls2 + cls3)
[46]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 1.764052 | 0.400157 | 0.978738 | 2.240893 |
| 1 | 1.867558 | -0.977278 | 0.950088 | -0.151357 |
| 2 | -0.103219 | 0.410599 | 0.144044 | 1.454274 |
| 3 | 0.761038 | 0.121675 | 0.443863 | 0.333674 |
| 4 | 1.494079 | -0.205158 | 0.313068 | -0.854096 |
| 5 | -2.552990 | 0.653619 | 0.864436 | -0.742165 |
| 6 | 2.269755 | -1.454366 | 0.045759 | -0.187184 |
| 7 | 1.532779 | 1.469359 | 0.154947 | 0.378163 |
| 8 | -0.887786 | -1.980796 | -0.347912 | 0.156349 |
| 9 | 1.230291 | 1.202380 | -0.387327 | -0.302303 |
4. Don’t use tooltips#
Tooltips require cell_ids to work and they generate extra HTML elements for every data cell.
5. If every byte counts use string replacement#
You can remove unnecessary HTML, or shorten the default class names by replacing the default css dict. You can read a little more about CSS below.
[47]:
my_css = {
"row_heading": "",
"col_heading": "",
"index_name": "",
"col": "c",
"row": "r",
"col_trim": "",
"row_trim": "",
"level": "l",
"data": "",
"blank": "",
}
html = Styler(df4, uuid_len=0, cell_ids=False)
html.set_table_styles([{'selector': 'td', 'props': props},
{'selector': '.c1', 'props': 'color:green;'},
{'selector': '.l0', 'props': 'color:blue;'}],
css_class_names=my_css)
print(html.to_html())
<style type="text/css">
#T_ td {
font-family: "Times New Roman", Times, serif;
color: #e83e8c;
font-size: 1.3em;
}
#T_ .c1 {
color: green;
}
#T_ .l0 {
color: blue;
}
</style>
<table id="T_">
<thead>
<tr>
<th class=" l0" > </th>
<th class=" l0 c0" >0</th>
<th class=" l0 c1" >1</th>
</tr>
</thead>
<tbody>
<tr>
<th class=" l0 r0" >0</th>
<td class=" r0 c0" >1</td>
<td class=" r0 c1" >2</td>
</tr>
<tr>
<th class=" l0 r1" >1</th>
<td class=" r1 c0" >3</td>
<td class=" r1 c1" >4</td>
</tr>
</tbody>
</table>
[48]:
html
[48]:
| 0 | 1 | |
|---|---|---|
| 0 | 1 | 2 |
| 1 | 3 | 4 |
Builtin Styles#
Some styling functions are common enough that we’ve “built them in” to the Styler, so you don’t have to write them and apply them yourself. The current list of such functions is:
.highlight_null: for use with identifying missing data.
.highlight_min and .highlight_max: for use with identifying extremeties in data.
.highlight_between and .highlight_quantile: for use with identifying classes within data.
.background_gradient: a flexible method for highlighting cells based on their, or other, values on a numeric scale.
.text_gradient: similar method for highlighting text based on their, or other, values on a numeric scale.
.bar: to display mini-charts within cell backgrounds.
The individual documentation on each function often gives more examples of their arguments.
Highlight Null#
[49]:
df2.iloc[0,2] = np.nan
df2.iloc[4,3] = np.nan
df2.loc[:4].style.highlight_null(color='yellow')
[49]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 1.764052 | 0.400157 | nan | 2.240893 |
| 1 | 1.867558 | -0.977278 | 0.950088 | -0.151357 |
| 2 | -0.103219 | 0.410599 | 0.144044 | 1.454274 |
| 3 | 0.761038 | 0.121675 | 0.443863 | 0.333674 |
| 4 | 1.494079 | -0.205158 | 0.313068 | nan |
Highlight Min or Max#
[50]:
df2.loc[:4].style.highlight_max(axis=1, props='color:white; font-weight:bold; background-color:darkblue;')
[50]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 1.764052 | 0.400157 | nan | 2.240893 |
| 1 | 1.867558 | -0.977278 | 0.950088 | -0.151357 |
| 2 | -0.103219 | 0.410599 | 0.144044 | 1.454274 |
| 3 | 0.761038 | 0.121675 | 0.443863 | 0.333674 |
| 4 | 1.494079 | -0.205158 | 0.313068 | nan |
Highlight Between#
This method accepts ranges as float, or NumPy arrays or Series provided the indexes match.
[51]:
left = pd.Series([1.0, 0.0, 1.0], index=["A", "B", "D"])
df2.loc[:4].style.highlight_between(left=left, right=1.5, axis=1, props='color:white; background-color:purple;')
[51]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 1.764052 | 0.400157 | nan | 2.240893 |
| 1 | 1.867558 | -0.977278 | 0.950088 | -0.151357 |
| 2 | -0.103219 | 0.410599 | 0.144044 | 1.454274 |
| 3 | 0.761038 | 0.121675 | 0.443863 | 0.333674 |
| 4 | 1.494079 | -0.205158 | 0.313068 | nan |
Highlight Quantile#
Useful for detecting the highest or lowest percentile values
[52]:
df2.loc[:4].style.highlight_quantile(q_left=0.85, axis=None, color='yellow')
[52]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 1.764052 | 0.400157 | nan | 2.240893 |
| 1 | 1.867558 | -0.977278 | 0.950088 | -0.151357 |
| 2 | -0.103219 | 0.410599 | 0.144044 | 1.454274 |
| 3 | 0.761038 | 0.121675 | 0.443863 | 0.333674 |
| 4 | 1.494079 | -0.205158 | 0.313068 | nan |
Background Gradient and Text Gradient#
You can create “heatmaps” with the background_gradient and text_gradient methods. These require matplotlib, and we’ll use Seaborn to get a nice colormap.
[53]:
import seaborn as sns
cm = sns.light_palette("green", as_cmap=True)
df2.style.background_gradient(cmap=cm)
[53]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 1.764052 | 0.400157 | nan | 2.240893 |
| 1 | 1.867558 | -0.977278 | 0.950088 | -0.151357 |
| 2 | -0.103219 | 0.410599 | 0.144044 | 1.454274 |
| 3 | 0.761038 | 0.121675 | 0.443863 | 0.333674 |
| 4 | 1.494079 | -0.205158 | 0.313068 | nan |
| 5 | -2.552990 | 0.653619 | 0.864436 | -0.742165 |
| 6 | 2.269755 | -1.454366 | 0.045759 | -0.187184 |
| 7 | 1.532779 | 1.469359 | 0.154947 | 0.378163 |
| 8 | -0.887786 | -1.980796 | -0.347912 | 0.156349 |
| 9 | 1.230291 | 1.202380 | -0.387327 | -0.302303 |
[54]:
df2.style.text_gradient(cmap=cm)
[54]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 1.764052 | 0.400157 | nan | 2.240893 |
| 1 | 1.867558 | -0.977278 | 0.950088 | -0.151357 |
| 2 | -0.103219 | 0.410599 | 0.144044 | 1.454274 |
| 3 | 0.761038 | 0.121675 | 0.443863 | 0.333674 |
| 4 | 1.494079 | -0.205158 | 0.313068 | nan |
| 5 | -2.552990 | 0.653619 | 0.864436 | -0.742165 |
| 6 | 2.269755 | -1.454366 | 0.045759 | -0.187184 |
| 7 | 1.532779 | 1.469359 | 0.154947 | 0.378163 |
| 8 | -0.887786 | -1.980796 | -0.347912 | 0.156349 |
| 9 | 1.230291 | 1.202380 | -0.387327 | -0.302303 |
.background_gradient and .text_gradient have a number of keyword arguments to customise the gradients and colors. See the documentation.
Set properties#
Use Styler.set_properties when the style doesn’t actually depend on the values. This is just a simple wrapper for .map where the function returns the same properties for all cells.
[55]:
df2.loc[:4].style.set_properties(**{'background-color': 'black',
'color': 'lawngreen',
'border-color': 'white'})
[55]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 1.764052 | 0.400157 | nan | 2.240893 |
| 1 | 1.867558 | -0.977278 | 0.950088 | -0.151357 |
| 2 | -0.103219 | 0.410599 | 0.144044 | 1.454274 |
| 3 | 0.761038 | 0.121675 | 0.443863 | 0.333674 |
| 4 | 1.494079 | -0.205158 | 0.313068 | nan |
Bar charts#
You can include “bar charts” in your DataFrame.
[56]:
df2.style.bar(subset=['A', 'B'], color='#d65f5f')
[56]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 1.764052 | 0.400157 | nan | 2.240893 |
| 1 | 1.867558 | -0.977278 | 0.950088 | -0.151357 |
| 2 | -0.103219 | 0.410599 | 0.144044 | 1.454274 |
| 3 | 0.761038 | 0.121675 | 0.443863 | 0.333674 |
| 4 | 1.494079 | -0.205158 | 0.313068 | nan |
| 5 | -2.552990 | 0.653619 | 0.864436 | -0.742165 |
| 6 | 2.269755 | -1.454366 | 0.045759 | -0.187184 |
| 7 | 1.532779 | 1.469359 | 0.154947 | 0.378163 |
| 8 | -0.887786 | -1.980796 | -0.347912 | 0.156349 |
| 9 | 1.230291 | 1.202380 | -0.387327 | -0.302303 |
Additional keyword arguments give more control on centering and positioning, and you can pass a list of [color_negative, color_positive] to highlight lower and higher values or a matplotlib colormap.
To showcase an example here’s how you can change the above with the new align option, combined with setting vmin and vmax limits, the width of the figure, and underlying css props of cells, leaving space to display the text and the bars. We also use text_gradient to color the text the same as the bars using a matplotlib colormap (although in this case the visualization is probably better without this additional effect).
