Table Visualization#
This section demonstrates visualization of tabular data using the Styler class. For information on visualization with charting please see Chart Visualization. This document is written as a Jupyter Notebook, and can be viewed or downloaded here.
Styler Object and Customising the Display#
Styling and output display customisation should be performed after the data in a DataFrame has been processed. The Styler is not dynamically updated if further changes to the DataFrame are made. The DataFrame.style attribute is a property that returns a Styler object. It has a _repr_html_ method defined on it so it is rendered automatically in Jupyter Notebook.
The Styler, which can be used for large data but is primarily designed for small data, currently has the ability to output to these formats:
HTML
LaTeX
String (and CSV by extension)
Excel
(JSON is not currently available)
The first three of these have display customisation methods designed to format and customise the output. These include:
Formatting values, the index and columns headers, using .format() and .format_index(),
Renaming the index or column header labels, using .relabel_index()
Hiding certain columns, the index and/or column headers, or index names, using .hide()
Concatenating similar DataFrames, using .concat()
Formatting the Display#
Formatting Values#
The Styler distinguishes the display value from the actual value, in both data values and index or columns headers. To control the display value, the text is printed in each cell as a string, and we can use the .format() and .format_index() methods to manipulate this according to a format spec string or a callable that takes a single value and returns a string. It is possible to define this for the whole table, or index, or for individual columns, or MultiIndex levels. We can also overwrite index names.
Additionally, the format function has a precision argument to specifically help format floats, as well as decimal and thousands separators to support other locales, an na_rep argument to display missing data, and an escape and hyperlinks arguments to help displaying safe-HTML or safe-LaTeX. The default formatter is configured to adopt pandas’ global options such as styler.format.precision option, controllable using with pd.option_context('format.precision', 2):
[1]:
import pandas as pd
import numpy as np
df = pd.DataFrame(
{"strings": ["Adam", "Mike"], "ints": [1, 3], "floats": [1.123, 1000.23]}
)
df.style.format(precision=3, thousands=".", decimal=",").format_index(
str.upper, axis=1
).relabel_index(["row 1", "row 2"], axis=0)
[1]:
| STRINGS | INTS | FLOATS | |
|---|---|---|---|
| row 1 | Adam | 1 | 1,123 |
| row 2 | Mike | 3 | 1.000,230 |
Using Styler to manipulate the display is a useful feature because maintaining the indexing and data values for other purposes gives greater control. You do not have to overwrite your DataFrame to display it how you like. Here is a more comprehensive example of using the formatting functions whilst still relying on the underlying data for indexing and calculations.
[2]:
weather_df = pd.DataFrame(
np.random.default_rng().random((10, 2)) * 5,
index=pd.date_range(start="2021-01-01", periods=10),
columns=["Tokyo", "Beijing"],
)
def rain_condition(v):
if v < 1.75:
return "Dry"
elif v < 2.75:
return "Rain"
return "Heavy Rain"
def make_pretty(styler):
styler.set_caption("Weather Conditions")
styler.format(rain_condition)
styler.format_index(lambda v: v.strftime("%A"))
styler.background_gradient(axis=None, vmin=1, vmax=5, cmap="YlGnBu")
return styler
weather_df
[2]:
| Tokyo | Beijing | |
|---|---|---|
| 2021-01-01 | 2.616980 | 3.709278 |
| 2021-01-02 | 0.440983 | 3.271326 |
| 2021-01-03 | 3.044464 | 2.791497 |
| 2021-01-04 | 1.821095 | 3.267103 |
| 2021-01-05 | 3.890727 | 4.344229 |
| 2021-01-06 | 1.279256 | 1.448642 |
| 2021-01-07 | 4.682242 | 0.283697 |
| 2021-01-08 | 2.880219 | 2.599814 |
| 2021-01-09 | 2.162800 | 1.613628 |
| 2021-01-10 | 1.027234 | 1.619671 |
[3]:
weather_df.loc["2021-01-04":"2021-01-08"].style.pipe(make_pretty)
[3]:
| Tokyo | Beijing | |
|---|---|---|
| Monday | Rain | Heavy Rain |
| Tuesday | Heavy Rain | Heavy Rain |
| Wednesday | Dry | Dry |
| Thursday | Heavy Rain | Dry |
| Friday | Heavy Rain | Rain |
Hiding Data#
The index and column headers can be completely hidden, as well subselecting rows or columns that one wishes to exclude. Both these options are performed using the same methods.
The index can be hidden from rendering by calling .hide() without any arguments, which might be useful if your index is integer based. Similarly column headers can be hidden by calling .hide(axis=”columns”) without any further arguments.
Specific rows or columns can be hidden from rendering by calling the same .hide() method and passing in a row/column label, a list-like or a slice of row/column labels to for the subset argument.
Hiding does not change the integer arrangement of CSS classes, e.g. hiding the first two columns of a DataFrame means the column class indexing will still start at col2, since col0 and col1 are simply ignored.
[4]:
df = pd.DataFrame(np.random.default_rng().standard_normal((5, 5)))
df.style.hide(subset=[0, 2, 4], axis=0).hide(subset=[0, 2, 4], axis=1)
[4]:
| 1 | 3 | |
|---|---|---|
| 1 | 0.388282 | -0.996394 |
| 3 | -0.539898 | -0.960347 |
To invert the function to a show functionality it is best practice to compose a list of hidden items.
[5]:
show = [0, 2, 4]
df.style.hide([row for row in df.index if row not in show], axis=0).hide(
[col for col in df.columns if col not in show], axis=1
)
[5]:
| 0 | 2 | 4 | |
|---|---|---|---|
| 0 | 1.240968 | -0.817423 | -1.201796 |
| 2 | -0.445868 | 0.114937 | -1.705772 |
| 4 | -0.734254 | 0.419472 | 1.440945 |
Concatenating DataFrame Outputs#
Two or more Stylers can be concatenated together provided they share the same columns. This is very useful for showing summary statistics for a DataFrame, and is often used in combination with DataFrame.agg.
Since the objects concatenated are Stylers they can independently be styled as will be shown below and their concatenation preserves those styles.
[6]:
summary_styler = (
df.agg(["sum", "mean"]).style.format(precision=3).relabel_index(["Sum", "Average"])
)
df.style.format(precision=1).concat(summary_styler)
[6]:
| 0 | 1 | 2 | 3 | 4 | |
|---|---|---|---|---|---|
| 0 | 1.2 | -0.1 | -0.8 | -2.1 | -1.2 |
| 1 | 0.3 | 0.4 | -0.2 | -1.0 | 0.0 |
| 2 | -0.4 | 0.0 | 0.1 | -0.4 | -1.7 |
| 3 | -0.0 | -0.5 | 0.6 | -1.0 | -1.1 |
| 4 | -0.7 | -0.6 | 0.4 | 0.8 | 1.4 |
| Sum | 0.314 | -0.829 | 0.136 | -3.713 | -2.512 |
| Average | 0.063 | -0.166 | 0.027 | -0.743 | -0.502 |
Styler Object and HTML#
The Styler was originally constructed to support the wide array of HTML formatting options. Its HTML output creates an HTML <table> and leverages CSS styling language to manipulate many parameters including colors, fonts, borders, background, etc. See here for more information on styling HTML tables. This allows a lot of flexibility out of the box, and even enables web developers to
integrate DataFrames into their existing user interface designs.
Below we demonstrate the default output, which looks very similar to the standard DataFrame HTML representation. But the HTML here has already attached some CSS classes to each cell, even if we haven’t yet created any styles. We can view these by calling the .to_html() method, which returns the raw HTML as string, which is useful for further processing or adding to a file - read on in More about CSS and
HTML. This section will also provide a walkthrough for how to convert this default output to represent a DataFrame output that is more communicative. For example how we can build s:
[7]:
idx = pd.Index(["Tumour (Positive)", "Non-Tumour (Negative)"], name="Actual Label:")
cols = pd.MultiIndex.from_product(
[["Decision Tree", "Regression", "Random"], ["Tumour", "Non-Tumour"]],
names=["Model:", "Predicted:"],
)
df = pd.DataFrame(
[[38.0, 2.0, 18.0, 22.0, 21, np.nan], [19, 439, 6, 452, 226, 232]],
index=idx,
columns=cols,
)
df.style
[7]:
| Model: | Decision Tree | Regression | Random | |||
|---|---|---|---|---|---|---|
| Predicted: | Tumour | Non-Tumour | Tumour | Non-Tumour | Tumour | Non-Tumour |
| Actual Label: | ||||||
| Tumour (Positive) | 38.000000 | 2.000000 | 18.000000 | 22.000000 | 21 | nan |
| Non-Tumour (Negative) | 19.000000 | 439.000000 | 6.000000 | 452.000000 | 226 | 232.000000 |
[9]:
s
[9]:
| Model: | Decision Tree | Regression | ||
|---|---|---|---|---|
| Predicted: | Tumour | Non-Tumour | Tumour | Non-Tumour |
| Actual Label: | ||||
| Tumour (Positive) | 38 | 2 | 18 | 22 |
| Non-Tumour (Negative) | 19 | 439 | 6 | 452 |
The first step we have taken is the create the Styler object from the DataFrame and then select the range of interest by hiding unwanted columns with .hide().
[10]:
s = df.style.format("{:.0f}").hide(
[("Random", "Tumour"), ("Random", "Non-Tumour")], axis="columns"
)
s
[10]:
| Model: | Decision Tree | Regression | ||
|---|---|---|---|---|
| Predicted: | Tumour | Non-Tumour | Tumour | Non-Tumour |
| Actual Label: | ||||
| Tumour (Positive) | 38 | 2 | 18 | 22 |
| Non-Tumour (Negative) | 19 | 439 | 6 | 452 |
Methods to Add Styles#
There are 3 primary methods of adding custom CSS styles to Styler:
Using .set_table_styles() to control broader areas of the table with specified internal CSS. Although table styles allow the flexibility to add CSS selectors and properties controlling all individual parts of the table, they are unwieldy for individual cell specifications. Also, note that table styles cannot be exported to Excel.
Using .set_td_classes() to directly link either external CSS classes to your data cells or link the internal CSS classes created by .set_table_styles(). See here. These cannot be used on column header rows or indexes, and also won’t export to Excel.
Using the .apply() and .map() functions to add direct internal CSS to specific data cells. See here. As of v1.4.0 there are also methods that work directly on column header rows or indexes: .apply_index() and .map_index(). Note that only these methods add styles that will export to Excel. These methods work in a similar way to DataFrame.apply() and DataFrame.map().
Table Styles#
Table styles are flexible enough to control all individual parts of the table, including column headers and indexes. However, they can be unwieldy to type for individual data cells or for any kind of conditional formatting, so we recommend that table styles are used for broad styling, such as entire rows or columns at a time.
Table styles are also used to control features which can apply to the whole table at once such as creating a generic hover functionality. The :hover pseudo-selector, as well as other pseudo-selectors, can only be used this way.
To replicate the normal format of CSS selectors and properties (attribute value pairs), e.g.
tr:hover {
background-color: #ffff99;
}
the necessary format to pass styles to .set_table_styles() is as a list of dicts, each with a CSS-selector tag and CSS-properties. Properties can either be a list of 2-tuples, or a regular CSS-string, for example:
[12]:
cell_hover = { # for row hover use <tr> instead of <td>
"selector": "td:hover",
"props": [("background-color", "#ffffb3")],
}
index_names = {
"selector": ".index_name",
"props": "font-style: italic; color: darkgrey; font-weight:normal;",
}
headers = {
"selector": "th:not(.index_name)",
"props": "background-color: #000066; color: white;",
}
s.set_table_styles([cell_hover, index_names, headers])
[12]:
| Model: | Decision Tree | Regression | ||
|---|---|---|---|---|
| Predicted: | Tumour | Non-Tumour | Tumour | Non-Tumour |
| Actual Label: | ||||
| Tumour (Positive) | 38 | 2 | 18 | 22 |
| Non-Tumour (Negative) | 19 | 439 | 6 | 452 |
Next we just add a couple more styling artifacts targeting specific parts of the table. Be careful here, since we are chaining methods we need to explicitly instruct the method not to overwrite the existing styles.
[14]:
s.set_table_styles(
[
{"selector": "th.col_heading", "props": "text-align: center;"},
{"selector": "th.col_heading.level0", "props": "font-size: 1.5em;"},
{"selector": "td", "props": "text-align: center; font-weight: bold;"},
],
overwrite=False,
)
[14]:
| Model: | Decision Tree | Regression | ||
|---|---|---|---|---|
| Predicted: | Tumour | Non-Tumour | Tumour | Non-Tumour |
| Actual Label: | ||||
| Tumour (Positive) | 38 | 2 | 18 | 22 |
| Non-Tumour (Negative) | 19 | 439 | 6 | 452 |
As a convenience method (since version 1.2.0) we can also pass a dict to .set_table_styles() which contains row or column keys. Behind the scenes Styler just indexes the keys and adds relevant .col<m> or .row<n> classes as necessary to the given CSS selectors.
[16]:
s.set_table_styles(
{
("Regression", "Tumour"): [
{"selector": "th", "props": "border-left: 1px solid white"},
{"selector": "td", "props": "border-left: 1px solid #000066"},
]
},
overwrite=False,
axis=0,
)
[16]:
| Model: | Decision Tree | Regression | ||
|---|---|---|---|---|
| Predicted: | Tumour | Non-Tumour | Tumour | Non-Tumour |
| Actual Label: | ||||
| Tumour (Positive) | 38 | 2 | 18 | 22 |
| Non-Tumour (Negative) | 19 | 439 | 6 | 452 |
Setting Classes and Linking to External CSS#
If you have designed a website then it is likely you will already have an external CSS file that controls the styling of table and cell objects within it. You may want to use these native files rather than duplicate all the CSS in python (and duplicate any maintenance work).
Table Attributes#
It is very easy to add a class to the main <table> using .set_table_attributes(). This method can also attach inline styles - read more in CSS Hierarchies.
[18]:
out = s.set_table_attributes('class="my-table-cls"').to_html()
print(out[out.find("<table") :][:109])
<table id="T_xyz01" class="my-table-cls">
<thead>
<tr>
<th class="index_name level0" >Model:</th>
Data Cell CSS Classes#
New in version 1.2.0
The .set_td_classes() method accepts a DataFrame with matching indices and columns to the underlying Styler’s DataFrame. That DataFrame will contain strings as css-classes to add to individual data cells: the <td> elements of the <table>. Rather than use external CSS we will create our classes internally and add them to table style. We will save adding the
borders until the section on tooltips.
[19]:
s.set_table_styles(
[ # create internal CSS classes
{"selector": ".true", "props": "background-color: #e6ffe6;"},
{"selector": ".false", "props": "background-color: #ffe6e6;"},
],
overwrite=False,
)
cell_color = pd.DataFrame(
[["true ", "false ", "true ", "false "], ["false ", "true ", "false ", "true "]],
index=df.index,
columns=df.columns[:4],
)
s.set_td_classes(cell_color)
[19]:
| Model: | Decision Tree | Regression | ||
|---|---|---|---|---|
| Predicted: | Tumour | Non-Tumour | Tumour | Non-Tumour |
| Actual Label: | ||||
| Tumour (Positive) | 38 | 2 | 18 | 22 |
| Non-Tumour (Negative) | 19 | 439 | 6 | 452 |
Styler Functions#
Acting on Data#
We use the following methods to pass your style functions. Both of those methods take a function (and some other keyword arguments) and apply it to the DataFrame in a certain way, rendering CSS styles.
.map() (elementwise): accepts a function that takes a single value and returns a string with the CSS attribute-value pair.
.apply() (column-/row-/table-wise): accepts a function that takes a Series or DataFrame and returns a Series, DataFrame, or numpy array with an identical shape where each element is a string with a CSS attribute-value pair. This method passes each column or row of your DataFrame one-at-a-time or the entire table at once, depending on the
axiskeyword argument. For columnwise useaxis=0, rowwise useaxis=1, and for the entire table at once useaxis=None.
This method is powerful for applying multiple, complex logic to data cells. We create a new DataFrame to demonstrate this.
[21]:
df2 = pd.DataFrame(
np.random.default_rng(0).standard_normal((10, 4)), columns=["A", "B", "C", "D"]
)
df2.style
[21]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.125730 | -0.132105 | 0.640423 | 0.104900 |
| 1 | -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| 2 | -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| 3 | -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| 4 | -0.544259 | -0.316300 | 0.411631 | 1.042513 |
| 5 | -0.128535 | 1.366463 | -0.665195 | 0.351510 |
| 6 | 0.903470 | 0.094012 | -0.743499 | -0.921725 |
| 7 | -0.457726 | 0.220195 | -1.009618 | -0.209176 |
| 8 | -0.159225 | 0.540846 | 0.214659 | 0.355373 |
| 9 | -0.653829 | -0.129614 | 0.783975 | 1.493431 |
For example we can build a function that colors text if it is negative, and chain this with a function that partially fades cells of negligible value. Since this looks at each element in turn we use map.
[22]:
def style_negative(v, props=""):
return props if v < 0 else None
s2 = df2.style.map(style_negative, props="color:red;").map(
lambda v: "opacity: 20%;" if (v < 0.3) and (v > -0.3) else None
)
s2
[22]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.125730 | -0.132105 | 0.640423 | 0.104900 |
| 1 | -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| 2 | -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| 3 | -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| 4 | -0.544259 | -0.316300 | 0.411631 | 1.042513 |
| 5 | -0.128535 | 1.366463 | -0.665195 | 0.351510 |
| 6 | 0.903470 | 0.094012 | -0.743499 | -0.921725 |
| 7 | -0.457726 | 0.220195 | -1.009618 | -0.209176 |
| 8 | -0.159225 | 0.540846 | 0.214659 | 0.355373 |
| 9 | -0.653829 | -0.129614 | 0.783975 | 1.493431 |
We can also build a function that highlights the maximum value across rows, cols, and the DataFrame all at once. In this case we use apply. Below we highlight the maximum in a column.
[24]:
def highlight_max(s, props=""):
return np.where(s == np.nanmax(s.values), props, "")
s2.apply(highlight_max, props="color:white;background-color:darkblue", axis=0)
[24]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.125730 | -0.132105 | 0.640423 | 0.104900 |
| 1 | -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| 2 | -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| 3 | -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| 4 | -0.544259 | -0.316300 | 0.411631 | 1.042513 |
| 5 | -0.128535 | 1.366463 | -0.665195 | 0.351510 |
| 6 | 0.903470 | 0.094012 | -0.743499 | -0.921725 |
| 7 | -0.457726 | 0.220195 | -1.009618 | -0.209176 |
| 8 | -0.159225 | 0.540846 | 0.214659 | 0.355373 |
| 9 | -0.653829 | -0.129614 | 0.783975 | 1.493431 |
We can use the same function across the different axes, highlighting here the DataFrame maximum in purple, and row maximums in pink.
[26]:
s2.apply(highlight_max, props="color:white;background-color:pink;", axis=1).apply(
highlight_max, props="color:white;background-color:purple", axis=None
)
[26]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.125730 | -0.132105 | 0.640423 | 0.104900 |
| 1 | -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| 2 | -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| 3 | -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| 4 | -0.544259 | -0.316300 | 0.411631 | 1.042513 |
| 5 | -0.128535 | 1.366463 | -0.665195 | 0.351510 |
| 6 | 0.903470 | 0.094012 | -0.743499 | -0.921725 |
| 7 | -0.457726 | 0.220195 | -1.009618 | -0.209176 |
| 8 | -0.159225 | 0.540846 | 0.214659 | 0.355373 |
| 9 | -0.653829 | -0.129614 | 0.783975 | 1.493431 |
This last example shows how some styles have been overwritten by others. In general the most recent style applied is active but you can read more in the section on CSS hierarchies. You can also apply these styles to more granular parts of the DataFrame - read more in section on subset slicing.
It is possible to replicate some of this functionality using just classes but it can be more cumbersome. See item 3) of Optimization
Debugging Tip: If you’re having trouble writing your style function, try just passing it into DataFrame.apply. Internally, Styler.apply uses DataFrame.apply so the result should be the same, and with DataFrame.apply you will be able to inspect the CSS string output of your intended function in each cell.
Acting on the Index and Column Headers#
Similar application is achieved for headers by using:
.map_index() (elementwise): accepts a function that takes a single value and returns a string with the CSS attribute-value pair.
.apply_index() (level-wise): accepts a function that takes a Series and returns a Series, or numpy array with an identical shape where each element is a string with a CSS attribute-value pair. This method passes each level of your Index one-at-a-time. To style the index use
axis=0and to style the column headers useaxis=1.
You can select a level of a MultiIndex but currently no similar subset application is available for these methods.
[28]:
s2.map_index(lambda v: "color:pink;" if v > 4 else "color:darkblue;", axis=0)
s2.apply_index(
lambda s: np.where(s.isin(["A", "B"]), "color:pink;", "color:darkblue;"), axis=1
)
[28]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.125730 | -0.132105 | 0.640423 | 0.104900 |
| 1 | -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| 2 | -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| 3 | -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| 4 | -0.544259 | -0.316300 | 0.411631 | 1.042513 |
| 5 | -0.128535 | 1.366463 | -0.665195 | 0.351510 |
| 6 | 0.903470 | 0.094012 | -0.743499 | -0.921725 |
| 7 | -0.457726 | 0.220195 | -1.009618 | -0.209176 |
| 8 | -0.159225 | 0.540846 | 0.214659 | 0.355373 |
| 9 | -0.653829 | -0.129614 | 0.783975 | 1.493431 |
Tooltips and Captions#
Table captions can be added with the .set_caption() method. You can use table styles to control the CSS relevant to the caption.
[29]:
s.set_caption(
"Confusion matrix for multiple cancer prediction models."
).set_table_styles(
[{"selector": "caption", "props": "caption-side: bottom; font-size:1.25em;"}],
overwrite=False,
)
[29]:
| Model: | Decision Tree | Regression | ||
|---|---|---|---|---|
| Predicted: | Tumour | Non-Tumour | Tumour | Non-Tumour |
| Actual Label: | ||||
| Tumour (Positive) | 38 | 2 | 18 | 22 |
| Non-Tumour (Negative) | 19 | 439 | 6 | 452 |
Adding tooltips (since version 1.3.0) can be done using the .set_tooltips() method in the same way you can add CSS classes to data cells by providing a string based DataFrame with intersecting indices and columns. You don’t have to specify a css_class name or any css props for the tooltips, since there are standard defaults, but the option is there if you want more visual control.
[31]:
tt = pd.DataFrame(
[
[
"This model has a very strong true positive rate",
"This model's total number of false negatives is too high",
]
],
index=["Tumour (Positive)"],
columns=df.columns[[0, 3]],
)
s.set_tooltips(
tt,
props="visibility: hidden; position: absolute; z-index: 1; "
"border: 1px solid #000066;"
"background-color: white; color: #000066; font-size: 0.8em;"
"transform: translate(0px, -24px); padding: 0.6em; "
"border-radius: 0.5em;",
)
[31]:
| Model: | Decision Tree | Regression | ||
|---|---|---|---|---|
| Predicted: | Tumour | Non-Tumour | Tumour | Non-Tumour |
| Actual Label: | ||||
| Tumour (Positive) | 38 | 2 | 18 | 22 |
| Non-Tumour (Negative) | 19 | 439 | 6 | 452 |
The only thing left to do for our table is to add the highlighting borders to draw the audience attention to the tooltips. We will create internal CSS classes as before using table styles. Setting classes always overwrites so we need to make sure we add the previous classes.
[33]:
s.set_table_styles(
[ # create internal CSS classes
{"selector": ".border-red", "props": "border: 2px dashed red;"},
{"selector": ".border-green", "props": "border: 2px dashed green;"},
],
overwrite=False,
)
cell_border = pd.DataFrame(
[["border-green ", " ", " ", "border-red "], [" ", " ", " ", " "]],
index=df.index,
columns=df.columns[:4],
)
s.set_td_classes(cell_color + cell_border)
[33]:
| Model: | Decision Tree | Regression | ||
|---|---|---|---|---|
| Predicted: | Tumour | Non-Tumour | Tumour | Non-Tumour |
| Actual Label: | ||||
| Tumour (Positive) | 38 | 2 | 18 | 22 |
| Non-Tumour (Negative) | 19 | 439 | 6 | 452 |
Finer Control with Slicing#
The examples we have shown so far for the Styler.apply and Styler.map functions have not demonstrated the use of the subset argument. This is a useful argument which permits a lot of flexibility: it allows you to apply styles to specific rows or columns, without having to code that logic into your style function.
The value passed to subset behaves similar to slicing a DataFrame;
A scalar is treated as a column label
A list (or Series or NumPy array) is treated as multiple column labels
A tuple is treated as
(row_indexer, column_indexer)
Consider using pd.IndexSlice to construct the tuple for the last one. We will create a MultiIndexed DataFrame to demonstrate the functionality.