[57]:
df2.style.format('{:.3f}', na_rep="")\
.bar(align=0, vmin=-2.5, vmax=2.5, cmap="bwr", height=50,
width=60, props="width: 120px; border-right: 1px solid black;")\
.text_gradient(cmap="bwr", vmin=-2.5, vmax=2.5)
[57]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 1.764 | 0.400 | 2.241 | |
| 1 | 1.868 | -0.977 | 0.950 | -0.151 |
| 2 | -0.103 | 0.411 | 0.144 | 1.454 |
| 3 | 0.761 | 0.122 | 0.444 | 0.334 |
| 4 | 1.494 | -0.205 | 0.313 | |
| 5 | -2.553 | 0.654 | 0.864 | -0.742 |
| 6 | 2.270 | -1.454 | 0.046 | -0.187 |
| 7 | 1.533 | 1.469 | 0.155 | 0.378 |
| 8 | -0.888 | -1.981 | -0.348 | 0.156 |
| 9 | 1.230 | 1.202 | -0.387 | -0.302 |
The following example aims to give a highlight of the behavior of the new align options:
[59]:
HTML(head)
[59]:
| Align | All Negative | Both Neg and Pos | All Positive | Large Positive | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| left |
|
|
|
| ||||||||||||||||||||
| right |
|
|
|
| ||||||||||||||||||||
| zero |
|
|
|
| ||||||||||||||||||||
| mid |
|
|
|
| ||||||||||||||||||||
| mean |
|
|
|
| ||||||||||||||||||||
| 99 |
|
|
|
|
Sharing styles#
Say you have a lovely style built up for a DataFrame, and now you want to apply the same style to a second DataFrame. Export the style with df1.style.export, and import it on the second DataFrame with df1.style.set
[60]:
style1 = df2.style\
.map(style_negative, props='color:red;')\
.map(lambda v: 'opacity: 20%;' if (v < 0.3) and (v > -0.3) else None)\
.set_table_styles([{"selector": "th", "props": "color: blue;"}])\
.hide(axis="index")
style1
[60]:
| A | B | C | D |
|---|---|---|---|
| 1.764052 | 0.400157 | nan | 2.240893 |
| 1.867558 | -0.977278 | 0.950088 | -0.151357 |
| -0.103219 | 0.410599 | 0.144044 | 1.454274 |
| 0.761038 | 0.121675 | 0.443863 | 0.333674 |
| 1.494079 | -0.205158 | 0.313068 | nan |
| -2.552990 | 0.653619 | 0.864436 | -0.742165 |
| 2.269755 | -1.454366 | 0.045759 | -0.187184 |
| 1.532779 | 1.469359 | 0.154947 | 0.378163 |
| -0.887786 | -1.980796 | -0.347912 | 0.156349 |
| 1.230291 | 1.202380 | -0.387327 | -0.302303 |
[61]:
style2 = df3.style
style2.use(style1.export())
style2
[61]:
| c1 | c2 | c3 | c4 |
|---|---|---|---|
| -1.048553 | -1.420018 | -1.706270 | 1.950775 |
| -0.509652 | -0.438074 | -1.252795 | 0.777490 |
| -1.613898 | -0.212740 | -0.895467 | 0.386902 |
| -0.510805 | -1.180632 | -0.028182 | 0.428332 |
Notice that you’re able to share the styles even though they’re data aware. The styles are re-evaluated on the new DataFrame they’ve been used upon.
Limitations#
DataFrame only (use
Series.to_frame().style)The index and columns do not need to be unique, but certain styling functions can only work with unique indexes.
No large repr, and construction performance isn’t great; although we have some HTML optimizations
You can only apply styles, you can’t insert new HTML entities, except via subclassing.
Other Fun and Useful Stuff#
Here are a few interesting examples.
Widgets#
Styler interacts pretty well with widgets. If you’re viewing this online instead of running the notebook yourself, you’re missing out on interactively adjusting the color palette.
[62]:
from ipywidgets import widgets
@widgets.interact
def f(h_neg=(0, 359, 1), h_pos=(0, 359), s=(0., 99.9), l=(0., 99.9)):
return df2.style.background_gradient(
cmap=sns.palettes.diverging_palette(h_neg=h_neg, h_pos=h_pos, s=s, l=l,
as_cmap=True)
)
Magnify#
[63]:
def magnify():
return [dict(selector="th",
props=[("font-size", "4pt")]),
dict(selector="td",
props=[('padding', "0em 0em")]),
dict(selector="th:hover",
props=[("font-size", "12pt")]),
dict(selector="tr:hover td:hover",
props=[('max-width', '200px'),
('font-size', '12pt')])
]
[64]:
np.random.seed(25)
cmap = cmap=sns.diverging_palette(5, 250, as_cmap=True)
bigdf = pd.DataFrame(np.random.randn(20, 25)).cumsum()
bigdf.style.background_gradient(cmap, axis=1)\
.set_properties(**{'max-width': '80px', 'font-size': '1pt'})\
.set_caption("Hover to magnify")\
.format(precision=2)\
.set_table_styles(magnify())
[64]:
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 0 | 0.23 | 1.03 | -0.84 | -0.59 | -0.96 | -0.22 | -0.62 | 1.84 | -2.05 | 0.87 | -0.92 | -0.23 | 2.15 | -1.33 | 0.08 | -1.25 | 1.20 | -1.05 | 1.06 | -0.42 | 2.29 | -2.59 | 2.82 | 0.68 | -1.58 |
| 1 | -1.75 | 1.56 | -1.13 | -1.10 | 1.03 | 0.00 | -2.46 | 3.45 | -1.66 | 1.27 | -0.52 | -0.02 | 1.52 | -1.09 | -1.86 | -1.13 | -0.68 | -0.81 | 0.35 | -0.06 | 1.79 | -2.82 | 2.26 | 0.78 | 0.44 |
| 2 | -0.65 | 3.22 | -1.76 | 0.52 | 2.20 | -0.37 | -3.00 | 3.73 | -1.87 | 2.46 | 0.21 | -0.24 | -0.10 | -0.78 | -3.02 | -0.82 | -0.21 | -0.23 | 0.86 | -0.68 | 1.45 | -4.89 | 3.03 | 1.91 | 0.61 |
| 3 | -1.62 | 3.71 | -2.31 | 0.43 | 4.17 | -0.43 | -3.86 | 4.16 | -2.15 | 1.08 | 0.12 | 0.60 | -0.89 | 0.27 | -3.67 | -2.71 | -0.31 | -1.59 | 1.35 | -1.83 | 0.91 | -5.80 | 2.81 | 2.11 | 0.28 |
| 4 | -3.35 | 4.48 | -1.86 | -1.70 | 5.19 | -1.02 | -3.81 | 4.72 | -0.72 | 1.08 | -0.18 | 0.83 | -0.22 | -1.08 | -4.27 | -2.88 | -0.97 | -1.78 | 1.53 | -1.80 | 2.21 | -6.34 | 3.34 | 2.49 | 2.09 |
| 5 | -0.84 | 4.23 | -1.65 | -2.00 | 5.34 | -0.99 | -4.13 | 3.94 | -1.06 | -0.94 | 1.24 | 0.09 | -1.78 | -0.11 | -4.45 | -0.85 | -2.06 | -1.35 | 0.80 | -1.63 | 1.54 | -6.51 | 2.80 | 2.14 | 3.77 |
| 6 | -0.74 | 5.35 | -2.11 | -1.13 | 4.20 | -1.85 | -3.20 | 3.76 | -3.22 | -1.23 | 0.34 | 0.57 | -1.82 | 0.54 | -4.43 | -1.83 | -4.03 | -2.62 | -0.20 | -4.68 | 1.93 | -8.46 | 3.34 | 2.52 | 5.81 |
| 7 | -0.44 | 4.69 | -2.30 | -0.21 | 5.93 | -2.63 | -1.83 | 5.46 | -4.50 | -3.16 | -1.73 | 0.18 | 0.11 | 0.04 | -5.99 | -0.45 | -6.20 | -3.89 | 0.71 | -3.95 | 0.67 | -7.26 | 2.97 | 3.39 | 6.66 |
| 8 | 0.92 | 5.80 | -3.33 | -0.65 | 5.99 | -3.19 | -1.83 | 5.63 | -3.53 | -1.30 | -1.61 | 0.82 | -2.45 | -0.40 | -6.06 | -0.52 | -6.60 | -3.48 | -0.04 | -4.60 | 0.51 | -5.85 | 3.23 | 2.40 | 5.08 |
| 9 | 0.38 | 5.54 | -4.49 | -0.80 | 7.05 | -2.64 | -0.44 | 5.35 | -1.96 | -0.33 | -0.80 | 0.26 | -3.37 | -0.82 | -6.05 | -2.61 | -8.45 | -4.45 | 0.41 | -4.71 | 1.89 | -6.93 | 2.14 | 3.00 | 5.16 |
| 10 | 2.06 | 5.84 | -3.90 | -0.98 | 7.78 | -2.49 | -0.59 | 5.59 | -2.22 | -0.71 | -0.46 | 1.80 | -2.79 | 0.48 | -5.97 | -3.44 | -7.77 | -5.49 | -0.70 | -4.61 | -0.52 | -7.72 | 1.54 | 5.02 | 5.81 |
| 11 | 1.86 | 4.47 | -2.17 | -1.38 | 5.90 | -0.49 | 0.02 | 5.78 | -1.04 | -0.60 | 0.49 | 1.96 | -1.47 | 1.88 | -5.92 | -4.55 | -8.15 | -3.42 | -2.24 | -4.33 | -1.17 | -7.90 | 1.36 | 5.31 | 5.83 |
| 12 | 3.19 | 4.22 | -3.06 | -2.27 | 5.93 | -2.64 | 0.33 | 6.72 | -2.84 | -0.20 | 1.89 | 2.63 | -1.53 | 0.75 | -5.27 | -4.53 | -7.57 | -2.85 | -2.17 | -4.78 | -1.13 | -8.99 | 2.11 | 6.42 | 5.60 |
| 13 | 2.31 | 4.45 | -3.87 | -2.05 | 6.76 | -3.25 | -2.17 | 7.99 | -2.56 | -0.80 | 0.71 | 2.33 | -0.16 | -0.46 | -5.10 | -3.79 | -7.58 | -4.00 | 0.33 | -3.67 | -1.05 | -8.71 | 2.47 | 5.87 | 6.71 |
| 14 | 3.78 | 4.33 | -3.88 | -1.58 | 6.22 | -3.23 | -1.46 | 5.57 | -2.93 | -0.33 | -0.97 | 1.72 | 3.61 | 0.29 | -4.21 | -4.10 | -6.68 | -4.50 | -2.19 | -2.43 | -1.64 | -9.36 | 3.36 | 6.11 | 7.53 |
| 15 | 5.64 | 5.31 | -3.98 | -2.26 | 5.91 | -3.30 | -1.03 | 5.68 | -3.06 | -0.33 | -1.16 | 2.19 | 4.20 | 1.01 | -3.22 | -4.31 | -5.74 | -4.44 | -2.30 | -1.36 | -1.20 | -11.27 | 2.59 | 6.69 | 5.91 |
| 16 | 4.08 | 4.34 | -2.44 | -3.30 | 6.04 | -2.52 | -0.47 | 5.28 | -4.84 | 1.58 | 0.23 | 0.10 | 5.79 | 1.80 | -3.13 | -3.85 | -5.53 | -2.97 | -2.13 | -1.15 | -0.56 | -13.13 | 2.07 | 6.16 | 4.94 |
| 17 | 5.64 | 4.57 | -3.53 | -3.76 | 6.58 | -2.58 | -0.75 | 6.58 | -4.78 | 3.63 | -0.29 | 0.56 | 5.76 | 2.05 | -2.27 | -2.31 | -4.95 | -3.16 | -3.06 | -2.43 | 0.84 | -12.57 | 3.56 | 7.36 | 4.70 |
| 18 | 5.99 | 5.82 | -2.85 | -4.15 | 7.12 | -3.32 | -1.21 | 7.93 | -4.85 | 1.44 | -0.63 | 0.35 | 7.47 | 0.87 | -1.52 | -2.09 | -4.23 | -2.55 | -2.46 | -2.89 | 1.90 | -9.74 | 3.43 | 7.07 | 4.39 |
| 19 | 4.03 | 6.23 | -4.10 | -4.11 | 7.19 | -4.10 | -1.52 | 6.53 | -5.21 | -0.24 | 0.01 | 1.16 | 6.43 | -1.97 | -2.64 | -1.66 | -5.20 | -3.25 | -2.87 | -1.65 | 1.64 | -10.66 | 2.83 | 7.48 | 3.94 |
Sticky Headers#
If you display a large matrix or DataFrame in a notebook, but you want to always see the column and row headers you can use the .set_sticky method which manipulates the table styles CSS.