[35]:
df3 = pd.DataFrame(
np.random.default_rng().standard_normal((4, 4)),
pd.MultiIndex.from_product([["A", "B"], ["r1", "r2"]]),
columns=["c1", "c2", "c3", "c4"],
)
df3
[35]:
| c1 | c2 | c3 | c4 | ||
|---|---|---|---|---|---|
| A | r1 | 0.639451 | -0.481499 | -0.503828 | -0.656345 |
| r2 | -2.975556 | 0.083235 | -0.356255 | -0.361618 | |
| B | r1 | 0.182425 | -1.512209 | -1.520503 | -0.592487 |
| r2 | 0.817954 | 1.164033 | 0.770590 | -0.667573 |
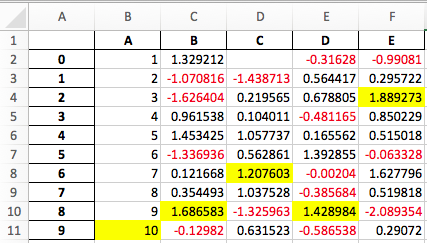
We will use subset to highlight the maximum in the third and fourth columns with red text. We will highlight the subset sliced region in yellow.
[36]:
slice_ = ["c3", "c4"]
df3.style.apply(
highlight_max, props="color:red;", axis=0, subset=slice_
).set_properties(**{"background-color": "#ffffb3"}, subset=slice_)
[36]:
| c1 | c2 | c3 | c4 | ||
|---|---|---|---|---|---|
| A | r1 | 0.639451 | -0.481499 | -0.503828 | -0.656345 |
| r2 | -2.975556 | 0.083235 | -0.356255 | -0.361618 | |
| B | r1 | 0.182425 | -1.512209 | -1.520503 | -0.592487 |
| r2 | 0.817954 | 1.164033 | 0.770590 | -0.667573 |
If combined with the IndexSlice as suggested then it can index across both dimensions with greater flexibility.
[37]:
idx = pd.IndexSlice
slice_ = idx[idx[:, "r1"], idx["c2":"c4"]]
df3.style.apply(
highlight_max, props="color:red;", axis=0, subset=slice_
).set_properties(**{"background-color": "#ffffb3"}, subset=slice_)
[37]:
| c1 | c2 | c3 | c4 | ||
|---|---|---|---|---|---|
| A | r1 | 0.639451 | -0.481499 | -0.503828 | -0.656345 |
| r2 | -2.975556 | 0.083235 | -0.356255 | -0.361618 | |
| B | r1 | 0.182425 | -1.512209 | -1.520503 | -0.592487 |
| r2 | 0.817954 | 1.164033 | 0.770590 | -0.667573 |
This also provides the flexibility to sub select rows when used with the axis=1.
[38]:
slice_ = idx[idx[:, "r2"], :]
df3.style.apply(
highlight_max, props="color:red;", axis=1, subset=slice_
).set_properties(**{"background-color": "#ffffb3"}, subset=slice_)
[38]:
| c1 | c2 | c3 | c4 | ||
|---|---|---|---|---|---|
| A | r1 | 0.639451 | -0.481499 | -0.503828 | -0.656345 |
| r2 | -2.975556 | 0.083235 | -0.356255 | -0.361618 | |
| B | r1 | 0.182425 | -1.512209 | -1.520503 | -0.592487 |
| r2 | 0.817954 | 1.164033 | 0.770590 | -0.667573 |
There is also scope to provide conditional filtering.
Suppose we want to highlight the maximum across columns 2 and 4 only in the case that the sum of columns 1 and 3 is less than -2.0 (essentially excluding rows (:,'r2')).
[39]:
slice_ = idx[idx[(df3["c1"] + df3["c3"]) < -2.0], ["c2", "c4"]]
df3.style.apply(
highlight_max, props="color:red;", axis=1, subset=slice_
).set_properties(**{"background-color": "#ffffb3"}, subset=slice_)
[39]:
| c1 | c2 | c3 | c4 | ||
|---|---|---|---|---|---|
| A | r1 | 0.639451 | -0.481499 | -0.503828 | -0.656345 |
| r2 | -2.975556 | 0.083235 | -0.356255 | -0.361618 | |
| B | r1 | 0.182425 | -1.512209 | -1.520503 | -0.592487 |
| r2 | 0.817954 | 1.164033 | 0.770590 | -0.667573 |
Only label-based slicing is supported right now, not positional, and not callables.
If your style function uses a subset or axis keyword argument, consider wrapping your function in a functools.partial, partialing out that keyword.
my_func2 = functools.partial(my_func, subset=42)
Optimization#
Generally, for smaller tables and most cases, the rendered HTML does not need to be optimized, and we don’t really recommend it. There are two cases where it is worth considering:
If you are rendering and styling a very large HTML table, certain browsers have performance issues.
If you are using
Stylerto dynamically create part of online user interfaces and want to improve network performance.
Here we recommend the following steps to implement:
1. Remove UUID and cell_ids#
Ignore the uuid and set cell_ids to False. This will prevent unnecessary HTML.
This is sub-optimal:
[40]:
df4 = pd.DataFrame([[1, 2], [3, 4]])
s4 = df4.style
This is better:
[41]:
from pandas.io.formats.style import Styler
s4 = Styler(df4, uuid_len=0, cell_ids=False)
2. Use table styles#
Use table styles where possible (e.g. for all cells or rows or columns at a time) since the CSS is nearly always more efficient than other formats.
This is sub-optimal:
[42]:
props = 'font-family: "Times New Roman", Times, serif; color: #e83e8c; font-size:1.3em;'
df4.style.map(lambda x: props, subset=[1])
[42]:
| 0 | 1 | |
|---|---|---|
| 0 | 1 | 2 |
| 1 | 3 | 4 |
This is better:
[43]:
df4.style.set_table_styles([{"selector": "td.col1", "props": props}])
[43]:
| 0 | 1 | |
|---|---|---|
| 0 | 1 | 2 |
| 1 | 3 | 4 |
3. Set classes instead of using Styler functions#
For large DataFrames where the same style is applied to many cells it can be more efficient to declare the styles as classes and then apply those classes to data cells, rather than directly applying styles to cells. It is, however, probably still easier to use the Styler function api when you are not concerned about optimization.
This is sub-optimal:
[44]:
df2.style.apply(
highlight_max, props="color:white;background-color:darkblue;", axis=0
).apply(highlight_max, props="color:white;background-color:pink;", axis=1).apply(
highlight_max, props="color:white;background-color:purple", axis=None
)
[44]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.125730 | -0.132105 | 0.640423 | 0.104900 |
| 1 | -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| 2 | -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| 3 | -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| 4 | -0.544259 | -0.316300 | 0.411631 | 1.042513 |
| 5 | -0.128535 | 1.366463 | -0.665195 | 0.351510 |
| 6 | 0.903470 | 0.094012 | -0.743499 | -0.921725 |
| 7 | -0.457726 | 0.220195 | -1.009618 | -0.209176 |
| 8 | -0.159225 | 0.540846 | 0.214659 | 0.355373 |
| 9 | -0.653829 | -0.129614 | 0.783975 | 1.493431 |
This is better:
[45]:
build = lambda x: pd.DataFrame(x, index=df2.index, columns=df2.columns)
cls1 = build(df2.apply(highlight_max, props="cls-1 ", axis=0))
cls2 = build(
df2.apply(highlight_max, props="cls-2 ", axis=1, result_type="expand").values
)
cls3 = build(highlight_max(df2, props="cls-3 "))
df2.style.set_table_styles(
[
{"selector": ".cls-1", "props": "color:white;background-color:darkblue;"},
{"selector": ".cls-2", "props": "color:white;background-color:pink;"},
{"selector": ".cls-3", "props": "color:white;background-color:purple;"},
]
).set_td_classes(cls1 + cls2 + cls3)
[45]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.125730 | -0.132105 | 0.640423 | 0.104900 |
| 1 | -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| 2 | -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| 3 | -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| 4 | -0.544259 | -0.316300 | 0.411631 | 1.042513 |
| 5 | -0.128535 | 1.366463 | -0.665195 | 0.351510 |
| 6 | 0.903470 | 0.094012 | -0.743499 | -0.921725 |
| 7 | -0.457726 | 0.220195 | -1.009618 | -0.209176 |
| 8 | -0.159225 | 0.540846 | 0.214659 | 0.355373 |
| 9 | -0.653829 | -0.129614 | 0.783975 | 1.493431 |
4. Don’t use tooltips#
Tooltips require cell_ids to work and they generate extra HTML elements for every data cell.
5. If every byte counts use string replacement#
You can remove unnecessary HTML, or shorten the default class names by replacing the default css dict. You can read a little more about CSS below.
[46]:
my_css = {
"row_heading": "",
"col_heading": "",
"index_name": "",
"col": "c",
"row": "r",
"col_trim": "",
"row_trim": "",
"level": "l",
"data": "",
"blank": "",
}
html = Styler(df4, uuid_len=0, cell_ids=False)
html.set_table_styles(
[
{"selector": "td", "props": props},
{"selector": ".c1", "props": "color:green;"},
{"selector": ".l0", "props": "color:blue;"},
],
css_class_names=my_css,
)
print(html.to_html())
<style type="text/css">
#T_ td {
font-family: "Times New Roman", Times, serif;
color: #e83e8c;
font-size: 1.3em;
}
#T_ .c1 {
color: green;
}
#T_ .l0 {
color: blue;
}
</style>
<table id="T_">
<thead>
<tr>
<th class=" l0" > </th>
<th class=" l0 c0" >0</th>
<th class=" l0 c1" >1</th>
</tr>
</thead>
<tbody>
<tr>
<th class=" l0 r0" >0</th>
<td class=" r0 c0" >1</td>
<td class=" r0 c1" >2</td>
</tr>
<tr>
<th class=" l0 r1" >1</th>
<td class=" r1 c0" >3</td>
<td class=" r1 c1" >4</td>
</tr>
</tbody>
</table>
[47]:
html
[47]:
| 0 | 1 | |
|---|---|---|
| 0 | 1 | 2 |
| 1 | 3 | 4 |
Builtin Styles#
Some styling functions are common enough that we’ve “built them in” to the Styler, so you don’t have to write them and apply them yourself. The current list of such functions is:
.highlight_null: for use with identifying missing data.
.highlight_min and .highlight_max: for use with identifying extremities in data.
.highlight_between and .highlight_quantile: for use with identifying classes within data.
.background_gradient: a flexible method for highlighting cells based on their, or other, values on a numeric scale.
.text_gradient: similar method for highlighting text based on their, or other, values on a numeric scale.
.bar: to display mini-charts within cell backgrounds.
The individual documentation on each function often gives more examples of their arguments.
Highlight Null#
[48]:
df2.iloc[0, 2] = np.nan
df2.iloc[4, 3] = np.nan
df2.loc[:4].style.highlight_null(color="yellow")
[48]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.125730 | -0.132105 | nan | 0.104900 |
| 1 | -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| 2 | -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| 3 | -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| 4 | -0.544259 | -0.316300 | 0.411631 | nan |
Highlight Min or Max#
[49]:
df2.loc[:4].style.highlight_max(
axis=1, props=("color:white; font-weight:bold; background-color:darkblue;")
)
[49]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.125730 | -0.132105 | nan | 0.104900 |
| 1 | -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| 2 | -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| 3 | -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| 4 | -0.544259 | -0.316300 | 0.411631 | nan |
Highlight Between#
This method accepts ranges as float, or NumPy arrays or Series provided the indexes match.
[50]:
left = pd.Series([1.0, 0.0, 1.0], index=["A", "B", "D"])
df2.loc[:4].style.highlight_between(
left=left, right=1.5, axis=1, props="color:white; background-color:purple;"
)
[50]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.125730 | -0.132105 | nan | 0.104900 |
| 1 | -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| 2 | -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| 3 | -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| 4 | -0.544259 | -0.316300 | 0.411631 | nan |
Highlight Quantile#
Useful for detecting the highest or lowest percentile values
[51]:
df2.loc[:4].style.highlight_quantile(q_left=0.85, axis=None, color="yellow")
[51]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.125730 | -0.132105 | nan | 0.104900 |
| 1 | -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| 2 | -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| 3 | -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| 4 | -0.544259 | -0.316300 | 0.411631 | nan |
Background Gradient and Text Gradient#
You can create “heatmaps” with the background_gradient and text_gradient methods. These require matplotlib, and we’ll use Seaborn to get a nice colormap.
[52]:
import seaborn as sns
cm = sns.light_palette("green", as_cmap=True)
df2.style.background_gradient(cmap=cm)
[52]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.125730 | -0.132105 | nan | 0.104900 |
| 1 | -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| 2 | -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| 3 | -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| 4 | -0.544259 | -0.316300 | 0.411631 | nan |
| 5 | -0.128535 | 1.366463 | -0.665195 | 0.351510 |
| 6 | 0.903470 | 0.094012 | -0.743499 | -0.921725 |
| 7 | -0.457726 | 0.220195 | -1.009618 | -0.209176 |
| 8 | -0.159225 | 0.540846 | 0.214659 | 0.355373 |
| 9 | -0.653829 | -0.129614 | 0.783975 | 1.493431 |
[53]:
df2.style.text_gradient(cmap=cm)
[53]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.125730 | -0.132105 | nan | 0.104900 |
| 1 | -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| 2 | -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| 3 | -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| 4 | -0.544259 | -0.316300 | 0.411631 | nan |
| 5 | -0.128535 | 1.366463 | -0.665195 | 0.351510 |
| 6 | 0.903470 | 0.094012 | -0.743499 | -0.921725 |
| 7 | -0.457726 | 0.220195 | -1.009618 | -0.209176 |
| 8 | -0.159225 | 0.540846 | 0.214659 | 0.355373 |
| 9 | -0.653829 | -0.129614 | 0.783975 | 1.493431 |
.background_gradient and .text_gradient have a number of keyword arguments to customise the gradients and colors. See the documentation.