[65]:
bigdf = pd.DataFrame(np.random.randn(16, 100))
bigdf.style.set_sticky(axis="index")
[65]:
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 | 32 | 33 | 34 | 35 | 36 | 37 | 38 | 39 | 40 | 41 | 42 | 43 | 44 | 45 | 46 | 47 | 48 | 49 | 50 | 51 | 52 | 53 | 54 | 55 | 56 | 57 | 58 | 59 | 60 | 61 | 62 | 63 | 64 | 65 | 66 | 67 | 68 | 69 | 70 | 71 | 72 | 73 | 74 | 75 | 76 | 77 | 78 | 79 | 80 | 81 | 82 | 83 | 84 | 85 | 86 | 87 | 88 | 89 | 90 | 91 | 92 | 93 | 94 | 95 | 96 | 97 | 98 | 99 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 0 | -0.773866 | -0.240521 | -0.217165 | 1.173609 | 0.686390 | 0.008358 | 0.696232 | 0.173166 | 0.620498 | 0.504067 | 0.428066 | -0.051824 | 0.719915 | 0.057165 | 0.562808 | -0.369536 | 0.483399 | 0.620765 | -0.354342 | -1.469471 | -1.937266 | 0.038031 | -1.518162 | -0.417599 | 0.386717 | 0.716193 | 0.489961 | 0.733957 | 0.914415 | 0.679894 | 0.255448 | -0.508338 | 0.332030 | -0.111107 | -0.251983 | -1.456620 | 0.409630 | 1.062320 | -0.577115 | 0.718796 | -0.399260 | -1.311389 | 0.649122 | 0.091566 | 0.628872 | 0.297894 | -0.142290 | -0.542291 | -0.914290 | 1.144514 | 0.313584 | 1.182635 | 1.214235 | -0.416446 | -1.653940 | -2.550787 | 0.442473 | 0.052127 | -0.464469 | -0.523852 | 0.989726 | -1.325539 | -0.199687 | -1.226727 | 0.290018 | 1.164574 | 0.817841 | -0.309509 | 0.496599 | 0.943536 | -0.091850 | -2.802658 | 2.126219 | -0.521161 | 0.288098 | -0.454663 | -1.676143 | -0.357661 | -0.788960 | 0.185911 | -0.017106 | 2.454020 | 1.832706 | -0.911743 | -0.655873 | -0.000514 | -2.226997 | 0.677285 | -0.140249 | -0.408407 | -0.838665 | 0.482228 | 1.243458 | -0.477394 | -0.220343 | -2.463966 | 0.237325 | -0.307380 | 1.172478 | 0.819492 |
| 1 | 0.405906 | -0.978919 | 1.267526 | 0.145250 | -1.066786 | -2.114192 | -1.128346 | -1.082523 | 0.372216 | 0.004127 | -0.211984 | 0.937326 | -0.935890 | -1.704118 | 0.611789 | -1.030015 | 0.636123 | -1.506193 | 1.736609 | 1.392958 | 1.009424 | 0.353266 | 0.697339 | -0.297424 | 0.428702 | -0.145346 | -0.333553 | -0.974699 | 0.665314 | 0.971944 | 0.121950 | -1.439668 | 1.018808 | 1.442399 | -0.199585 | -1.165916 | 0.645656 | 1.436466 | -0.921215 | 1.293906 | -2.706443 | 1.460928 | -0.823197 | 0.292952 | -1.448992 | 0.026692 | -0.975883 | 0.392823 | 0.442166 | 0.745741 | 1.187982 | -0.218570 | 0.305288 | 0.054932 | -1.476953 | -0.114434 | 0.014103 | 0.825394 | -0.060654 | -0.413688 | 0.974836 | 1.339210 | 1.034838 | 0.040775 | 0.705001 | 0.017796 | 1.867681 | -0.390173 | 2.285277 | 2.311464 | -0.085070 | -0.648115 | 0.576300 | -0.790087 | -1.183798 | -1.334558 | -0.454118 | 0.319302 | 1.706488 | 0.830429 | 0.502476 | -0.079631 | 0.414635 | 0.332511 | 0.042935 | -0.160910 | 0.918553 | -0.292697 | -1.303834 | -0.199604 | 0.871023 | -1.370681 | -0.205701 | -0.492973 | 1.123083 | -0.081842 | -0.118527 | 0.245838 | -0.315742 | -0.511806 |
| 2 | 0.011470 | -0.036104 | 1.399603 | -0.418176 | -0.412229 | -1.234783 | -1.121500 | 1.196478 | -0.569522 | 0.422022 | -0.220484 | 0.804338 | 2.892667 | -0.511055 | -0.168722 | -1.477996 | -1.969917 | 0.471354 | 1.698548 | 0.137105 | -0.762052 | 0.199379 | -0.964346 | -0.256692 | 1.265275 | 0.848762 | -0.784161 | 1.863776 | -0.355569 | 0.854552 | 0.768061 | -2.075718 | -2.501069 | 1.109868 | 0.957545 | -0.683276 | 0.307764 | 0.733073 | 1.706250 | -1.118091 | 0.374961 | -1.414503 | -0.524183 | -1.662696 | 0.687921 | 0.521732 | 1.451396 | -0.833491 | -0.362796 | -1.174444 | -0.813893 | -0.893220 | 0.770743 | 1.156647 | -0.647444 | 0.125929 | 0.513600 | -0.537874 | 1.992052 | -1.946584 | -0.104759 | 0.484779 | -0.290936 | -0.441075 | 0.542993 | -1.050038 | 1.630482 | 0.239771 | -1.177310 | 0.464804 | -0.966995 | 0.646086 | 0.486899 | 1.022196 | -2.267827 | -1.229616 | 1.313805 | 1.073292 | 2.324940 | -0.542720 | -1.504292 | 0.777643 | -0.618553 | 0.011342 | 1.385062 | 1.363552 | -0.549834 | 0.688896 | 1.361288 | -0.381137 | 0.797812 | -1.128198 | 0.369208 | 0.540132 | 0.413853 | -0.200308 | -0.969126 | 0.981293 | -0.009783 | -0.320020 |
| 3 | -0.574816 | 1.419977 | 0.434813 | -1.101217 | -1.586275 | 1.979573 | 0.378298 | 0.782326 | 2.178987 | 0.657564 | 0.683774 | -0.091000 | -0.059552 | -0.738908 | -0.907653 | -0.701936 | 0.580039 | -0.618757 | 0.453684 | 1.665382 | -0.152321 | 0.880077 | 0.571073 | -0.604736 | 0.532359 | 0.515031 | -0.959844 | -0.887184 | 0.435781 | 0.862093 | -0.956321 | -0.625909 | 0.194472 | 0.442490 | 0.526503 | -0.215274 | 0.090711 | 0.932592 | 0.811999 | -2.497026 | 0.631545 | 0.321418 | -0.425549 | -1.078832 | 0.753444 | 0.199790 | -0.360526 | -0.013448 | -0.819476 | 0.814869 | 0.442118 | -0.972048 | -0.060603 | -2.349825 | 1.265445 | -0.573257 | 0.429124 | 1.049783 | 1.954773 | 0.071883 | -0.094209 | 0.265616 | 0.948318 | 0.331645 | 1.343401 | -0.167934 | -1.105252 | -0.167077 | -0.096576 | -0.838161 | -0.208564 | 0.394534 | 0.762533 | 1.235357 | -0.207282 | -0.202946 | -0.468025 | 0.256944 | 2.587584 | 1.186697 | -1.031903 | 1.428316 | 0.658899 | -0.046582 | -0.075422 | 1.329359 | -0.684267 | -1.524182 | 2.014061 | 3.770933 | 0.647353 | -1.021377 | -0.345493 | 0.582811 | 0.797812 | 1.326020 | 1.422857 | -3.077007 | 0.184083 | 1.478935 |
| 4 | -0.600142 | 1.929561 | -2.346771 | -0.669700 | -1.165258 | 0.814788 | 0.444449 | -0.576758 | 0.353091 | 0.408893 | 0.091391 | -2.294389 | 0.485506 | -0.081304 | -0.716272 | -1.648010 | 1.005361 | -1.489603 | 0.363098 | 0.758602 | -1.373847 | -0.972057 | 1.988537 | 0.319829 | 1.169060 | 0.146585 | 1.030388 | 1.165984 | 1.369563 | 0.730984 | -1.383696 | -0.515189 | -0.808927 | -1.174651 | -1.631502 | -1.123414 | -0.478155 | -1.583067 | 1.419074 | 1.668777 | 1.567517 | 0.222103 | -0.336040 | -1.352064 | 0.251032 | -0.401695 | 0.268413 | -0.012299 | -0.918953 | 2.921208 | -0.581588 | 0.672848 | 1.251136 | 1.382263 | 1.429897 | 1.290990 | -1.272673 | -0.308611 | -0.422988 | -0.675642 | 0.874441 | 1.305736 | -0.262585 | -1.099395 | -0.667101 | -0.646737 | -0.556338 | -0.196591 | 0.119306 | -0.266455 | -0.524267 | 2.650951 | 0.097318 | -0.974697 | 0.189964 | 1.141155 | -0.064434 | 1.104971 | -1.508908 | -0.031833 | 0.803919 | -0.659221 | 0.939145 | 0.214041 | -0.531805 | 0.956060 | 0.249328 | 0.637903 | -0.510158 | 1.850287 | -0.348407 | 2.001376 | -0.389643 | -0.024786 | -0.470973 | 0.869339 | 0.170667 | 0.598062 | 1.217262 | 1.274013 |
| 5 | -0.389981 | -0.752441 | -0.734871 | 3.517318 | -1.173559 | -0.004956 | 0.145419 | 2.151368 | -3.086037 | -1.569139 | 1.449784 | -0.868951 | -1.687716 | -0.994401 | 1.153266 | 1.803045 | -0.819059 | 0.847970 | 0.227102 | -0.500762 | 0.868210 | 1.823540 | 1.161007 | -0.307606 | -0.713416 | 0.363560 | -0.822162 | 2.427681 | -0.129537 | -0.078716 | 1.345644 | -1.286094 | 0.237242 | -0.136056 | 0.596664 | -1.412381 | 1.206341 | 0.299860 | 0.705238 | 0.142412 | -1.059382 | 0.833468 | 1.060015 | -0.527045 | -1.135732 | -1.140983 | -0.779540 | -0.640875 | -1.217196 | -1.675663 | 0.241263 | -0.273322 | -1.697936 | -0.594943 | 0.101154 | 1.391735 | -0.426953 | 1.008344 | -0.818577 | 1.924570 | -0.578900 | -0.457395 | -1.096705 | 0.418522 | -0.155623 | 0.169706 | -2.533706 | 0.018904 | 1.434160 | 0.744095 | 0.647626 | -0.770309 | 2.329141 | -0.141547 | -1.761594 | 0.702091 | -1.531450 | -0.788427 | -0.184622 | -1.942321 | 1.530113 | 0.503406 | 1.105845 | -0.935120 | -1.115483 | -2.249762 | 1.307135 | 0.788412 | -0.441091 | 0.073561 | 0.812101 | -0.916146 | 1.573714 | -0.309508 | 0.499987 | 0.187594 | 0.558913 | 0.903246 | 0.317901 | -0.809797 |