Set properties#
Use Styler.set_properties when the style doesn’t actually depend on the values. This is just a simple wrapper for .map where the function returns the same properties for all cells.
[54]:
df2.loc[:4].style.set_properties(
**{"background-color": "black", "color": "lawngreen", "border-color": "white"}
)
[54]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.125730 | -0.132105 | nan | 0.104900 |
| 1 | -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| 2 | -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| 3 | -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| 4 | -0.544259 | -0.316300 | 0.411631 | nan |
Bar charts#
You can include “bar charts” in your DataFrame.
[55]:
df2.style.bar(subset=["A", "B"], color="#d65f5f")
[55]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.125730 | -0.132105 | nan | 0.104900 |
| 1 | -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| 2 | -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| 3 | -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| 4 | -0.544259 | -0.316300 | 0.411631 | nan |
| 5 | -0.128535 | 1.366463 | -0.665195 | 0.351510 |
| 6 | 0.903470 | 0.094012 | -0.743499 | -0.921725 |
| 7 | -0.457726 | 0.220195 | -1.009618 | -0.209176 |
| 8 | -0.159225 | 0.540846 | 0.214659 | 0.355373 |
| 9 | -0.653829 | -0.129614 | 0.783975 | 1.493431 |
Additional keyword arguments give more control on centering and positioning, and you can pass a list of [color_negative, color_positive] to highlight lower and higher values or a matplotlib colormap.
To showcase an example here’s how you can change the above with the new align option, combined with setting vmin and vmax limits, the width of the figure, and underlying css props of cells, leaving space to display the text and the bars. We also use text_gradient to color the text the same as the bars using a matplotlib colormap (although in this case the visualization is probably better without this additional effect).
[56]:
df2.style.format("{:.3f}", na_rep="").bar(
align=0,
vmin=-2.5,
vmax=2.5,
cmap="bwr",
height=50,
width=60,
props="width: 120px; border-right: 1px solid black;",
).text_gradient(cmap="bwr", vmin=-2.5, vmax=2.5)
[56]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.126 | -0.132 | 0.105 | |
| 1 | -0.536 | 0.362 | 1.304 | 0.947 |
| 2 | -0.704 | -1.265 | -0.623 | 0.041 |
| 3 | -2.325 | -0.219 | -1.246 | -0.732 |
| 4 | -0.544 | -0.316 | 0.412 | |
| 5 | -0.129 | 1.366 | -0.665 | 0.352 |
| 6 | 0.903 | 0.094 | -0.743 | -0.922 |
| 7 | -0.458 | 0.220 | -1.010 | -0.209 |
| 8 | -0.159 | 0.541 | 0.215 | 0.355 |
| 9 | -0.654 | -0.130 | 0.784 | 1.493 |
The following example aims to give a highlight of the behavior of the new align options:
[58]:
HTML(head)
[58]:
| Align | All Negative | Both Neg and Pos | All Positive | Large Positive | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| left |
|
|
|
| ||||||||||||||||||||
| right |
|
|
|
| ||||||||||||||||||||
| zero |
|
|
|
| ||||||||||||||||||||
| mid |
|
|
|
| ||||||||||||||||||||
| mean |
|
|
|
| ||||||||||||||||||||
| 99 |
|
|
|
|
Sharing styles#
Say you have a lovely style built up for a DataFrame, and now you want to apply the same style to a second DataFrame. Export the style with df1.style.export, and import it on the second DataFrame with df1.style.set
[59]:
style1 = (
df2.style.map(style_negative, props="color:red;")
.map(lambda v: "opacity: 20%;" if (v < 0.3) and (v > -0.3) else None)
.set_table_styles([{"selector": "th", "props": "color: blue;"}])
.hide(axis="index")
)
style1
[59]:
| A | B | C | D |
|---|---|---|---|
| 0.125730 | -0.132105 | nan | 0.104900 |
| -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| -0.544259 | -0.316300 | 0.411631 | nan |
| -0.128535 | 1.366463 | -0.665195 | 0.351510 |
| 0.903470 | 0.094012 | -0.743499 | -0.921725 |
| -0.457726 | 0.220195 | -1.009618 | -0.209176 |
| -0.159225 | 0.540846 | 0.214659 | 0.355373 |
| -0.653829 | -0.129614 | 0.783975 | 1.493431 |
[60]:
style2 = df3.style
style2.use(style1.export())
style2
[60]:
| c1 | c2 | c3 | c4 |
|---|---|---|---|
| 0.639451 | -0.481499 | -0.503828 | -0.656345 |
| -2.975556 | 0.083235 | -0.356255 | -0.361618 |
| 0.182425 | -1.512209 | -1.520503 | -0.592487 |
| 0.817954 | 1.164033 | 0.770590 | -0.667573 |
Notice that you’re able to share the styles even though they’re data aware. The styles are re-evaluated on the new DataFrame they’ve been used upon.
Limitations#
DataFrame only (use
Series.to_frame().style)The index and columns do not need to be unique, but certain styling functions can only work with unique indexes.
No large repr, and construction performance isn’t great; although we have some HTML optimizations
You can only apply styles, you can’t insert new HTML entities, except via subclassing.
Other Fun and Useful Stuff#
Here are a few interesting examples.
Widgets#
Styler interacts pretty well with widgets. If you’re viewing this online instead of running the notebook yourself, you’re missing out on interactively adjusting the color palette.
[61]:
from ipywidgets import widgets
@widgets.interact
def f(h_neg=(0, 359, 1), h_pos=(0, 359), s=(0.0, 99.9), l_post=(0.0, 99.9)):
return df2.style.background_gradient(
cmap=sns.palettes.diverging_palette(
h_neg=h_neg, h_pos=h_pos, s=s, l=l_post, as_cmap=True
)
)
Magnify#
[62]:
def magnify():
return [
{"selector": "th", "props": [("font-size", "4pt")]},
{"selector": "td", "props": [("padding", "0em 0em")]},
{"selector": "th:hover", "props": [("font-size", "12pt")]},
{
"selector": "tr:hover td:hover",
"props": [("max-width", "200px"), ("font-size", "12pt")],
},
]
[63]:
cmap = sns.diverging_palette(5, 250, as_cmap=True)
bigdf = pd.DataFrame(np.random.default_rng(25).standard_normal((20, 25))).cumsum()
bigdf.style.background_gradient(cmap, axis=1).set_properties(
**{"max-width": "80px", "font-size": "1pt"}
).set_caption("Hover to magnify").format(precision=2).set_table_styles(magnify())
[63]:
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 0 | 0.35 | -0.00 | -0.53 | -2.28 | 0.02 | 0.93 | 1.04 | -0.54 | 2.23 | 1.94 | -0.23 | -0.16 | 0.96 | -0.25 | 0.22 | 1.22 | 1.19 | -0.53 | -0.46 | -0.55 | -0.01 | 0.07 | -0.39 | 0.77 | 0.05 |
| 1 | 0.37 | -1.97 | -1.92 | -2.97 | 0.38 | 0.06 | 2.60 | -0.39 | 2.49 | 2.06 | 0.26 | 0.77 | 0.41 | 1.31 | -0.55 | 1.74 | 0.98 | -0.70 | 0.21 | -0.35 | 1.59 | -0.43 | 0.13 | 1.36 | 2.16 |
| 2 | 1.98 | -1.27 | -0.24 | -2.12 | -0.40 | 0.39 | 3.83 | -0.91 | 4.01 | 2.42 | -0.36 | 1.23 | -1.16 | 0.62 | -1.60 | 2.24 | -0.04 | -2.26 | 0.52 | -0.83 | 0.87 | -1.03 | 1.17 | 1.53 | 1.41 |
| 3 | 4.78 | -0.78 | 1.67 | -1.07 | 0.96 | -0.48 | 3.26 | -0.27 | 3.93 | 2.50 | 0.72 | -1.07 | -1.49 | 2.16 | -2.07 | 2.28 | 0.34 | -1.94 | 0.83 | -1.76 | 1.20 | -1.63 | 2.75 | 0.90 | 1.67 |
| 4 | 4.58 | 0.35 | 1.79 | -0.36 | 0.40 | -0.86 | 2.31 | -0.44 | 3.65 | 1.36 | -0.53 | -0.91 | -1.67 | 1.45 | -2.99 | 1.17 | 0.44 | -2.48 | 0.20 | -2.32 | 0.73 | -1.94 | 2.84 | -0.86 | 1.41 |
| 5 | 3.38 | -0.02 | 3.04 | -2.28 | -0.89 | -1.38 | 0.01 | 1.95 | 3.01 | 2.98 | -0.62 | 0.27 | -0.86 | 1.15 | -2.49 | 0.51 | -0.04 | -0.99 | -0.67 | -3.24 | 3.28 | -2.33 | 3.14 | 0.78 | 0.92 |
| 6 | 2.81 | 1.80 | 3.02 | -2.01 | -1.23 | -0.85 | -1.57 | 2.12 | 4.01 | 3.94 | -1.13 | 0.91 | 1.28 | 1.27 | -1.81 | 0.15 | -1.77 | -0.25 | -1.63 | -3.94 | 3.34 | -2.35 | 3.01 | 1.90 | 1.05 |
| 7 | 2.85 | 0.72 | 3.92 | -3.29 | -3.49 | -1.67 | -0.87 | 2.46 | 5.28 | 4.34 | -0.76 | 1.24 | 0.64 | 0.81 | -2.27 | 0.34 | -2.71 | -0.67 | -1.35 | -4.01 | 3.06 | -2.55 | 1.78 | 0.54 | 0.25 |
| 8 | 3.80 | 1.51 | 4.19 | -2.67 | -2.71 | -4.04 | -1.42 | 3.30 | 7.04 | 4.52 | 0.96 | 2.40 | 0.78 | -0.24 | -3.28 | 0.28 | -2.51 | -0.74 | -0.74 | -3.44 | 3.11 | -2.12 | 2.07 | -1.35 | -1.03 |
| 9 | 4.11 | 2.27 | 4.29 | -2.97 | -2.50 | -3.58 | -1.25 | 1.32 | 7.36 | 5.25 | 1.08 | 4.60 | -0.64 | -2.05 | 0.09 | -0.72 | -4.96 | -1.31 | 0.09 | -4.16 | 2.68 | -1.37 | 4.02 | -0.59 | -0.72 |
| 10 | 3.67 | 3.02 | 7.08 | -4.10 | -3.57 | -3.95 | -0.53 | 1.94 | 7.14 | 4.78 | 2.44 | 5.06 | 0.69 | -2.28 | 1.23 | -1.56 | -2.90 | -1.71 | -0.27 | -3.72 | 2.50 | -1.97 | 4.47 | -1.23 | 1.21 |
| 11 | 2.98 | 3.85 | 6.33 | -5.84 | -5.90 | -3.91 | -1.94 | 2.08 | 6.33 | 4.70 | 2.41 | 6.84 | 0.50 | -3.68 | -1.10 | -0.67 | -2.80 | -0.28 | -1.88 | -3.91 | 1.67 | -1.48 | 4.15 | 0.17 | 0.79 |
| 12 | 2.76 | 3.21 | 6.80 | -4.75 | -5.36 | -4.53 | -3.00 | 1.17 | 6.52 | 4.20 | 2.25 | 7.97 | 0.98 | -3.45 | -1.59 | -0.86 | -3.09 | -0.24 | -2.08 | -3.73 | 1.03 | -0.18 | 4.54 | 0.48 | 1.69 |
| 13 | 1.69 | 2.02 | 5.31 | -5.51 | -4.79 | -4.34 | -1.42 | -0.24 | 6.96 | 2.92 | 0.97 | 6.70 | 2.18 | -3.38 | -0.33 | -0.77 | -2.39 | 0.42 | -1.53 | -3.59 | 1.98 | 0.01 | 4.61 | 0.52 | 1.11 |
| 14 | 0.17 | 1.26 | 7.10 | -5.35 | -5.81 | -4.61 | -0.45 | 1.61 | 5.10 | 1.31 | -1.18 | 6.09 | 1.25 | -2.23 | 0.32 | -1.33 | -0.08 | -0.19 | -1.21 | -2.83 | 0.97 | 0.13 | 4.89 | 0.36 | 1.83 |
| 15 | 0.01 | 0.61 | 7.94 | -5.85 | -5.35 | -5.10 | 0.14 | 1.76 | 3.89 | 1.72 | -1.61 | 7.86 | 0.71 | -1.38 | -1.95 | -1.84 | -1.88 | -0.14 | -2.02 | -1.45 | 1.68 | 1.62 | 3.97 | -1.88 | 1.80 |
| 16 | 1.42 | 0.91 | 9.86 | -6.10 | -6.02 | -4.56 | 1.24 | 1.38 | 3.25 | 1.05 | 0.38 | 5.77 | 1.92 | -1.51 | -0.36 | -1.01 | -3.01 | 0.10 | -2.50 | -1.99 | 0.29 | 2.91 | 2.07 | -1.64 | 3.87 |
| 17 | 1.94 | 2.55 | 10.78 | -4.77 | -6.87 | -4.38 | 1.74 | 1.63 | 2.34 | 0.06 | 0.41 | 6.21 | 2.20 | -3.13 | -0.88 | -1.57 | -2.59 | -0.76 | -2.38 | -3.21 | -0.11 | 3.62 | 2.91 | -2.87 | 3.98 |
| 18 | 1.27 | 4.45 | 11.25 | -4.68 | -4.93 | -7.30 | 0.92 | 2.30 | 2.34 | 0.52 | -0.15 | 6.01 | 2.52 | -1.89 | 1.37 | -2.65 | -1.98 | -2.85 | -2.78 | -2.81 | -0.86 | 3.93 | 2.83 | -1.04 | 4.17 |
| 19 | 0.72 | 2.89 | 10.94 | -3.85 | -2.50 | -7.04 | 0.77 | 2.27 | 2.83 | 1.63 | 0.94 | 6.26 | 3.07 | -1.99 | 2.65 | -4.04 | -0.91 | -2.69 | -2.70 | -2.49 | -0.86 | 3.16 | 2.88 | -0.85 | 4.54 |
Sticky Headers#
If you display a large matrix or DataFrame in a notebook, but you want to always see the column and row headers you can use the .set_sticky method which manipulates the table styles CSS.