| 6 | 1.128248 | 1.516826 | -0.186735 | -0.668157 | 1.132259 | -0.246648 | -0.855167 | 0.732283 | 0.931802 | 1.318684 | -1.198418 | -1.149318 | 0.586321 | -1.171937 | -0.607731 | 2.753747 | 1.479287 | -1.136365 | -0.020485 | 0.320444 | -1.955755 | 0.660402 | -1.545371 | 0.200519 | -0.017263 | 1.634686 | 0.599246 | 0.462989 | 0.023721 | 0.225546 | 0.170972 | -0.027496 | -0.061233 | -0.566411 | -0.669567 | 0.601618 | 0.503656 | -0.678253 | -2.907108 | -1.717123 | 0.397631 | 1.300108 | 0.215821 | -0.593075 | -0.225944 | -0.946057 | 1.000308 | 0.393160 | 1.342074 | -0.370687 | -0.166413 | -0.419814 | -0.255931 | 1.789478 | 0.282378 | 0.742260 | -0.050498 | 1.415309 | 0.838166 | -1.400292 | -0.937976 | -1.499148 | 0.801859 | 0.224824 | 0.283572 | 0.643703 | -1.198465 | 0.527206 | 0.215202 | 0.437048 | 1.312868 | 0.741243 | 0.077988 | 0.006123 | 0.190370 | 0.018007 | -1.026036 | -2.378430 | -1.069949 | 0.843822 | 1.289216 | -1.423369 | -0.462887 | 0.197330 | -0.935076 | 0.441271 | 0.414643 | -0.377887 | -0.530515 | 0.621592 | 1.009572 | 0.569718 | 0.175291 | -0.656279 | -0.112273 | -0.392137 | -1.043558 | -0.467318 | -0.384329 | -2.009207 |
| 7 | 0.658598 | 0.101830 | -0.682781 | 0.229349 | -0.305657 | 0.404877 | 0.252244 | -0.837784 | -0.039624 | 0.329457 | 0.751694 | 1.469070 | -0.157199 | 1.032628 | -0.584639 | -0.925544 | 0.342474 | -0.969363 | 0.133480 | -0.385974 | -0.600278 | 0.281939 | 0.868579 | 1.129803 | -0.041898 | 0.961193 | 0.131521 | -0.792889 | -1.285737 | 0.073934 | -1.333315 | -1.044125 | 1.277338 | 1.492257 | 0.411379 | 1.771805 | -1.111128 | 1.123233 | -1.019449 | 1.738357 | -0.690764 | -0.120710 | -0.421359 | -0.727294 | -0.857759 | -0.069436 | -0.328334 | -0.558180 | 1.063474 | -0.519133 | -0.496902 | 1.089589 | -1.615801 | 0.080174 | -0.229938 | -0.498420 | -0.624615 | 0.059481 | -0.093158 | -1.784549 | -0.503789 | -0.140528 | 0.002653 | -0.484930 | 0.055914 | -0.680948 | -0.994271 | 1.277052 | 0.037651 | 2.155421 | -0.437589 | 0.696404 | 0.417752 | -0.544785 | 1.190690 | 0.978262 | 0.752102 | 0.504472 | 0.139853 | -0.505089 | -0.264975 | -1.603194 | 0.731847 | 0.010903 | -1.165346 | -0.125195 | -1.032685 | -0.465520 | 1.514808 | 0.304762 | 0.793414 | 0.314635 | -1.638279 | 0.111737 | -0.777037 | 0.251783 | 1.126303 | -0.808798 | 0.422064 | -0.349264 |
| 8 | -0.356362 | -0.089227 | 0.609373 | 0.542382 | -0.768681 | -0.048074 | 2.015458 | -1.552351 | 0.251552 | 1.459635 | 0.949707 | 0.339465 | -0.001372 | 1.798589 | 1.559163 | 0.231783 | 0.423141 | -0.310530 | 0.353795 | 2.173336 | -0.196247 | -0.375636 | -0.858221 | 0.258410 | 0.656430 | 0.960819 | 1.137893 | 1.553405 | 0.038981 | -0.632038 | -0.132009 | -1.834997 | -0.242576 | -0.297879 | -0.441559 | -0.769691 | 0.224077 | -0.153009 | 0.519526 | -0.680188 | 0.535851 | 0.671496 | -0.183064 | 0.301234 | 1.288256 | -2.478240 | -0.360403 | 0.424067 | -0.834659 | -0.128464 | -0.489013 | -0.014888 | -1.461230 | -1.435223 | -1.319802 | 1.083675 | 0.979140 | -0.375291 | 1.110189 | -1.011351 | 0.587886 | -0.822775 | -1.183865 | 1.455173 | 1.134328 | 0.239403 | -0.837991 | -1.130932 | 0.783168 | 1.845520 | 1.437072 | -1.198443 | 1.379098 | 2.129113 | 0.260096 | -0.011975 | 0.043302 | 0.722941 | 1.028152 | -0.235806 | 1.145245 | -1.359598 | 0.232189 | 0.503712 | -0.614264 | -0.530606 | -2.435803 | -0.255238 | -0.064423 | 0.784643 | 0.256346 | 0.128023 | 1.414103 | -1.118659 | 0.877353 | 0.500561 | 0.463651 | -2.034512 | -0.981683 | -0.691944 |
| 9 | -1.113376 | -1.169402 | 0.680539 | -1.534212 | 1.653817 | -1.295181 | -0.566826 | 0.477014 | 1.413371 | 0.517105 | 1.401153 | -0.872685 | 0.830957 | 0.181507 | -0.145616 | 0.694592 | -0.751208 | 0.324444 | 0.681973 | -0.054972 | 0.917776 | -1.024810 | -0.206446 | -0.600113 | 0.852805 | 1.455109 | -0.079769 | 0.076076 | 0.207699 | -1.850458 | -0.124124 | -0.610871 | -0.883362 | 0.219049 | -0.685094 | -0.645330 | -0.242805 | -0.775602 | 0.233070 | 2.422642 | -1.423040 | -0.582421 | 0.968304 | -0.701025 | -0.167850 | 0.277264 | 1.301231 | 0.301205 | -3.081249 | -0.562868 | 0.192944 | -0.664592 | 0.565686 | 0.190913 | -0.841858 | -1.856545 | -1.022777 | 1.295968 | 0.451921 | 0.659955 | 0.065818 | -0.319586 | 0.253495 | -1.144646 | -0.483404 | 0.555902 | 0.807069 | 0.714196 | 0.661196 | 0.053667 | 0.346833 | -1.288977 | -0.386734 | -1.262127 | 0.477495 | -0.494034 | -0.911414 | 1.152963 | -0.342365 | -0.160187 | 0.470054 | -0.853063 | -1.387949 | -0.257257 | -1.030690 | -0.110210 | 0.328911 | -0.555923 | 0.987713 | -0.501957 | 2.069887 | -0.067503 | 0.316029 | -1.506232 | 2.201621 | 0.492097 | -0.085193 | -0.977822 | 1.039147 | -0.653932 |
| 10 | -0.405638 | -1.402027 | -1.166242 | 1.306184 | 0.856283 | -1.236170 | -0.646721 | -1.474064 | 0.082960 | 0.090310 | -0.169977 | 0.406345 | 0.915427 | -0.974503 | 0.271637 | 1.539184 | -0.098866 | -0.525149 | 1.063933 | 0.085827 | -0.129622 | 0.947959 | -0.072496 | -0.237592 | 0.012549 | 1.065761 | 0.996596 | -0.172481 | 2.583139 | -0.028578 | -0.254856 | 1.328794 | -1.592951 | 2.434350 | -0.341500 | -0.307719 | -1.333273 | -1.100845 | 0.209097 | 1.734777 | 0.639632 | 0.424779 | -0.129327 | 0.905029 | -0.482909 | 1.731628 | -2.783425 | -0.333677 | -0.110895 | 1.212636 | -0.208412 | 0.427117 | 1.348563 | 0.043859 | 1.772519 | -1.416106 | 0.401155 | 0.807157 | 0.303427 | -1.246288 | 0.178774 | -0.066126 | -1.862288 | 1.241295 | 0.377021 | -0.822320 | -0.749014 | 1.463652 | 1.602268 | -1.043877 | 1.185290 | -0.565783 | -1.076879 | 1.360241 | -0.121991 | 0.991043 | 1.007952 | 0.450185 | -0.744376 | 1.388876 | -0.316847 | -0.841655 | -1.056842 | -0.500226 | 0.096959 | 1.176896 | -2.939652 | 1.792213 | 0.316340 | 0.303218 | 1.024967 | -0.590871 | -0.453326 | -0.795981 | -0.393301 | -0.374372 | -1.270199 | 1.618372 | 1.197727 | -0.914863 |
| 11 | -0.625210 | 0.288911 | 0.288374 | -1.372667 | -0.591395 | -0.478942 | 1.335664 | -0.459855 | -1.615975 | -1.189676 | 0.374767 | -2.488733 | 0.586656 | -1.422008 | 0.496030 | 1.911128 | -0.560660 | -0.499614 | -0.372171 | -1.833069 | 0.237124 | -0.944446 | 0.912140 | 0.359790 | -1.359235 | 0.166966 | -0.047107 | -0.279789 | -0.594454 | -0.739013 | -1.527645 | 0.401668 | 1.791252 | -2.774848 | 0.523873 | 2.207585 | 0.488999 | -0.339283 | 0.131711 | 0.018409 | 1.186551 | -0.424318 | 1.554994 | -0.205917 | -0.934975 | 0.654102 | -1.227761 | -0.461025 | -0.421201 | -0.058615 | -0.584563 | 0.336913 | -0.477102 | -1.381463 | 0.757745 | -0.268968 | 0.034870 | 1.231686 | 0.236600 | 1.234720 | -0.040247 | 0.029582 | 1.034905 | 0.380204 | -0.012108 | -0.859511 | -0.990340 | -1.205172 | -1.030178 | 0.426676 | 0.497796 | -0.876808 | 0.957963 | 0.173016 | 0.131612 | -1.003556 | -1.069908 | -1.799207 | 1.429598 | -0.116015 | -1.454980 | 0.261917 | 0.444412 | 0.273290 | 0.844115 | 0.218745 | -1.033350 | -1.188295 | 0.058373 | 0.800523 | -1.627068 | 0.861651 | 0.871018 | -0.003733 | -0.243354 | 0.947296 | 0.509406 | 0.044546 | 0.266896 | 1.337165 |
| 12 | 0.699142 | -1.928033 | 0.105363 | 1.042322 | 0.715206 | -0.763783 | 0.098798 | -1.157898 | 0.134105 | 0.042041 | 0.674826 | 0.165649 | -1.622970 | -3.131274 | 0.597649 | -1.880331 | 0.663980 | -0.256033 | -1.524058 | 0.492799 | 0.221163 | 0.429622 | -0.659584 | 1.264506 | -0.032131 | -2.114907 | -0.264043 | 0.457835 | -0.676837 | -0.629003 | 0.489145 | -0.551686 | 0.942622 | -0.512043 | -0.455893 | 0.021244 | -0.178035 | -2.498073 | -0.171292 | 0.323510 | -0.545163 | -0.668909 | -0.150031 | 0.521620 | -0.428980 | 0.676463 | 0.369081 | -0.724832 | 0.793542 | 1.237422 | 0.401275 | 2.141523 | 0.249012 | 0.486755 | -0.163274 | 0.592222 | -0.292600 | -0.547168 | 0.619104 | -0.013605 | 0.776734 | 0.131424 | 1.189480 | -0.666317 | -0.939036 | 1.105515 | 0.621452 | 1.586605 | -0.760970 | 1.649646 | 0.283199 | 1.275812 | -0.452012 | 0.301361 | -0.976951 | -0.268106 | -0.079255 | -1.258332 | 2.216658 | -1.175988 | -0.863497 | -1.653022 | -0.561514 | 0.450753 | 0.417200 | 0.094676 | -2.231054 | 1.316862 | -0.477441 | 0.646654 | -0.200252 | 1.074354 | -0.058176 | 0.120990 | 0.222522 | -0.179507 | 0.421655 | -0.914341 | -0.234178 | 0.741524 |