[64]:
bigdf = pd.DataFrame(np.random.default_rng().standard_normal((16, 100)))
bigdf.style.set_sticky(axis="index")
[64]:
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 | 32 | 33 | 34 | 35 | 36 | 37 | 38 | 39 | 40 | 41 | 42 | 43 | 44 | 45 | 46 | 47 | 48 | 49 | 50 | 51 | 52 | 53 | 54 | 55 | 56 | 57 | 58 | 59 | 60 | 61 | 62 | 63 | 64 | 65 | 66 | 67 | 68 | 69 | 70 | 71 | 72 | 73 | 74 | 75 | 76 | 77 | 78 | 79 | 80 | 81 | 82 | 83 | 84 | 85 | 86 | 87 | 88 | 89 | 90 | 91 | 92 | 93 | 94 | 95 | 96 | 97 | 98 | 99 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 0 | 0.657106 | 1.286427 | 0.474456 | -0.728745 | -0.623187 | -1.126994 | -1.596533 | 1.315068 | 1.020202 | -0.118397 | 0.980185 | -1.123079 | 0.553198 | 0.137337 | -0.767013 | 0.444375 | 0.999874 | 1.303138 | 0.570623 | -0.183960 | 1.165842 | 2.818708 | 0.537382 | 0.719276 | 0.427025 | -0.341819 | 1.702820 | 1.654301 | 0.766112 | 0.726033 | 1.243736 | -0.086326 | -0.403493 | 0.699997 | 0.293053 | -0.540736 | -0.620188 | -1.066995 | 1.587826 | -1.117411 | 1.472853 | 0.228462 | 1.875757 | 0.173399 | -1.192269 | 0.206853 | -1.937776 | -0.381727 | -0.303882 | 0.000609 | 0.476051 | 0.602321 | 1.001730 | -0.393844 | -1.270093 | -1.335984 | 0.847634 | 0.996821 | 0.561963 | -1.015789 | 0.509739 | -0.073701 | -2.084069 | -0.914932 | -0.030940 | -1.737004 | 0.466612 | -0.123657 | 0.652444 | -0.323558 | 0.233855 | -1.063828 | 0.424495 | -0.445273 | -0.357253 | -0.114688 | -0.693424 | -0.261792 | -0.711792 | -1.212824 | -0.922307 | 0.128389 | 1.796781 | 0.632288 | -1.899927 | -1.925263 | 1.694825 | 0.591506 | 1.437580 | 0.354579 | 0.321213 | -0.883077 | 1.494411 | 2.450017 | -0.061235 | -1.930698 | 1.745846 | 1.274833 | 0.092355 | -1.220686 |
| 1 | 0.060182 | -0.242676 | 0.796918 | -0.347134 | 1.982694 | -0.790853 | -0.729090 | 1.034314 | -0.114304 | -0.419614 | -1.834231 | -0.099697 | 2.085510 | -0.870581 | -0.402776 | -0.777352 | -1.538250 | -1.394454 | 0.302375 | 0.905930 | 1.391717 | 0.830525 | 0.268851 | -1.659017 | 1.466509 | 0.906564 | 0.276450 | 0.052161 | 0.086362 | -0.344001 | 0.093594 | 0.359632 | -1.239579 | 0.022960 | 0.258098 | 0.395532 | -1.368294 | -1.886062 | -0.757482 | 0.100591 | 0.280017 | 1.707715 | 0.948087 | 0.932790 | 0.010541 | 0.521474 | 0.469876 | -0.912884 | -0.241394 | -0.428988 | 1.048044 | 0.000937 | 1.382778 | -1.335233 | -0.676693 | -0.104835 | -2.519768 | 0.439528 | -2.635955 | 1.338435 | 0.321941 | 1.527539 | 0.168292 | -1.794667 | 1.794368 | 1.509449 | -0.141323 | 1.050330 | 2.458928 | -0.501996 | 0.572954 | -1.694090 | 1.061706 | -0.960427 | -0.790828 | -0.006161 | -0.920185 | -2.287913 | -1.769985 | -0.470082 | -1.008449 | -1.241308 | -0.667961 | -0.157324 | -0.045306 | -1.183567 | 0.276303 | -1.219294 | -1.071927 | 0.247084 | 0.716340 | 0.461272 | 1.607902 | 1.455528 | -0.550949 | 0.859251 | -0.574694 | -0.192119 | 0.307167 | -0.764266 |
| 2 | -0.049168 | 1.300303 | -0.308750 | -1.032266 | 0.133486 | 0.807134 | -0.098883 | -0.859641 | -0.426214 | 0.458293 | 0.535293 | -2.711632 | -0.153038 | 1.018146 | -2.252194 | 2.022744 | -0.681538 | 0.117235 | 1.162777 | -0.003022 | -0.726360 | -1.450199 | -0.419270 | 1.295393 | -1.813734 | 0.787519 | 0.380180 | 0.653440 | -1.905738 | -0.125586 | -0.494843 | 0.492277 | -1.806584 | -0.347231 | 0.434794 | -0.363293 | 0.242195 | 0.724537 | -0.488948 | 0.924895 | -0.518187 | -0.656294 | -1.198693 | -0.833488 | 0.553162 | -0.157900 | 0.346856 | -0.971587 | 0.569657 | 0.580843 | 0.948747 | -0.294745 | 1.075883 | -0.242007 | -0.827585 | 1.376527 | -0.213140 | 0.574524 | 1.622903 | 1.552021 | 1.011182 | 0.262470 | 1.396773 | -0.397648 | 1.500037 | 0.220057 | -0.845439 | -0.640004 | 0.071108 | 1.780822 | 0.598098 | 0.832548 | 0.621376 | 0.128653 | -0.640929 | 0.858974 | 0.028519 | -1.957195 | -0.860650 | 0.489553 | -0.373541 | -0.600988 | -0.374497 | 0.777600 | -0.529545 | 0.541430 | 1.654044 | -0.405933 | 0.371439 | 0.932784 | 1.805129 | -0.007459 | -0.837079 | -0.839484 | -0.101503 | -2.176658 | -1.151306 | 1.177366 | 1.535754 | 0.486984 |
| 3 | 0.319657 | -0.357621 | 1.628121 | 0.633900 | -0.781906 | 1.408525 | 1.733300 | 0.533693 | 0.412687 | 0.453600 | 0.873182 | -0.153228 | 0.024350 | -0.292424 | -0.691984 | 1.683007 | -0.525189 | -0.374734 | 0.228543 | -0.254848 | -2.050739 | -1.028777 | -0.236142 | 0.484378 | -0.561608 | -1.150013 | -0.631607 | 0.448977 | 1.592393 | 0.523357 | -1.091695 | -1.648315 | 1.228882 | -2.216367 | 0.059155 | -2.039912 | 0.733117 | -0.766002 | -0.142287 | -0.002174 | 1.295512 | -0.516601 | -0.351530 | 1.796203 | -0.483539 | 1.103468 | -0.020090 | 1.834715 | 1.931582 | -1.642403 | 1.012438 | -0.263406 | -0.504897 | -0.103214 | -0.511555 | -0.190156 | 0.167559 | -0.061899 | -1.967419 | -1.251321 | -0.505855 | -0.093034 | 0.273486 | 1.420041 | -0.385947 | -0.263179 | -1.072451 | -0.291738 | -1.207720 | 0.593101 | -0.162329 | -0.145925 | -0.986634 | 0.900565 | 0.536899 | 1.748006 | 1.426586 | 0.095111 | 1.825622 | 1.116359 | -0.215683 | 0.014033 | -1.072612 | -1.154355 | 0.245612 | -1.536153 | -0.172657 | 0.925759 | 0.233044 | -0.549684 | -0.308377 | -0.690222 | 0.754886 | 0.429293 | -0.917836 | -0.722343 | 0.571045 | 0.011839 | 0.753040 | -0.282986 |
| 4 | -0.602258 | -1.120478 | 1.353649 | -0.241144 | -0.343645 | -1.929608 | 0.752009 | 2.238373 | -0.870916 | -0.334130 | -0.748528 | -0.718479 | -2.543469 | 0.235333 | -0.170012 | 0.489347 | -0.151223 | 0.493864 | -1.677515 | 0.246425 | -0.414242 | 0.104018 | 0.575807 | -0.046600 | -1.240343 | 0.942623 | -1.349995 | 0.615399 | -0.712754 | -2.280673 | -0.686186 | -1.184979 | -1.543996 | -0.199140 | -1.232593 | -2.253895 | 0.145502 | -0.518513 | -0.372581 | -0.627013 | 0.029755 | -0.750777 | 0.128081 | 0.660314 | -0.810349 | 1.125297 | -1.453463 | -0.226669 | 1.099771 | 0.273296 | -0.490445 | -0.884865 | -0.072618 | -0.142249 | -0.652933 | -0.014769 | -0.298302 | 0.518526 | -0.372151 | -0.765151 | 0.170753 | 2.111353 | 0.204749 | 0.922623 | 0.140782 | -1.870110 | -0.174135 | 0.128327 | -0.074503 | 0.301560 | -0.474767 | 0.187717 | -0.108803 | -0.756232 | 0.464979 | 1.479396 | 0.189861 | 1.680225 | 1.032199 | 0.092878 | -1.305377 | -0.542709 | -0.395266 | -0.327762 | -0.254144 | 1.780905 | 0.492664 | 0.375572 | 0.967447 | 0.352621 | -0.170586 | 0.041121 | -0.526164 | -0.148034 | -1.156284 | 1.049707 | 0.493380 | 2.332330 | 0.267772 | 0.176579 |
| 5 | 1.330982 | -0.940239 | 0.211064 | 1.233016 | -0.967169 | -0.265986 | 0.982041 | 1.399375 | -1.222330 | -0.247945 | 1.244383 | -0.529556 | 0.380622 | -0.553455 | 0.706240 | 0.021734 | 2.173150 | -0.020075 | -0.222798 | -0.307264 | -1.123252 | -1.433732 | 0.634211 | -0.043339 | 0.952301 | -1.055849 | 0.373790 | -0.069519 | 1.753525 | -1.755017 | -1.139830 | -0.433309 | -1.201142 | -0.089017 | -0.117061 | -1.170749 | -0.807321 | 0.939378 | 0.411263 | 1.603402 | 0.202618 | 0.635525 | -2.316164 | -0.260690 | 0.423504 | 0.057642 | 0.394813 | 1.544538 | -1.306562 | 1.366277 | 0.449236 | 0.206325 | 0.348081 | -1.118265 | 0.070185 | -0.190130 | 0.531964 | 0.510132 | -0.286331 | -1.553454 | -0.119400 | -0.716048 | 1.257326 | -1.759694 | -0.565393 | 0.848347 | 0.938825 | 0.723699 | -2.072475 | -0.030128 | -0.185733 | -0.663021 | 1.663984 | 0.467109 | 0.197882 | -1.223178 | 0.830447 | 0.486009 | 1.640434 | -0.033320 | -0.963918 | -0.564454 | -1.084012 | -1.870625 | 0.071576 | 0.477632 | 0.416749 | -0.998112 | -0.797903 | 1.760966 | 0.099470 | 1.010074 | -0.452223 | -0.352918 | -0.893462 | -0.362885 | 0.181896 | 0.979605 | 0.631108 | 1.028045 |
| 6 | 0.303155 | 1.255581 | -0.648817 | -0.159388 | 1.898766 | 0.089742 | -1.003821 | -0.159013 | 0.872864 | 0.408185 | 2.071050 | 0.041539 | -1.213825 | -1.012940 | -0.089252 | 0.127897 | -1.047823 | -0.657827 | 1.169893 | 0.823489 | -1.009053 | -0.603921 | 0.304984 | -0.485593 | -1.571107 | 0.310777 | 0.163258 | 0.097832 | 0.661826 | -0.118742 | -0.935553 | -0.810226 | -0.439443 | -0.625926 | 0.733648 | -1.073209 | 0.207602 | -0.081164 | -0.661727 | -0.628640 | 0.505098 | 0.187005 | -0.855340 | -1.357065 | -0.715497 | -0.841280 | -0.822844 | -0.280772 | -0.510050 | 2.282572 | 1.278192 | 0.461171 | 0.392440 | -0.003574 | 1.533547 | 1.287531 | -0.960447 | -1.648076 | 0.353809 | 0.713079 | -0.430259 | -0.013569 | -0.329682 | -1.399678 | 1.210938 | 0.754143 | 0.816050 | -0.002306 | -1.386047 | 0.322806 | 0.282963 | 0.256495 | 0.064097 | 0.795317 | -0.634315 | 0.325227 | 0.700724 | -0.776524 | 0.218143 | -0.777032 | -0.284506 | -0.301218 | 0.453655 | 0.678215 | -1.774255 | -0.143022 | 1.114782 | -0.884882 | 0.227681 | -0.177956 | -0.287007 | -0.185710 | -0.177545 | 0.581065 | -0.809973 | -0.115300 | 1.660397 | -0.403788 | 0.252184 | 1.751637 |