| 13 | 0.932714 | 1.423761 | -1.280835 | 0.347882 | -0.863171 | -0.852580 | 1.044933 | 2.094536 | 0.806206 | 0.416201 | -1.109503 | 0.145302 | -0.996871 | 0.325456 | -0.605081 | 1.175326 | 1.645054 | 0.293432 | -2.766822 | 1.032849 | 0.079115 | -1.414132 | 1.463376 | 2.335486 | 0.411951 | -0.048543 | 0.159284 | -0.651554 | -1.093128 | 1.568390 | -0.077807 | -2.390779 | -0.842346 | -0.229675 | -0.999072 | -1.367219 | -0.792042 | -1.878575 | 1.451452 | 1.266250 | -0.734315 | 0.266152 | 0.735523 | -0.430860 | 0.229864 | 0.850083 | -2.241241 | 1.063850 | 0.289409 | -0.354360 | 0.113063 | -0.173006 | 1.386998 | 1.886236 | 0.587119 | -0.961133 | 0.399295 | 1.461560 | 0.310823 | 0.280220 | -0.879103 | -1.326348 | 0.003337 | -1.085908 | -0.436723 | 2.111926 | 0.106068 | 0.615597 | 2.152996 | -0.196155 | 0.025747 | -0.039061 | 0.656823 | -0.347105 | 2.513979 | 1.758070 | 1.288473 | -0.739185 | -0.691592 | -0.098728 | -0.276386 | 0.489981 | 0.516278 | -0.838258 | 0.596673 | -0.331053 | 0.521174 | -0.145023 | 0.836693 | -1.092166 | 0.361733 | -1.169981 | 0.046731 | 0.655377 | -0.756852 | 1.285805 | -0.095019 | 0.360253 | 1.370621 | 0.083010 |
| 14 | 0.888893 | 2.288725 | -1.032332 | 0.212273 | -1.091826 | 1.692498 | 1.025367 | 0.550854 | 0.679430 | -1.335712 | -0.798341 | 2.265351 | -1.006938 | 2.059761 | 0.420266 | -1.189657 | 0.506674 | 0.260847 | -0.533145 | 0.727267 | 1.412276 | 1.482106 | -0.996258 | 0.588641 | -0.412642 | -0.920733 | -0.874691 | 0.839002 | 0.501668 | -0.342493 | -0.533806 | -2.146352 | -0.597339 | 0.115726 | 0.850683 | -0.752239 | 0.377263 | -0.561982 | 0.262783 | -0.356676 | -0.367462 | 0.753611 | -1.267414 | -1.330698 | -0.536453 | 0.840938 | -0.763108 | -0.268100 | -0.677424 | 1.606831 | 0.151732 | -2.085701 | 1.219296 | 0.400863 | 0.591165 | -1.485213 | 1.501979 | 1.196569 | -0.214154 | 0.339554 | -0.034446 | 1.176452 | 0.546340 | -1.255630 | -1.309210 | -0.445437 | 0.189437 | -0.737463 | 0.843767 | -0.605632 | -0.060777 | 0.409310 | 1.285569 | -0.622638 | 1.018193 | 0.880680 | 0.046805 | -1.818058 | -0.809829 | 0.875224 | 0.409569 | -0.116621 | -1.238919 | 3.305724 | -0.024121 | -1.756500 | 1.328958 | 0.507593 | -0.866554 | -2.240848 | -0.661376 | -0.671824 | 0.215720 | -0.296326 | 0.481402 | 0.829645 | -0.721025 | 1.263914 | 0.549047 | -1.234945 |
| 15 | -1.978838 | 0.721823 | -0.559067 | -1.235243 | 0.420716 | -0.598845 | 0.359576 | -0.619366 | -1.757772 | -1.156251 | 0.705212 | 0.875071 | -1.020376 | 0.394760 | -0.147970 | 0.230249 | 1.355203 | 1.794488 | 2.678058 | -0.153565 | -0.460959 | -0.098108 | -1.407930 | -2.487702 | 1.823014 | 0.099873 | -0.517603 | -0.509311 | -1.833175 | -0.900906 | 0.459493 | -0.655440 | 1.466122 | -1.531389 | -0.422106 | 0.421422 | 0.578615 | 0.259795 | 0.018941 | -0.168726 | 1.611107 | -1.586550 | -1.384941 | 0.858377 | 1.033242 | 1.701343 | 1.748344 | -0.371182 | -0.843575 | 2.089641 | -0.345430 | -1.740556 | 0.141915 | -2.197138 | 0.689569 | -0.150025 | 0.287456 | 0.654016 | -1.521919 | -0.918008 | -0.587528 | 0.230636 | 0.262637 | 0.615674 | 0.600044 | -0.494699 | -0.743089 | 0.220026 | -0.242207 | 0.528216 | -0.328174 | -1.536517 | -1.476640 | -1.162114 | -1.260222 | 1.106252 | -1.467408 | -0.349341 | -1.841217 | 0.031296 | -0.076475 | -0.353383 | 0.807545 | 0.779064 | -2.398417 | -0.267828 | 1.549734 | 0.814397 | 0.284770 | -0.659369 | 0.761040 | -0.722067 | 0.810332 | 1.501295 | 1.440865 | -1.367459 | -0.700301 | -1.540662 | 0.159837 | -0.625415 |
It is also possible to stick MultiIndexes and even only specific levels.
[66]:
bigdf.index = pd.MultiIndex.from_product([["A","B"],[0,1],[0,1,2,3]])
bigdf.style.set_sticky(axis="index", pixel_size=18, levels=[1,2])
[66]:
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 | 32 | 33 | 34 | 35 | 36 | 37 | 38 | 39 | 40 | 41 | 42 | 43 | 44 | 45 | 46 | 47 | 48 | 49 | 50 | 51 | 52 | 53 | 54 | 55 | 56 | 57 | 58 | 59 | 60 | 61 | 62 | 63 | 64 | 65 | 66 | 67 | 68 | 69 | 70 | 71 | 72 | 73 | 74 | 75 | 76 | 77 | 78 | 79 | 80 | 81 | 82 | 83 | 84 | 85 | 86 | 87 | 88 | 89 | 90 | 91 | 92 | 93 | 94 | 95 | 96 | 97 | 98 | 99 | |||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| A | 0 | 0 | -0.773866 | -0.240521 | -0.217165 | 1.173609 | 0.686390 | 0.008358 | 0.696232 | 0.173166 | 0.620498 | 0.504067 | 0.428066 | -0.051824 | 0.719915 | 0.057165 | 0.562808 | -0.369536 | 0.483399 | 0.620765 | -0.354342 | -1.469471 | -1.937266 | 0.038031 | -1.518162 | -0.417599 | 0.386717 | 0.716193 | 0.489961 | 0.733957 | 0.914415 | 0.679894 | 0.255448 | -0.508338 | 0.332030 | -0.111107 | -0.251983 | -1.456620 | 0.409630 | 1.062320 | -0.577115 | 0.718796 | -0.399260 | -1.311389 | 0.649122 | 0.091566 | 0.628872 | 0.297894 | -0.142290 | -0.542291 | -0.914290 | 1.144514 | 0.313584 | 1.182635 | 1.214235 | -0.416446 | -1.653940 | -2.550787 | 0.442473 | 0.052127 | -0.464469 | -0.523852 | 0.989726 | -1.325539 | -0.199687 | -1.226727 | 0.290018 | 1.164574 | 0.817841 | -0.309509 | 0.496599 | 0.943536 | -0.091850 | -2.802658 | 2.126219 | -0.521161 | 0.288098 | -0.454663 | -1.676143 | -0.357661 | -0.788960 | 0.185911 | -0.017106 | 2.454020 | 1.832706 | -0.911743 | -0.655873 | -0.000514 | -2.226997 | 0.677285 | -0.140249 | -0.408407 | -0.838665 | 0.482228 | 1.243458 | -0.477394 | -0.220343 | -2.463966 | 0.237325 | -0.307380 | 1.172478 | 0.819492 |
| 1 | 0.405906 | -0.978919 | 1.267526 | 0.145250 | -1.066786 | -2.114192 | -1.128346 | -1.082523 | 0.372216 | 0.004127 | -0.211984 | 0.937326 | -0.935890 | -1.704118 | 0.611789 | -1.030015 | 0.636123 | -1.506193 | 1.736609 | 1.392958 | 1.009424 | 0.353266 | 0.697339 | -0.297424 | 0.428702 | -0.145346 | -0.333553 | -0.974699 | 0.665314 | 0.971944 | 0.121950 | -1.439668 | 1.018808 | 1.442399 | -0.199585 | -1.165916 | 0.645656 | 1.436466 | -0.921215 | 1.293906 | -2.706443 | 1.460928 | -0.823197 | 0.292952 | -1.448992 | 0.026692 | -0.975883 | 0.392823 | 0.442166 | 0.745741 | 1.187982 | -0.218570 | 0.305288 | 0.054932 | -1.476953 | -0.114434 | 0.014103 | 0.825394 | -0.060654 | -0.413688 | 0.974836 | 1.339210 | 1.034838 | 0.040775 | 0.705001 | 0.017796 | 1.867681 | -0.390173 | 2.285277 | 2.311464 | -0.085070 | -0.648115 | 0.576300 | -0.790087 | -1.183798 | -1.334558 | -0.454118 | 0.319302 | 1.706488 | 0.830429 | 0.502476 | -0.079631 | 0.414635 | 0.332511 | 0.042935 | -0.160910 | 0.918553 | -0.292697 | -1.303834 | -0.199604 | 0.871023 | -1.370681 | -0.205701 | -0.492973 | 1.123083 | -0.081842 | -0.118527 | 0.245838 | -0.315742 | -0.511806 | ||
| 2 | 0.011470 | -0.036104 | 1.399603 | -0.418176 | -0.412229 | -1.234783 | -1.121500 | 1.196478 | -0.569522 | 0.422022 | -0.220484 | 0.804338 | 2.892667 | -0.511055 | -0.168722 | -1.477996 | -1.969917 | 0.471354 | 1.698548 | 0.137105 | -0.762052 | 0.199379 | -0.964346 | -0.256692 | 1.265275 | 0.848762 | -0.784161 | 1.863776 | -0.355569 | 0.854552 | 0.768061 | -2.075718 | -2.501069 | 1.109868 | 0.957545 | -0.683276 | 0.307764 | 0.733073 | 1.706250 | -1.118091 | 0.374961 | -1.414503 | -0.524183 | -1.662696 | 0.687921 | 0.521732 | 1.451396 | -0.833491 | -0.362796 | -1.174444 | -0.813893 | -0.893220 | 0.770743 | 1.156647 | -0.647444 | 0.125929 | 0.513600 | -0.537874 | 1.992052 | -1.946584 | -0.104759 | 0.484779 | -0.290936 | -0.441075 | 0.542993 | -1.050038 | 1.630482 | 0.239771 | -1.177310 | 0.464804 | -0.966995 | 0.646086 | 0.486899 | 1.022196 | -2.267827 | -1.229616 | 1.313805 | 1.073292 | 2.324940 | -0.542720 | -1.504292 | 0.777643 | -0.618553 | 0.011342 | 1.385062 | 1.363552 | -0.549834 | 0.688896 | 1.361288 | -0.381137 | 0.797812 | -1.128198 | 0.369208 | 0.540132 | 0.413853 | -0.200308 | -0.969126 | 0.981293 | -0.009783 | -0.320020 | ||