| 7 | 0.316629 | 0.178348 | 1.124385 | -0.510092 | -1.332697 | 0.971005 | 1.065574 | -1.700572 | -0.092853 | 1.231395 | -0.389193 | -0.840392 | 0.715261 | 0.724222 | -0.057737 | 2.230269 | 0.243528 | 0.897513 | 0.415807 | -0.389234 | 0.219541 | 1.039289 | 0.226890 | 1.334485 | 0.588284 | 0.823870 | -1.176386 | 0.770291 | 0.557409 | -0.691429 | -0.701745 | -0.596410 | -1.731267 | -0.150118 | -1.716527 | -0.412817 | -0.638806 | -0.175036 | -0.173198 | 0.270567 | -1.026000 | -1.000403 | 1.283672 | 0.586402 | 0.542004 | 0.310044 | -2.146601 | -0.356705 | -0.010870 | -1.700983 | -0.746216 | 0.751342 | -0.425095 | -0.097582 | -0.903435 | 1.138489 | 0.224781 | 1.303723 | -0.595591 | -0.659174 | 0.379794 | 2.539327 | 0.532522 | -0.124518 | -1.418181 | -0.156425 | -1.429925 | 1.582819 | -0.046846 | 0.218487 | -0.046719 | 1.000151 | 0.225523 | 0.234711 | 1.572260 | -0.410289 | 1.010517 | 1.125481 | -1.502980 | -0.562751 | 0.425888 | -1.088457 | -1.116018 | 1.195929 | 0.838016 | -0.484425 | -1.031594 | 1.755242 | -0.078709 | 1.990900 | 1.978257 | -0.290178 | 0.237107 | 1.197629 | -0.072855 | -0.962005 | 1.566646 | 1.489228 | -0.288954 | 0.774115 |
| 8 | 1.589392 | -3.966278 | 0.299956 | -1.075759 | 0.011372 | -1.307545 | 0.510813 | 0.082620 | 1.454250 | -1.440062 | -0.829020 | 0.344144 | -0.522324 | 2.328388 | -0.923292 | 1.658237 | 0.426655 | 1.209123 | -0.012612 | -0.290852 | 0.813241 | 1.287151 | 0.590085 | -0.704340 | 0.231849 | -1.150993 | 0.459429 | 0.342762 | -1.025409 | 0.430344 | -0.184452 | 1.694729 | 0.195064 | -1.012837 | -0.737699 | 0.707381 | -1.116361 | 0.293805 | 0.737553 | -1.331185 | -0.189114 | -0.078782 | 1.652789 | -0.989802 | 0.595180 | -0.139556 | 1.496651 | -1.305227 | 2.127253 | -0.833803 | -0.801045 | -0.888354 | -0.453835 | -1.806372 | 0.458825 | -0.018949 | 0.935614 | -1.171317 | -0.412969 | 0.021375 | 1.617821 | 1.785829 | -1.792204 | -0.777532 | 0.339771 | -0.900899 | -0.751511 | 0.392632 | -0.152487 | 1.248052 | -0.814876 | 1.044065 | 0.613310 | -0.112350 | 0.204111 | 0.378723 | 0.307310 | -0.296935 | -0.491645 | 1.905826 | 2.107891 | 0.497102 | 0.699855 | -0.309357 | -0.177529 | 0.725940 | 0.406598 | 0.661238 | -0.984289 | 0.639338 | 1.298395 | 0.047512 | 0.735792 | -2.257389 | -1.749291 | -0.822170 | -0.543378 | -1.485615 | -0.149535 | 0.179904 |
| 9 | 0.039875 | -1.340799 | -0.325446 | 0.334764 | -0.745612 | 1.006705 | 0.357630 | -0.556884 | 0.880180 | -0.178390 | -0.693938 | 0.756007 | -0.096208 | -1.326166 | 0.091718 | -0.434021 | 1.768228 | 0.392218 | -1.261406 | 1.085389 | -1.078627 | -0.521511 | -1.508646 | 0.810898 | -0.351602 | -0.883871 | 1.142242 | 0.403604 | -1.186260 | 1.020041 | -1.574076 | -0.269280 | 0.082223 | -0.223683 | 0.461452 | -0.331372 | -0.986187 | 0.786718 | 1.060628 | 0.042186 | -1.063207 | -0.827407 | 0.719656 | 0.446119 | -0.972420 | 1.263680 | -0.547004 | -0.710575 | 0.292716 | -0.980278 | -0.008887 | -1.044689 | 0.508293 | -0.955073 | -0.449405 | -0.875345 | -1.183547 | 2.237073 | -0.827961 | -0.645278 | -0.165224 | -0.633144 | -0.269307 | -1.137625 | -0.220467 | 0.833202 | 0.408024 | 0.167579 | 1.364317 | -1.108768 | 1.027132 | 1.293957 | -2.316128 | -0.930655 | 0.189283 | -0.064702 | 0.125229 | -1.336167 | -1.280829 | -0.106027 | -1.115436 | -0.160019 | 1.112148 | -0.638398 | -0.525244 | -1.266525 | 0.762257 | 1.291696 | -0.084747 | 0.136807 | 0.524142 | 0.667500 | 1.006119 | -2.080499 | 0.007023 | 0.689076 | -1.435797 | -0.199786 | 1.132176 | 0.969252 |
| 10 | -1.229959 | 0.067238 | 1.520808 | -0.365317 | 2.197245 | 0.225992 | 0.584349 | 1.052367 | 0.551074 | 0.059685 | 1.038448 | -1.866330 | -0.187669 | -1.699782 | 0.436873 | -0.216086 | -0.182668 | -0.272668 | -0.379082 | -0.717721 | -1.898642 | 0.350040 | 0.104402 | 0.481830 | 1.169632 | 0.425409 | 0.305813 | 0.867291 | 0.383209 | 0.793164 | 0.098014 | -0.552733 | -1.907956 | 0.781115 | 1.312737 | -0.288569 | -0.005920 | -0.199183 | -0.000131 | -0.289013 | -0.891632 | -0.866936 | 1.148095 | 1.186884 | 0.211312 | -0.015715 | 1.223545 | 1.711478 | 1.049130 | -0.314842 | -0.594504 | -0.202787 | -0.516489 | 0.633017 | 2.053270 | 0.342784 | -1.121143 | -0.098963 | -0.028671 | -1.429907 | 0.525216 | 0.546244 | -1.738910 | 0.017741 | 0.627125 | 1.027582 | 0.205012 | -1.976366 | -1.451940 | 0.444945 | -0.753107 | -0.328609 | 0.256099 | -0.082124 | 0.499540 | -0.172430 | 0.117648 | 0.321449 | -1.473373 | -1.049814 | 0.384139 | 0.420020 | 0.025211 | 0.452373 | 0.952924 | 0.464810 | -2.070465 | -1.168864 | 1.037070 | 0.152622 | 1.507894 | -0.709091 | 0.115807 | 0.820174 | -0.151614 | 1.129731 | -0.993179 | 1.531416 | -0.149297 | -1.787724 |
| 11 | -0.350061 | 0.629486 | -0.807444 | -0.280203 | 1.007543 | -1.218691 | 0.466321 | -1.652500 | 2.297436 | 0.996017 | 1.238864 | 1.856015 | 0.004408 | 0.822734 | -0.154948 | 0.754061 | -0.319907 | 0.913356 | 1.319941 | -0.505106 | -0.692848 | 0.072087 | 1.337209 | 0.009318 | 0.637636 | -0.446694 | -0.096789 | 0.607525 | 1.518162 | 1.130610 | -2.608169 | -0.618096 | 0.459807 | -1.757924 | 0.596272 | 0.465851 | 0.338273 | -0.202346 | 2.680371 | -2.323341 | 1.147074 | 0.201992 | 1.122757 | -0.076354 | 0.187272 | 0.781540 | -0.011470 | -0.331915 | -0.343278 | 0.958447 | 0.840936 | 1.699245 | 1.691234 | 0.298162 | -0.282133 | -0.565748 | 1.341712 | 1.164307 | -0.908094 | 1.593935 | 0.318635 | -0.051879 | 0.684564 | -0.179600 | 0.416022 | -0.544157 | -1.075853 | 0.884048 | 0.208361 | 1.054168 | -1.197260 | -1.127793 | 0.558493 | 0.069583 | -0.289101 | -0.582379 | -0.681141 | -1.116598 | -1.060203 | 0.073715 | 0.287427 | -0.406833 | -0.461673 | 0.178849 | -1.182604 | 0.718715 | 0.065325 | -0.180675 | -0.902163 | -0.652887 | -1.183246 | -0.346138 | 0.721147 | 0.697231 | -1.613830 | 1.171600 | -0.291821 | 0.373052 | 1.445366 | 0.232139 |
| 12 | -1.207690 | -0.571639 | 1.167710 | 1.114766 | -0.684947 | -0.845814 | 0.771035 | -0.681195 | 1.091742 | -0.633295 | 1.591255 | 0.250599 | 1.995884 | 1.012609 | 1.284046 | 0.636440 | -1.974125 | 0.022662 | 0.717545 | -0.121743 | -0.618940 | -0.788124 | 0.030227 | -0.011229 | -0.850005 | 1.331795 | 3.168802 | -0.291456 | 2.199528 | 2.098450 | 1.284283 | 0.679773 | -0.884945 | -2.550664 | 0.493238 | 0.544793 | -0.286046 | 0.589395 | -1.390434 | 0.753587 | -0.850003 | 1.014319 | -0.591834 | 0.838297 | 0.556252 | 1.503131 | -0.621920 | 1.333774 | 1.744090 | 0.501680 | 0.867296 | 0.524087 | -1.230877 | -0.795668 | 1.887769 | -0.503324 | -0.137272 | -0.715936 | 0.844280 | -0.453869 | -0.503777 | 0.326482 | -0.547454 | 1.078002 | 0.172588 | 0.589094 | -1.558440 | -0.228847 | -0.322345 | 0.869248 | -0.977243 | 0.518132 | 0.058634 | 0.198271 | -0.728351 | -0.354797 | -0.255619 | 0.868433 | -1.574608 | -1.099716 | -1.592177 | 0.317124 | 0.484269 | 0.746037 | -0.984710 | 0.778076 | 1.175949 | 1.590866 | -1.514098 | 1.763037 | 1.160450 | 0.360171 | 0.767008 | 0.591361 | -2.257830 | 0.161273 | 0.598123 | 0.134362 | -2.212574 | 0.047851 |
| 13 | -0.872349 | -0.312844 | -0.050667 | -0.194473 | 0.364387 | 0.193924 | -0.144068 | 1.122491 | -0.944572 | -1.356594 | 0.406671 | -1.557245 | -2.360123 | -0.628690 | -1.396289 | 0.702180 | -1.540064 | 1.153637 | -0.385289 | -0.942435 | -0.123994 | -1.546919 | 0.103017 | 0.328248 | -1.209467 | -0.134375 | 1.082725 | 0.549388 | 0.663250 | 1.446275 | 1.128055 | -1.011022 | -0.126568 | 1.037821 | 3.072024 | 0.752354 | 0.263418 | -0.338314 | -2.364305 | 1.352466 | 0.838758 | 0.457504 | -0.406329 | -2.194285 | -1.453405 | 0.632886 | 0.885677 | 0.633704 | -0.757677 | -1.513734 | 1.136966 | -0.549619 | 0.423029 | 0.880796 | -0.548839 | -0.553505 | -0.122643 | -0.315689 | 0.619237 | 1.325107 | -0.771594 | -0.595412 | -0.353499 | -1.010631 | -1.396228 | 0.298457 | -0.331666 | 1.141397 | 0.683331 | 0.007690 | -1.174386 | 1.154714 | -0.217428 | -0.309906 | -1.807049 | 1.339873 | -0.709247 | -3.082857 | -0.829509 | 1.511675 | -0.550288 | 1.313502 | 0.921857 | 0.173393 | 1.547089 | 1.131679 | 0.219326 | 0.292665 | 0.273029 | -0.517180 | -0.427785 | 1.379381 | 0.057519 | 1.962833 | -1.028188 | 0.417620 | -0.615799 | 0.138635 | 1.492797 | -0.581336 |