| 3 | -0.574816 | 1.419977 | 0.434813 | -1.101217 | -1.586275 | 1.979573 | 0.378298 | 0.782326 | 2.178987 | 0.657564 | 0.683774 | -0.091000 | -0.059552 | -0.738908 | -0.907653 | -0.701936 | 0.580039 | -0.618757 | 0.453684 | 1.665382 | -0.152321 | 0.880077 | 0.571073 | -0.604736 | 0.532359 | 0.515031 | -0.959844 | -0.887184 | 0.435781 | 0.862093 | -0.956321 | -0.625909 | 0.194472 | 0.442490 | 0.526503 | -0.215274 | 0.090711 | 0.932592 | 0.811999 | -2.497026 | 0.631545 | 0.321418 | -0.425549 | -1.078832 | 0.753444 | 0.199790 | -0.360526 | -0.013448 | -0.819476 | 0.814869 | 0.442118 | -0.972048 | -0.060603 | -2.349825 | 1.265445 | -0.573257 | 0.429124 | 1.049783 | 1.954773 | 0.071883 | -0.094209 | 0.265616 | 0.948318 | 0.331645 | 1.343401 | -0.167934 | -1.105252 | -0.167077 | -0.096576 | -0.838161 | -0.208564 | 0.394534 | 0.762533 | 1.235357 | -0.207282 | -0.202946 | -0.468025 | 0.256944 | 2.587584 | 1.186697 | -1.031903 | 1.428316 | 0.658899 | -0.046582 | -0.075422 | 1.329359 | -0.684267 | -1.524182 | 2.014061 | 3.770933 | 0.647353 | -1.021377 | -0.345493 | 0.582811 | 0.797812 | 1.326020 | 1.422857 | -3.077007 | 0.184083 | 1.478935 | ||
| 1 | 0 | -0.600142 | 1.929561 | -2.346771 | -0.669700 | -1.165258 | 0.814788 | 0.444449 | -0.576758 | 0.353091 | 0.408893 | 0.091391 | -2.294389 | 0.485506 | -0.081304 | -0.716272 | -1.648010 | 1.005361 | -1.489603 | 0.363098 | 0.758602 | -1.373847 | -0.972057 | 1.988537 | 0.319829 | 1.169060 | 0.146585 | 1.030388 | 1.165984 | 1.369563 | 0.730984 | -1.383696 | -0.515189 | -0.808927 | -1.174651 | -1.631502 | -1.123414 | -0.478155 | -1.583067 | 1.419074 | 1.668777 | 1.567517 | 0.222103 | -0.336040 | -1.352064 | 0.251032 | -0.401695 | 0.268413 | -0.012299 | -0.918953 | 2.921208 | -0.581588 | 0.672848 | 1.251136 | 1.382263 | 1.429897 | 1.290990 | -1.272673 | -0.308611 | -0.422988 | -0.675642 | 0.874441 | 1.305736 | -0.262585 | -1.099395 | -0.667101 | -0.646737 | -0.556338 | -0.196591 | 0.119306 | -0.266455 | -0.524267 | 2.650951 | 0.097318 | -0.974697 | 0.189964 | 1.141155 | -0.064434 | 1.104971 | -1.508908 | -0.031833 | 0.803919 | -0.659221 | 0.939145 | 0.214041 | -0.531805 | 0.956060 | 0.249328 | 0.637903 | -0.510158 | 1.850287 | -0.348407 | 2.001376 | -0.389643 | -0.024786 | -0.470973 | 0.869339 | 0.170667 | 0.598062 | 1.217262 | 1.274013 | |
| 1 | -0.389981 | -0.752441 | -0.734871 | 3.517318 | -1.173559 | -0.004956 | 0.145419 | 2.151368 | -3.086037 | -1.569139 | 1.449784 | -0.868951 | -1.687716 | -0.994401 | 1.153266 | 1.803045 | -0.819059 | 0.847970 | 0.227102 | -0.500762 | 0.868210 | 1.823540 | 1.161007 | -0.307606 | -0.713416 | 0.363560 | -0.822162 | 2.427681 | -0.129537 | -0.078716 | 1.345644 | -1.286094 | 0.237242 | -0.136056 | 0.596664 | -1.412381 | 1.206341 | 0.299860 | 0.705238 | 0.142412 | -1.059382 | 0.833468 | 1.060015 | -0.527045 | -1.135732 | -1.140983 | -0.779540 | -0.640875 | -1.217196 | -1.675663 | 0.241263 | -0.273322 | -1.697936 | -0.594943 | 0.101154 | 1.391735 | -0.426953 | 1.008344 | -0.818577 | 1.924570 | -0.578900 | -0.457395 | -1.096705 | 0.418522 | -0.155623 | 0.169706 | -2.533706 | 0.018904 | 1.434160 | 0.744095 | 0.647626 | -0.770309 | 2.329141 | -0.141547 | -1.761594 | 0.702091 | -1.531450 | -0.788427 | -0.184622 | -1.942321 | 1.530113 | 0.503406 | 1.105845 | -0.935120 | -1.115483 | -2.249762 | 1.307135 | 0.788412 | -0.441091 | 0.073561 | 0.812101 | -0.916146 | 1.573714 | -0.309508 | 0.499987 | 0.187594 | 0.558913 | 0.903246 | 0.317901 | -0.809797 | ||
| 2 | 1.128248 | 1.516826 | -0.186735 | -0.668157 | 1.132259 | -0.246648 | -0.855167 | 0.732283 | 0.931802 | 1.318684 | -1.198418 | -1.149318 | 0.586321 | -1.171937 | -0.607731 | 2.753747 | 1.479287 | -1.136365 | -0.020485 | 0.320444 | -1.955755 | 0.660402 | -1.545371 | 0.200519 | -0.017263 | 1.634686 | 0.599246 | 0.462989 | 0.023721 | 0.225546 | 0.170972 | -0.027496 | -0.061233 | -0.566411 | -0.669567 | 0.601618 | 0.503656 | -0.678253 | -2.907108 | -1.717123 | 0.397631 | 1.300108 | 0.215821 | -0.593075 | -0.225944 | -0.946057 | 1.000308 | 0.393160 | 1.342074 | -0.370687 | -0.166413 | -0.419814 | -0.255931 | 1.789478 | 0.282378 | 0.742260 | -0.050498 | 1.415309 | 0.838166 | -1.400292 | -0.937976 | -1.499148 | 0.801859 | 0.224824 | 0.283572 | 0.643703 | -1.198465 | 0.527206 | 0.215202 | 0.437048 | 1.312868 | 0.741243 | 0.077988 | 0.006123 | 0.190370 | 0.018007 | -1.026036 | -2.378430 | -1.069949 | 0.843822 | 1.289216 | -1.423369 | -0.462887 | 0.197330 | -0.935076 | 0.441271 | 0.414643 | -0.377887 | -0.530515 | 0.621592 | 1.009572 | 0.569718 | 0.175291 | -0.656279 | -0.112273 | -0.392137 | -1.043558 | -0.467318 | -0.384329 | -2.009207 | ||
| 3 | 0.658598 | 0.101830 | -0.682781 | 0.229349 | -0.305657 | 0.404877 | 0.252244 | -0.837784 | -0.039624 | 0.329457 | 0.751694 | 1.469070 | -0.157199 | 1.032628 | -0.584639 | -0.925544 | 0.342474 | -0.969363 | 0.133480 | -0.385974 | -0.600278 | 0.281939 | 0.868579 | 1.129803 | -0.041898 | 0.961193 | 0.131521 | -0.792889 | -1.285737 | 0.073934 | -1.333315 | -1.044125 | 1.277338 | 1.492257 | 0.411379 | 1.771805 | -1.111128 | 1.123233 | -1.019449 | 1.738357 | -0.690764 | -0.120710 | -0.421359 | -0.727294 | -0.857759 | -0.069436 | -0.328334 | -0.558180 | 1.063474 | -0.519133 | -0.496902 | 1.089589 | -1.615801 | 0.080174 | -0.229938 | -0.498420 | -0.624615 | 0.059481 | -0.093158 | -1.784549 | -0.503789 | -0.140528 | 0.002653 | -0.484930 | 0.055914 | -0.680948 | -0.994271 | 1.277052 | 0.037651 | 2.155421 | -0.437589 | 0.696404 | 0.417752 | -0.544785 | 1.190690 | 0.978262 | 0.752102 | 0.504472 | 0.139853 | -0.505089 | -0.264975 | -1.603194 | 0.731847 | 0.010903 | -1.165346 | -0.125195 | -1.032685 | -0.465520 | 1.514808 | 0.304762 | 0.793414 | 0.314635 | -1.638279 | 0.111737 | -0.777037 | 0.251783 | 1.126303 | -0.808798 | 0.422064 | -0.349264 | ||
| B | 0 | 0 | -0.356362 | -0.089227 | 0.609373 | 0.542382 | -0.768681 | -0.048074 | 2.015458 | -1.552351 | 0.251552 | 1.459635 | 0.949707 | 0.339465 | -0.001372 | 1.798589 | 1.559163 | 0.231783 | 0.423141 | -0.310530 | 0.353795 | 2.173336 | -0.196247 | -0.375636 | -0.858221 | 0.258410 | 0.656430 | 0.960819 | 1.137893 | 1.553405 | 0.038981 | -0.632038 | -0.132009 | -1.834997 | -0.242576 | -0.297879 | -0.441559 | -0.769691 | 0.224077 | -0.153009 | 0.519526 | -0.680188 | 0.535851 | 0.671496 | -0.183064 | 0.301234 | 1.288256 | -2.478240 | -0.360403 | 0.424067 | -0.834659 | -0.128464 | -0.489013 | -0.014888 | -1.461230 | -1.435223 | -1.319802 | 1.083675 | 0.979140 | -0.375291 | 1.110189 | -1.011351 | 0.587886 | -0.822775 | -1.183865 | 1.455173 | 1.134328 | 0.239403 | -0.837991 | -1.130932 | 0.783168 | 1.845520 | 1.437072 | -1.198443 | 1.379098 | 2.129113 | 0.260096 | -0.011975 | 0.043302 | 0.722941 | 1.028152 | -0.235806 | 1.145245 | -1.359598 | 0.232189 | 0.503712 | -0.614264 | -0.530606 | -2.435803 | -0.255238 | -0.064423 | 0.784643 | 0.256346 | 0.128023 | 1.414103 | -1.118659 | 0.877353 | 0.500561 | 0.463651 | -2.034512 | -0.981683 | -0.691944 |
| 1 | -1.113376 | -1.169402 | 0.680539 | -1.534212 | 1.653817 | -1.295181 | -0.566826 | 0.477014 | 1.413371 | 0.517105 | 1.401153 | -0.872685 | 0.830957 | 0.181507 | -0.145616 | 0.694592 | -0.751208 | 0.324444 | 0.681973 | -0.054972 | 0.917776 | -1.024810 | -0.206446 | -0.600113 | 0.852805 | 1.455109 | -0.079769 | 0.076076 | 0.207699 | -1.850458 | -0.124124 | -0.610871 | -0.883362 | 0.219049 | -0.685094 | -0.645330 | -0.242805 | -0.775602 | 0.233070 | 2.422642 | -1.423040 | -0.582421 | 0.968304 | -0.701025 | -0.167850 | 0.277264 | 1.301231 | 0.301205 | -3.081249 | -0.562868 | 0.192944 | -0.664592 | 0.565686 | 0.190913 | -0.841858 | -1.856545 | -1.022777 | 1.295968 | 0.451921 | 0.659955 | 0.065818 | -0.319586 | 0.253495 | -1.144646 | -0.483404 | 0.555902 | 0.807069 | 0.714196 | 0.661196 | 0.053667 | 0.346833 | -1.288977 | -0.386734 | -1.262127 | 0.477495 | -0.494034 | -0.911414 | 1.152963 | -0.342365 | -0.160187 | 0.470054 | -0.853063 | -1.387949 | -0.257257 | -1.030690 | -0.110210 | 0.328911 | -0.555923 | 0.987713 | -0.501957 | 2.069887 | -0.067503 | 0.316029 | -1.506232 | 2.201621 | 0.492097 | -0.085193 | -0.977822 | 1.039147 | -0.653932 | ||
| 2 | -0.405638 | -1.402027 | -1.166242 | 1.306184 | 0.856283 | -1.236170 | -0.646721 | -1.474064 | 0.082960 | 0.090310 | -0.169977 | 0.406345 | 0.915427 | -0.974503 | 0.271637 | 1.539184 | -0.098866 | -0.525149 | 1.063933 | 0.085827 | -0.129622 | 0.947959 | -0.072496 | -0.237592 | 0.012549 | 1.065761 | 0.996596 | -0.172481 | 2.583139 | -0.028578 | -0.254856 | 1.328794 | -1.592951 | 2.434350 | -0.341500 | -0.307719 | -1.333273 | -1.100845 | 0.209097 | 1.734777 | 0.639632 | 0.424779 | -0.129327 | 0.905029 | -0.482909 | 1.731628 | -2.783425 | -0.333677 | -0.110895 | 1.212636 | -0.208412 | 0.427117 | 1.348563 | 0.043859 | 1.772519 | -1.416106 | 0.401155 | 0.807157 | 0.303427 | -1.246288 | 0.178774 | -0.066126 | -1.862288 | 1.241295 | 0.377021 | -0.822320 | -0.749014 | 1.463652 | 1.602268 | -1.043877 | 1.185290 | -0.565783 | -1.076879 | 1.360241 | -0.121991 | 0.991043 | 1.007952 | 0.450185 | -0.744376 | 1.388876 | -0.316847 | -0.841655 | -1.056842 | -0.500226 | 0.096959 | 1.176896 | -2.939652 | 1.792213 | 0.316340 | 0.303218 | 1.024967 | -0.590871 | -0.453326 | -0.795981 | -0.393301 | -0.374372 | -1.270199 | 1.618372 | 1.197727 | -0.914863 | ||
| 3 | -0.625210 | 0.288911 | 0.288374 | -1.372667 | -0.591395 | -0.478942 | 1.335664 | -0.459855 | -1.615975 | -1.189676 | 0.374767 | -2.488733 | 0.586656 | -1.422008 | 0.496030 | 1.911128 | -0.560660 | -0.499614 | -0.372171 | -1.833069 | 0.237124 | -0.944446 | 0.912140 | 0.359790 | -1.359235 | 0.166966 | -0.047107 | -0.279789 | -0.594454 | -0.739013 | -1.527645 | 0.401668 | 1.791252 | -2.774848 | 0.523873 | 2.207585 | 0.488999 | -0.339283 | 0.131711 | 0.018409 | 1.186551 | -0.424318 | 1.554994 | -0.205917 | -0.934975 | 0.654102 | -1.227761 | -0.461025 | -0.421201 | -0.058615 | -0.584563 | 0.336913 | -0.477102 | -1.381463 | 0.757745 | -0.268968 | 0.034870 | 1.231686 | 0.236600 | 1.234720 | -0.040247 | 0.029582 | 1.034905 | 0.380204 | -0.012108 | -0.859511 | -0.990340 | -1.205172 | -1.030178 | 0.426676 | 0.497796 | -0.876808 | 0.957963 | 0.173016 | 0.131612 | -1.003556 | -1.069908 | -1.799207 | 1.429598 | -0.116015 | -1.454980 | 0.261917 | 0.444412 | 0.273290 | 0.844115 | 0.218745 | -1.033350 | -1.188295 | 0.058373 | 0.800523 | -1.627068 | 0.861651 | 0.871018 | -0.003733 | -0.243354 | 0.947296 | 0.509406 | 0.044546 | 0.266896 | 1.337165 | ||
| 1 | 0 | 0.699142 | -1.928033 | 0.105363 | 1.042322 | 0.715206 | -0.763783 | 0.098798 | -1.157898 | 0.134105 | 0.042041 | 0.674826 | 0.165649 | -1.622970 | -3.131274 | 0.597649 | -1.880331 | 0.663980 | -0.256033 | -1.524058 | 0.492799 | 0.221163 | 0.429622 | -0.659584 | 1.264506 | -0.032131 | -2.114907 | -0.264043 | 0.457835 | -0.676837 | -0.629003 | 0.489145 | -0.551686 | 0.942622 | -0.512043 | -0.455893 | 0.021244 | -0.178035 | -2.498073 | -0.171292 | 0.323510 | -0.545163 | -0.668909 | -0.150031 | 0.521620 | -0.428980 | 0.676463 | 0.369081 | -0.724832 | 0.793542 | 1.237422 | 0.401275 | 2.141523 | 0.249012 | 0.486755 | -0.163274 | 0.592222 | -0.292600 | -0.547168 | 0.619104 | -0.013605 | 0.776734 | 0.131424 | 1.189480 | -0.666317 | -0.939036 | 1.105515 | 0.621452 | 1.586605 | -0.760970 | 1.649646 | 0.283199 | 1.275812 | -0.452012 | 0.301361 | -0.976951 | -0.268106 | -0.079255 | -1.258332 | 2.216658 | -1.175988 | -0.863497 | -1.653022 | -0.561514 | 0.450753 | 0.417200 | 0.094676 | -2.231054 | 1.316862 | -0.477441 | 0.646654 | -0.200252 | 1.074354 | -0.058176 | 0.120990 | 0.222522 | -0.179507 | 0.421655 | -0.914341 | -0.234178 | 0.741524 | |
| 1 | 0.932714 | 1.423761 | -1.280835 | 0.347882 | -0.863171 | -0.852580 | 1.044933 | 2.094536 | 0.806206 | 0.416201 | -1.109503 | 0.145302 | -0.996871 | 0.325456 | -0.605081 | 1.175326 | 1.645054 | 0.293432 | -2.766822 | 1.032849 | 0.079115 | -1.414132 | 1.463376 | 2.335486 | 0.411951 | -0.048543 | 0.159284 | -0.651554 | -1.093128 | 1.568390 | -0.077807 | -2.390779 | -0.842346 | -0.229675 | -0.999072 | -1.367219 | -0.792042 | -1.878575 | 1.451452 | 1.266250 | -0.734315 | 0.266152 | 0.735523 | -0.430860 | 0.229864 | 0.850083 | -2.241241 | 1.063850 | 0.289409 | -0.354360 | 0.113063 | -0.173006 | 1.386998 | 1.886236 | 0.587119 | -0.961133 | 0.399295 | 1.461560 | 0.310823 | 0.280220 | -0.879103 | -1.326348 | 0.003337 | -1.085908 | -0.436723 | 2.111926 | 0.106068 | 0.615597 | 2.152996 | -0.196155 | 0.025747 | -0.039061 | 0.656823 | -0.347105 | 2.513979 | 1.758070 | 1.288473 | -0.739185 | -0.691592 | -0.098728 | -0.276386 | 0.489981 | 0.516278 | -0.838258 | 0.596673 | -0.331053 | 0.521174 | -0.145023 | 0.836693 | -1.092166 | 0.361733 | -1.169981 | 0.046731 | 0.655377 | -0.756852 | 1.285805 | -0.095019 | 0.360253 | 1.370621 | 0.083010 | ||
| 2 | 0.888893 | 2.288725 | -1.032332 | 0.212273 | -1.091826 | 1.692498 | 1.025367 | 0.550854 | 0.679430 | -1.335712 | -0.798341 | 2.265351 | -1.006938 | 2.059761 | 0.420266 | -1.189657 | 0.506674 | 0.260847 | -0.533145 | 0.727267 | 1.412276 | 1.482106 | -0.996258 | 0.588641 | -0.412642 | -0.920733 | -0.874691 | 0.839002 | 0.501668 | -0.342493 | -0.533806 | -2.146352 | -0.597339 | 0.115726 | 0.850683 | -0.752239 | 0.377263 | -0.561982 | 0.262783 | -0.356676 | -0.367462 | 0.753611 | -1.267414 | -1.330698 | -0.536453 | 0.840938 | -0.763108 | -0.268100 | -0.677424 | 1.606831 | 0.151732 | -2.085701 | 1.219296 | 0.400863 | 0.591165 | -1.485213 | 1.501979 | 1.196569 | -0.214154 | 0.339554 | -0.034446 | 1.176452 | 0.546340 | -1.255630 | -1.309210 | -0.445437 | 0.189437 | -0.737463 | 0.843767 | -0.605632 | -0.060777 | 0.409310 | 1.285569 | -0.622638 | 1.018193 | 0.880680 | 0.046805 | -1.818058 | -0.809829 | 0.875224 | 0.409569 | -0.116621 | -1.238919 | 3.305724 | -0.024121 | -1.756500 | 1.328958 | 0.507593 | -0.866554 | -2.240848 | -0.661376 | -0.671824 | 0.215720 | -0.296326 | 0.481402 | 0.829645 | -0.721025 | 1.263914 | 0.549047 | -1.234945 | ||
| 3 | -1.978838 | 0.721823 | -0.559067 | -1.235243 | 0.420716 | -0.598845 | 0.359576 | -0.619366 | -1.757772 | -1.156251 | 0.705212 | 0.875071 | -1.020376 | 0.394760 | -0.147970 | 0.230249 | 1.355203 | 1.794488 | 2.678058 | -0.153565 | -0.460959 | -0.098108 | -1.407930 | -2.487702 | 1.823014 | 0.099873 | -0.517603 | -0.509311 | -1.833175 | -0.900906 | 0.459493 | -0.655440 | 1.466122 | -1.531389 | -0.422106 | 0.421422 | 0.578615 | 0.259795 | 0.018941 | -0.168726 | 1.611107 | -1.586550 | -1.384941 | 0.858377 | 1.033242 | 1.701343 | 1.748344 | -0.371182 | -0.843575 | 2.089641 | -0.345430 | -1.740556 | 0.141915 | -2.197138 | 0.689569 | -0.150025 | 0.287456 | 0.654016 | -1.521919 | -0.918008 | -0.587528 | 0.230636 | 0.262637 | 0.615674 | 0.600044 | -0.494699 | -0.743089 | 0.220026 | -0.242207 | 0.528216 | -0.328174 | -1.536517 | -1.476640 | -1.162114 | -1.260222 | 1.106252 | -1.467408 | -0.349341 | -1.841217 | 0.031296 | -0.076475 | -0.353383 | 0.807545 | 0.779064 | -2.398417 | -0.267828 | 1.549734 | 0.814397 | 0.284770 | -0.659369 | 0.761040 | -0.722067 | 0.810332 | 1.501295 | 1.440865 | -1.367459 | -0.700301 | -1.540662 | 0.159837 | -0.625415 |
HTML Escaping#
Suppose you have to display HTML within HTML, that can be a bit of pain when the renderer can’t distinguish. You can use the escape formatting option to handle this, and even use it within a formatter that contains HTML itself.