| 14 | 1.169252 | 0.834509 | 0.040850 | -1.181208 | -1.560586 | 0.870820 | -2.390077 | -1.690608 | -1.059643 | -2.075143 | 0.047338 | -0.368565 | -0.391429 | -0.657558 | -1.740965 | 1.906581 | 0.295910 | 1.829798 | -0.050892 | 0.887665 | 0.210696 | -2.382519 | 1.339483 | -0.067372 | -0.012392 | 0.653005 | -0.543061 | 0.949530 | 1.091089 | -0.180991 | -0.291956 | -1.491039 | 1.197043 | 0.044160 | 1.808535 | -0.105131 | 1.158257 | 0.002201 | 0.454172 | 0.415661 | -0.280538 | 0.246141 | 1.007764 | -0.222083 | -0.609898 | -0.944401 | 0.347228 | -0.839074 | 0.540653 | 0.591787 | -1.118663 | -0.706368 | -2.229383 | 0.830005 | 2.541870 | 1.612448 | 2.327184 | -0.448961 | 0.307926 | -0.067479 | 0.451262 | 0.550636 | 0.340728 | -0.030421 | -0.382408 | -0.870026 | 0.048958 | 0.249823 | -0.734747 | 0.106548 | 1.348003 | 0.102187 | 1.672295 | -1.118266 | 1.311911 | -0.827253 | -1.210213 | 1.362268 | 0.939883 | -0.019312 | 0.053024 | -0.482587 | -2.053921 | -0.837086 | 1.442739 | 0.570013 | -0.259446 | 0.317294 | -0.977858 | -0.393118 | -1.330431 | 0.535938 | -0.533168 | -0.109488 | 0.129963 | 0.086834 | -0.135295 | 1.001522 | 0.280151 | 1.334861 |
| 15 | 0.956219 | -0.336318 | -0.034636 | 0.675060 | 2.025762 | 0.395950 | -0.623420 | -1.185143 | 0.559988 | -0.032230 | 2.706277 | -1.405865 | -0.807129 | 0.177537 | 0.855089 | 0.687226 | 0.358855 | 1.407613 | 0.926797 | 0.523385 | 0.259499 | -0.405934 | 0.259152 | -1.527804 | -1.432656 | 0.021250 | -1.572677 | 1.482621 | 0.512015 | -1.196524 | 0.797911 | -1.426363 | -0.597520 | 1.180568 | -0.085288 | 0.075048 | 0.036219 | 1.279961 | 0.039942 | 0.766383 | 1.249898 | 1.203935 | 0.965626 | -2.394087 | -1.250711 | -1.790694 | -0.800471 | -0.291514 | 0.837544 | -1.265467 | -1.518077 | -0.142430 | 0.311620 | -1.493583 | 2.000433 | -0.769004 | 0.393237 | 2.166145 | -0.315908 | 0.053599 | -0.939830 | -1.234028 | 0.017538 | 0.265385 | -1.446752 | 1.153315 | 0.373922 | 0.010990 | -3.066812 | 0.422561 | -0.386960 | -0.904031 | -1.704907 | -0.248148 | 1.722270 | 0.817115 | 2.010197 | -0.283939 | -2.671337 | -0.235031 | -0.356175 | 0.556168 | -0.797216 | 0.835001 | 0.273525 | -0.091638 | 0.213033 | 0.263972 | 0.376167 | 1.644416 | 0.849909 | 0.744451 | -1.499675 | -1.259473 | -2.729785 | 0.478846 | 0.994453 | 0.668487 | -0.848088 | -1.440625 |
It is also possible to stick MultiIndexes and even only specific levels.
[65]:
bigdf.index = pd.MultiIndex.from_product([["A", "B"], [0, 1], [0, 1, 2, 3]])
bigdf.style.set_sticky(axis="index", pixel_size=18, levels=[1, 2])
[65]:
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 | 32 | 33 | 34 | 35 | 36 | 37 | 38 | 39 | 40 | 41 | 42 | 43 | 44 | 45 | 46 | 47 | 48 | 49 | 50 | 51 | 52 | 53 | 54 | 55 | 56 | 57 | 58 | 59 | 60 | 61 | 62 | 63 | 64 | 65 | 66 | 67 | 68 | 69 | 70 | 71 | 72 | 73 | 74 | 75 | 76 | 77 | 78 | 79 | 80 | 81 | 82 | 83 | 84 | 85 | 86 | 87 | 88 | 89 | 90 | 91 | 92 | 93 | 94 | 95 | 96 | 97 | 98 | 99 | |||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| A | 0 | 0 | 0.657106 | 1.286427 | 0.474456 | -0.728745 | -0.623187 | -1.126994 | -1.596533 | 1.315068 | 1.020202 | -0.118397 | 0.980185 | -1.123079 | 0.553198 | 0.137337 | -0.767013 | 0.444375 | 0.999874 | 1.303138 | 0.570623 | -0.183960 | 1.165842 | 2.818708 | 0.537382 | 0.719276 | 0.427025 | -0.341819 | 1.702820 | 1.654301 | 0.766112 | 0.726033 | 1.243736 | -0.086326 | -0.403493 | 0.699997 | 0.293053 | -0.540736 | -0.620188 | -1.066995 | 1.587826 | -1.117411 | 1.472853 | 0.228462 | 1.875757 | 0.173399 | -1.192269 | 0.206853 | -1.937776 | -0.381727 | -0.303882 | 0.000609 | 0.476051 | 0.602321 | 1.001730 | -0.393844 | -1.270093 | -1.335984 | 0.847634 | 0.996821 | 0.561963 | -1.015789 | 0.509739 | -0.073701 | -2.084069 | -0.914932 | -0.030940 | -1.737004 | 0.466612 | -0.123657 | 0.652444 | -0.323558 | 0.233855 | -1.063828 | 0.424495 | -0.445273 | -0.357253 | -0.114688 | -0.693424 | -0.261792 | -0.711792 | -1.212824 | -0.922307 | 0.128389 | 1.796781 | 0.632288 | -1.899927 | -1.925263 | 1.694825 | 0.591506 | 1.437580 | 0.354579 | 0.321213 | -0.883077 | 1.494411 | 2.450017 | -0.061235 | -1.930698 | 1.745846 | 1.274833 | 0.092355 | -1.220686 |
| 1 | 0.060182 | -0.242676 | 0.796918 | -0.347134 | 1.982694 | -0.790853 | -0.729090 | 1.034314 | -0.114304 | -0.419614 | -1.834231 | -0.099697 | 2.085510 | -0.870581 | -0.402776 | -0.777352 | -1.538250 | -1.394454 | 0.302375 | 0.905930 | 1.391717 | 0.830525 | 0.268851 | -1.659017 | 1.466509 | 0.906564 | 0.276450 | 0.052161 | 0.086362 | -0.344001 | 0.093594 | 0.359632 | -1.239579 | 0.022960 | 0.258098 | 0.395532 | -1.368294 | -1.886062 | -0.757482 | 0.100591 | 0.280017 | 1.707715 | 0.948087 | 0.932790 | 0.010541 | 0.521474 | 0.469876 | -0.912884 | -0.241394 | -0.428988 | 1.048044 | 0.000937 | 1.382778 | -1.335233 | -0.676693 | -0.104835 | -2.519768 | 0.439528 | -2.635955 | 1.338435 | 0.321941 | 1.527539 | 0.168292 | -1.794667 | 1.794368 | 1.509449 | -0.141323 | 1.050330 | 2.458928 | -0.501996 | 0.572954 | -1.694090 | 1.061706 | -0.960427 | -0.790828 | -0.006161 | -0.920185 | -2.287913 | -1.769985 | -0.470082 | -1.008449 | -1.241308 | -0.667961 | -0.157324 | -0.045306 | -1.183567 | 0.276303 | -1.219294 | -1.071927 | 0.247084 | 0.716340 | 0.461272 | 1.607902 | 1.455528 | -0.550949 | 0.859251 | -0.574694 | -0.192119 | 0.307167 | -0.764266 | ||
| 2 | -0.049168 | 1.300303 | -0.308750 | -1.032266 | 0.133486 | 0.807134 | -0.098883 | -0.859641 | -0.426214 | 0.458293 | 0.535293 | -2.711632 | -0.153038 | 1.018146 | -2.252194 | 2.022744 | -0.681538 | 0.117235 | 1.162777 | -0.003022 | -0.726360 | -1.450199 | -0.419270 | 1.295393 | -1.813734 | 0.787519 | 0.380180 | 0.653440 | -1.905738 | -0.125586 | -0.494843 | 0.492277 | -1.806584 | -0.347231 | 0.434794 | -0.363293 | 0.242195 | 0.724537 | -0.488948 | 0.924895 | -0.518187 | -0.656294 | -1.198693 | -0.833488 | 0.553162 | -0.157900 | 0.346856 | -0.971587 | 0.569657 | 0.580843 | 0.948747 | -0.294745 | 1.075883 | -0.242007 | -0.827585 | 1.376527 | -0.213140 | 0.574524 | 1.622903 | 1.552021 | 1.011182 | 0.262470 | 1.396773 | -0.397648 | 1.500037 | 0.220057 | -0.845439 | -0.640004 | 0.071108 | 1.780822 | 0.598098 | 0.832548 | 0.621376 | 0.128653 | -0.640929 | 0.858974 | 0.028519 | -1.957195 | -0.860650 | 0.489553 | -0.373541 | -0.600988 | -0.374497 | 0.777600 | -0.529545 | 0.541430 | 1.654044 | -0.405933 | 0.371439 | 0.932784 | 1.805129 | -0.007459 | -0.837079 | -0.839484 | -0.101503 | -2.176658 | -1.151306 | 1.177366 | 1.535754 | 0.486984 | ||
| 3 | 0.319657 | -0.357621 | 1.628121 | 0.633900 | -0.781906 | 1.408525 | 1.733300 | 0.533693 | 0.412687 | 0.453600 | 0.873182 | -0.153228 | 0.024350 | -0.292424 | -0.691984 | 1.683007 | -0.525189 | -0.374734 | 0.228543 | -0.254848 | -2.050739 | -1.028777 | -0.236142 | 0.484378 | -0.561608 | -1.150013 | -0.631607 | 0.448977 | 1.592393 | 0.523357 | -1.091695 | -1.648315 | 1.228882 | -2.216367 | 0.059155 | -2.039912 | 0.733117 | -0.766002 | -0.142287 | -0.002174 | 1.295512 | -0.516601 | -0.351530 | 1.796203 | -0.483539 | 1.103468 | -0.020090 | 1.834715 | 1.931582 | -1.642403 | 1.012438 | -0.263406 | -0.504897 | -0.103214 | -0.511555 | -0.190156 | 0.167559 | -0.061899 | -1.967419 | -1.251321 | -0.505855 | -0.093034 | 0.273486 | 1.420041 | -0.385947 | -0.263179 | -1.072451 | -0.291738 | -1.207720 | 0.593101 | -0.162329 | -0.145925 | -0.986634 | 0.900565 | 0.536899 | 1.748006 | 1.426586 | 0.095111 | 1.825622 | 1.116359 | -0.215683 | 0.014033 | -1.072612 | -1.154355 | 0.245612 | -1.536153 | -0.172657 | 0.925759 | 0.233044 | -0.549684 | -0.308377 | -0.690222 | 0.754886 | 0.429293 | -0.917836 | -0.722343 | 0.571045 | 0.011839 | 0.753040 | -0.282986 | ||