[67]:
df4 = pd.DataFrame([['<div></div>', '"&other"', '<span></span>']])
df4.style
[67]:
| 0 | 1 | 2 | |
|---|---|---|---|
| 0 | "&other" |
[68]:
df4.style.format(escape="html")
[68]:
| 0 | 1 | 2 | |
|---|---|---|---|
| 0 | <div></div> | "&other" | <span></span> |
[69]:
df4.style.format('<a href="https://pandas.pydata.org" target="_blank">{}</a>', escape="html")
[69]:
| 0 | 1 | 2 | |
|---|---|---|---|
| 0 | <div></div> | "&other" | <span></span> |
Export to Excel#
Some support (since version 0.20.0) is available for exporting styled DataFrames to Excel worksheets using the OpenPyXL or XlsxWriter engines. CSS2.2 properties handled include:
background-colorborder-stylepropertiesborder-widthpropertiesborder-colorpropertiescolorfont-familyfont-stylefont-weighttext-aligntext-decorationvertical-alignwhite-space: nowrapShorthand and side-specific border properties are supported (e.g.
border-styleandborder-left-style) as well as thebordershorthands for all sides (border: 1px solid green) or specified sides (border-left: 1px solid green). Using abordershorthand will override any border properties set before it (See CSS Working Group for more details)Only CSS2 named colors and hex colors of the form
#rgbor#rrggbbare currently supported.The following pseudo CSS properties are also available to set Excel specific style properties:
number-formatborder-style(for Excel-specific styles: “hair”, “mediumDashDot”, “dashDotDot”, “mediumDashDotDot”, “dashDot”, “slantDashDot”, or “mediumDashed”)
Table level styles, and data cell CSS-classes are not included in the export to Excel: individual cells must have their properties mapped by the Styler.apply and/or Styler.map methods.
[70]:
df2.style.\
map(style_negative, props='color:red;').\
highlight_max(axis=0).\
to_excel('styled.xlsx', engine='openpyxl')
A screenshot of the output:

Export to LaTeX#
There is support (since version 1.3.0) to export Styler to LaTeX. The documentation for the .to_latex method gives further detail and numerous examples.
More About CSS and HTML#
Cascading Style Sheet (CSS) language, which is designed to influence how a browser renders HTML elements, has its own peculiarities. It never reports errors: it just silently ignores them and doesn’t render your objects how you intend so can sometimes be frustrating. Here is a very brief primer on how Styler creates HTML and interacts with CSS, with advice on common pitfalls to avoid.
CSS Classes and Ids#
The precise structure of the CSS class attached to each cell is as follows.
Cells with Index and Column names include
index_nameandlevel<k>wherekis its level in a MultiIndexIndex label cells include
row_headinglevel<k>wherekis the level in a MultiIndexrow<m>wheremis the numeric position of the row
Column label cells include
col_headinglevel<k>wherekis the level in a MultiIndexcol<n>wherenis the numeric position of the column
Data cells include
datarow<m>, wheremis the numeric position of the cell.col<n>, wherenis the numeric position of the cell.
Blank cells include
blankTrimmed cells include
col_trimorrow_trim
The structure of the id is T_uuid_level<k>_row<m>_col<n> where level<k> is used only on headings, and headings will only have either row<m> or col<n> whichever is needed. By default we’ve also prepended each row/column identifier with a UUID unique to each DataFrame so that the style from one doesn’t collide with the styling from another within the same notebook or page. You can read more about the use of UUIDs in Optimization.
We can see example of the HTML by calling the .to_html() method.
[71]:
print(pd.DataFrame([[1,2],[3,4]], index=['i1', 'i2'], columns=['c1', 'c2']).style.to_html())
<style type="text/css">
</style>
<table id="T_ea4ed">
<thead>
<tr>
<th class="blank level0" > </th>
<th id="T_ea4ed_level0_col0" class="col_heading level0 col0" >c1</th>
<th id="T_ea4ed_level0_col1" class="col_heading level0 col1" >c2</th>
</tr>
</thead>
<tbody>
<tr>
<th id="T_ea4ed_level0_row0" class="row_heading level0 row0" >i1</th>
<td id="T_ea4ed_row0_col0" class="data row0 col0" >1</td>
<td id="T_ea4ed_row0_col1" class="data row0 col1" >2</td>
</tr>
<tr>
<th id="T_ea4ed_level0_row1" class="row_heading level0 row1" >i2</th>
<td id="T_ea4ed_row1_col0" class="data row1 col0" >3</td>
<td id="T_ea4ed_row1_col1" class="data row1 col1" >4</td>
</tr>
</tbody>
</table>
CSS Hierarchies#
The examples have shown that when CSS styles overlap, the one that comes last in the HTML render, takes precedence. So the following yield different results:
[72]:
df4 = pd.DataFrame([['text']])
df4.style.map(lambda x: 'color:green;')\
.map(lambda x: 'color:red;')
[72]:
| 0 | |
|---|---|
| 0 | text |
[73]:
df4.style.map(lambda x: 'color:red;')\
.map(lambda x: 'color:green;')
[73]:
| 0 | |
|---|---|
| 0 | text |
This is only true for CSS rules that are equivalent in hierarchy, or importance. You can read more about CSS specificity here but for our purposes it suffices to summarize the key points:
A CSS importance score for each HTML element is derived by starting at zero and adding:
1000 for an inline style attribute
100 for each ID
10 for each attribute, class or pseudo-class
1 for each element name or pseudo-element
Let’s use this to describe the action of the following configurations
[74]:
df4.style.set_uuid('a_')\
.set_table_styles([{'selector': 'td', 'props': 'color:red;'}])\
.map(lambda x: 'color:green;')
[74]:
| 0 | |
|---|---|
| 0 | text |
This text is red because the generated selector #T_a_ td is worth 101 (ID plus element), whereas #T_a_row0_col0 is only worth 100 (ID), so is considered inferior even though in the HTML it comes after the previous.
[75]:
df4.style.set_uuid('b_')\
.set_table_styles([{'selector': 'td', 'props': 'color:red;'},
{'selector': '.cls-1', 'props': 'color:blue;'}])\
.map(lambda x: 'color:green;')\
.set_td_classes(pd.DataFrame([['cls-1']]))
[75]:
| 0 | |
|---|---|
| 0 | text |
In the above case the text is blue because the selector #T_b_ .cls-1 is worth 110 (ID plus class), which takes precedence.
[76]:
df4.style.set_uuid('c_')\
.set_table_styles([{'selector': 'td', 'props': 'color:red;'},
{'selector': '.cls-1', 'props': 'color:blue;'},
{'selector': 'td.data', 'props': 'color:yellow;'}])\
.map(lambda x: 'color:green;')\
.set_td_classes(pd.DataFrame([['cls-1']]))
[76]:
| 0 | |
|---|---|
| 0 | text |
Now we have created another table style this time the selector T_c_ td.data (ID plus element plus class) gets bumped up to 111.
If your style fails to be applied, and its really frustrating, try the !important trump card.
[77]:
df4.style.set_uuid('d_')\
.set_table_styles([{'selector': 'td', 'props': 'color:red;'},
{'selector': '.cls-1', 'props': 'color:blue;'},
{'selector': 'td.data', 'props': 'color:yellow;'}])\
.map(lambda x: 'color:green !important;')\
.set_td_classes(pd.DataFrame([['cls-1']]))
[77]:
| 0 | |
|---|---|
| 0 | text |
Finally got that green text after all!
Extensibility#
The core of pandas is, and will remain, its “high-performance, easy-to-use data structures”. With that in mind, we hope that DataFrame.style accomplishes two goals
Provide an API that is pleasing to use interactively and is “good enough” for many tasks
Provide the foundations for dedicated libraries to build on
If you build a great library on top of this, let us know and we’ll link to it.
Subclassing#
If the default template doesn’t quite suit your needs, you can subclass Styler and extend or override the template. We’ll show an example of extending the default template to insert a custom header before each table.
[78]:
from jinja2 import Environment, ChoiceLoader, FileSystemLoader
from IPython.display import HTML
from pandas.io.formats.style import Styler
We’ll use the following template:
[79]:
with open("templates/myhtml.tpl") as f:
print(f.read())
{% extends "html_table.tpl" %}
{% block table %}
<h1>{{ table_title|default("My Table") }}</h1>
{{ super() }}
{% endblock table %}
Now that we’ve created a template, we need to set up a subclass of Styler that knows about it.
[80]:
class MyStyler(Styler):
env = Environment(
loader=ChoiceLoader([
FileSystemLoader("templates"), # contains ours
Styler.loader, # the default
])
)
template_html_table = env.get_template("myhtml.tpl")
Notice that we include the original loader in our environment’s loader. That’s because we extend the original template, so the Jinja environment needs to be able to find it.
Now we can use that custom styler. It’s __init__ takes a DataFrame.
[81]:
MyStyler(df3)
[81]:
My Table
| c1 | c2 | c3 | c4 | ||
|---|---|---|---|---|---|
| A | r1 | -1.048553 | -1.420018 | -1.706270 | 1.950775 |
| r2 | -0.509652 | -0.438074 | -1.252795 | 0.777490 | |
| B | r1 | -1.613898 | -0.212740 | -0.895467 | 0.386902 |
| r2 | -0.510805 | -1.180632 | -0.028182 | 0.428332 |
Our custom template accepts a table_title keyword. We can provide the value in the .to_html method.
[82]:
HTML(MyStyler(df3).to_html(table_title="Extending Example"))
[82]:
Extending Example
| c1 | c2 | c3 | c4 | ||
|---|---|---|---|---|---|
| A | r1 | -1.048553 | -1.420018 | -1.706270 | 1.950775 |
| r2 | -0.509652 | -0.438074 | -1.252795 | 0.777490 | |
| B | r1 | -1.613898 | -0.212740 | -0.895467 | 0.386902 |
| r2 | -0.510805 | -1.180632 | -0.028182 | 0.428332 |
For convenience, we provide the Styler.from_custom_template method that does the same as the custom subclass.
[83]:
EasyStyler = Styler.from_custom_template("templates", "myhtml.tpl")
HTML(EasyStyler(df3).to_html(table_title="Another Title"))
[83]:
Another Title
| c1 | c2 | c3 | c4 | ||
|---|---|---|---|---|---|
| A | r1 | -1.048553 | -1.420018 | -1.706270 | 1.950775 |
| r2 | -0.509652 | -0.438074 | -1.252795 | 0.777490 | |
| B | r1 | -1.613898 | -0.212740 | -0.895467 | 0.386902 |
| r2 | -0.510805 | -1.180632 | -0.028182 | 0.428332 |
Template Structure#
Here’s the template structure for the both the style generation template and the table generation template:
Style template:
[85]:
HTML(style_structure)
[85]:
<style type="text/css">
</style>
Table template:
[87]:
HTML(table_structure)
[87]:
<table ...>
</table>
See the template in the GitHub repo for more details.