| 1 | 0 | -0.602258 | -1.120478 | 1.353649 | -0.241144 | -0.343645 | -1.929608 | 0.752009 | 2.238373 | -0.870916 | -0.334130 | -0.748528 | -0.718479 | -2.543469 | 0.235333 | -0.170012 | 0.489347 | -0.151223 | 0.493864 | -1.677515 | 0.246425 | -0.414242 | 0.104018 | 0.575807 | -0.046600 | -1.240343 | 0.942623 | -1.349995 | 0.615399 | -0.712754 | -2.280673 | -0.686186 | -1.184979 | -1.543996 | -0.199140 | -1.232593 | -2.253895 | 0.145502 | -0.518513 | -0.372581 | -0.627013 | 0.029755 | -0.750777 | 0.128081 | 0.660314 | -0.810349 | 1.125297 | -1.453463 | -0.226669 | 1.099771 | 0.273296 | -0.490445 | -0.884865 | -0.072618 | -0.142249 | -0.652933 | -0.014769 | -0.298302 | 0.518526 | -0.372151 | -0.765151 | 0.170753 | 2.111353 | 0.204749 | 0.922623 | 0.140782 | -1.870110 | -0.174135 | 0.128327 | -0.074503 | 0.301560 | -0.474767 | 0.187717 | -0.108803 | -0.756232 | 0.464979 | 1.479396 | 0.189861 | 1.680225 | 1.032199 | 0.092878 | -1.305377 | -0.542709 | -0.395266 | -0.327762 | -0.254144 | 1.780905 | 0.492664 | 0.375572 | 0.967447 | 0.352621 | -0.170586 | 0.041121 | -0.526164 | -0.148034 | -1.156284 | 1.049707 | 0.493380 | 2.332330 | 0.267772 | 0.176579 | |
| 1 | 1.330982 | -0.940239 | 0.211064 | 1.233016 | -0.967169 | -0.265986 | 0.982041 | 1.399375 | -1.222330 | -0.247945 | 1.244383 | -0.529556 | 0.380622 | -0.553455 | 0.706240 | 0.021734 | 2.173150 | -0.020075 | -0.222798 | -0.307264 | -1.123252 | -1.433732 | 0.634211 | -0.043339 | 0.952301 | -1.055849 | 0.373790 | -0.069519 | 1.753525 | -1.755017 | -1.139830 | -0.433309 | -1.201142 | -0.089017 | -0.117061 | -1.170749 | -0.807321 | 0.939378 | 0.411263 | 1.603402 | 0.202618 | 0.635525 | -2.316164 | -0.260690 | 0.423504 | 0.057642 | 0.394813 | 1.544538 | -1.306562 | 1.366277 | 0.449236 | 0.206325 | 0.348081 | -1.118265 | 0.070185 | -0.190130 | 0.531964 | 0.510132 | -0.286331 | -1.553454 | -0.119400 | -0.716048 | 1.257326 | -1.759694 | -0.565393 | 0.848347 | 0.938825 | 0.723699 | -2.072475 | -0.030128 | -0.185733 | -0.663021 | 1.663984 | 0.467109 | 0.197882 | -1.223178 | 0.830447 | 0.486009 | 1.640434 | -0.033320 | -0.963918 | -0.564454 | -1.084012 | -1.870625 | 0.071576 | 0.477632 | 0.416749 | -0.998112 | -0.797903 | 1.760966 | 0.099470 | 1.010074 | -0.452223 | -0.352918 | -0.893462 | -0.362885 | 0.181896 | 0.979605 | 0.631108 | 1.028045 | ||
| 2 | 0.303155 | 1.255581 | -0.648817 | -0.159388 | 1.898766 | 0.089742 | -1.003821 | -0.159013 | 0.872864 | 0.408185 | 2.071050 | 0.041539 | -1.213825 | -1.012940 | -0.089252 | 0.127897 | -1.047823 | -0.657827 | 1.169893 | 0.823489 | -1.009053 | -0.603921 | 0.304984 | -0.485593 | -1.571107 | 0.310777 | 0.163258 | 0.097832 | 0.661826 | -0.118742 | -0.935553 | -0.810226 | -0.439443 | -0.625926 | 0.733648 | -1.073209 | 0.207602 | -0.081164 | -0.661727 | -0.628640 | 0.505098 | 0.187005 | -0.855340 | -1.357065 | -0.715497 | -0.841280 | -0.822844 | -0.280772 | -0.510050 | 2.282572 | 1.278192 | 0.461171 | 0.392440 | -0.003574 | 1.533547 | 1.287531 | -0.960447 | -1.648076 | 0.353809 | 0.713079 | -0.430259 | -0.013569 | -0.329682 | -1.399678 | 1.210938 | 0.754143 | 0.816050 | -0.002306 | -1.386047 | 0.322806 | 0.282963 | 0.256495 | 0.064097 | 0.795317 | -0.634315 | 0.325227 | 0.700724 | -0.776524 | 0.218143 | -0.777032 | -0.284506 | -0.301218 | 0.453655 | 0.678215 | -1.774255 | -0.143022 | 1.114782 | -0.884882 | 0.227681 | -0.177956 | -0.287007 | -0.185710 | -0.177545 | 0.581065 | -0.809973 | -0.115300 | 1.660397 | -0.403788 | 0.252184 | 1.751637 | ||
| 3 | 0.316629 | 0.178348 | 1.124385 | -0.510092 | -1.332697 | 0.971005 | 1.065574 | -1.700572 | -0.092853 | 1.231395 | -0.389193 | -0.840392 | 0.715261 | 0.724222 | -0.057737 | 2.230269 | 0.243528 | 0.897513 | 0.415807 | -0.389234 | 0.219541 | 1.039289 | 0.226890 | 1.334485 | 0.588284 | 0.823870 | -1.176386 | 0.770291 | 0.557409 | -0.691429 | -0.701745 | -0.596410 | -1.731267 | -0.150118 | -1.716527 | -0.412817 | -0.638806 | -0.175036 | -0.173198 | 0.270567 | -1.026000 | -1.000403 | 1.283672 | 0.586402 | 0.542004 | 0.310044 | -2.146601 | -0.356705 | -0.010870 | -1.700983 | -0.746216 | 0.751342 | -0.425095 | -0.097582 | -0.903435 | 1.138489 | 0.224781 | 1.303723 | -0.595591 | -0.659174 | 0.379794 | 2.539327 | 0.532522 | -0.124518 | -1.418181 | -0.156425 | -1.429925 | 1.582819 | -0.046846 | 0.218487 | -0.046719 | 1.000151 | 0.225523 | 0.234711 | 1.572260 | -0.410289 | 1.010517 | 1.125481 | -1.502980 | -0.562751 | 0.425888 | -1.088457 | -1.116018 | 1.195929 | 0.838016 | -0.484425 | -1.031594 | 1.755242 | -0.078709 | 1.990900 | 1.978257 | -0.290178 | 0.237107 | 1.197629 | -0.072855 | -0.962005 | 1.566646 | 1.489228 | -0.288954 | 0.774115 | ||
| B | 0 | 0 | 1.589392 | -3.966278 | 0.299956 | -1.075759 | 0.011372 | -1.307545 | 0.510813 | 0.082620 | 1.454250 | -1.440062 | -0.829020 | 0.344144 | -0.522324 | 2.328388 | -0.923292 | 1.658237 | 0.426655 | 1.209123 | -0.012612 | -0.290852 | 0.813241 | 1.287151 | 0.590085 | -0.704340 | 0.231849 | -1.150993 | 0.459429 | 0.342762 | -1.025409 | 0.430344 | -0.184452 | 1.694729 | 0.195064 | -1.012837 | -0.737699 | 0.707381 | -1.116361 | 0.293805 | 0.737553 | -1.331185 | -0.189114 | -0.078782 | 1.652789 | -0.989802 | 0.595180 | -0.139556 | 1.496651 | -1.305227 | 2.127253 | -0.833803 | -0.801045 | -0.888354 | -0.453835 | -1.806372 | 0.458825 | -0.018949 | 0.935614 | -1.171317 | -0.412969 | 0.021375 | 1.617821 | 1.785829 | -1.792204 | -0.777532 | 0.339771 | -0.900899 | -0.751511 | 0.392632 | -0.152487 | 1.248052 | -0.814876 | 1.044065 | 0.613310 | -0.112350 | 0.204111 | 0.378723 | 0.307310 | -0.296935 | -0.491645 | 1.905826 | 2.107891 | 0.497102 | 0.699855 | -0.309357 | -0.177529 | 0.725940 | 0.406598 | 0.661238 | -0.984289 | 0.639338 | 1.298395 | 0.047512 | 0.735792 | -2.257389 | -1.749291 | -0.822170 | -0.543378 | -1.485615 | -0.149535 | 0.179904 |
| 1 | 0.039875 | -1.340799 | -0.325446 | 0.334764 | -0.745612 | 1.006705 | 0.357630 | -0.556884 | 0.880180 | -0.178390 | -0.693938 | 0.756007 | -0.096208 | -1.326166 | 0.091718 | -0.434021 | 1.768228 | 0.392218 | -1.261406 | 1.085389 | -1.078627 | -0.521511 | -1.508646 | 0.810898 | -0.351602 | -0.883871 | 1.142242 | 0.403604 | -1.186260 | 1.020041 | -1.574076 | -0.269280 | 0.082223 | -0.223683 | 0.461452 | -0.331372 | -0.986187 | 0.786718 | 1.060628 | 0.042186 | -1.063207 | -0.827407 | 0.719656 | 0.446119 | -0.972420 | 1.263680 | -0.547004 | -0.710575 | 0.292716 | -0.980278 | -0.008887 | -1.044689 | 0.508293 | -0.955073 | -0.449405 | -0.875345 | -1.183547 | 2.237073 | -0.827961 | -0.645278 | -0.165224 | -0.633144 | -0.269307 | -1.137625 | -0.220467 | 0.833202 | 0.408024 | 0.167579 | 1.364317 | -1.108768 | 1.027132 | 1.293957 | -2.316128 | -0.930655 | 0.189283 | -0.064702 | 0.125229 | -1.336167 | -1.280829 | -0.106027 | -1.115436 | -0.160019 | 1.112148 | -0.638398 | -0.525244 | -1.266525 | 0.762257 | 1.291696 | -0.084747 | 0.136807 | 0.524142 | 0.667500 | 1.006119 | -2.080499 | 0.007023 | 0.689076 | -1.435797 | -0.199786 | 1.132176 | 0.969252 | ||
| 2 | -1.229959 | 0.067238 | 1.520808 | -0.365317 | 2.197245 | 0.225992 | 0.584349 | 1.052367 | 0.551074 | 0.059685 | 1.038448 | -1.866330 | -0.187669 | -1.699782 | 0.436873 | -0.216086 | -0.182668 | -0.272668 | -0.379082 | -0.717721 | -1.898642 | 0.350040 | 0.104402 | 0.481830 | 1.169632 | 0.425409 | 0.305813 | 0.867291 | 0.383209 | 0.793164 | 0.098014 | -0.552733 | -1.907956 | 0.781115 | 1.312737 | -0.288569 | -0.005920 | -0.199183 | -0.000131 | -0.289013 | -0.891632 | -0.866936 | 1.148095 | 1.186884 | 0.211312 | -0.015715 | 1.223545 | 1.711478 | 1.049130 | -0.314842 | -0.594504 | -0.202787 | -0.516489 | 0.633017 | 2.053270 | 0.342784 | -1.121143 | -0.098963 | -0.028671 | -1.429907 | 0.525216 | 0.546244 | -1.738910 | 0.017741 | 0.627125 | 1.027582 | 0.205012 | -1.976366 | -1.451940 | 0.444945 | -0.753107 | -0.328609 | 0.256099 | -0.082124 | 0.499540 | -0.172430 | 0.117648 | 0.321449 | -1.473373 | -1.049814 | 0.384139 | 0.420020 | 0.025211 | 0.452373 | 0.952924 | 0.464810 | -2.070465 | -1.168864 | 1.037070 | 0.152622 | 1.507894 | -0.709091 | 0.115807 | 0.820174 | -0.151614 | 1.129731 | -0.993179 | 1.531416 | -0.149297 | -1.787724 | ||
| 3 | -0.350061 | 0.629486 | -0.807444 | -0.280203 | 1.007543 | -1.218691 | 0.466321 | -1.652500 | 2.297436 | 0.996017 | 1.238864 | 1.856015 | 0.004408 | 0.822734 | -0.154948 | 0.754061 | -0.319907 | 0.913356 | 1.319941 | -0.505106 | -0.692848 | 0.072087 | 1.337209 | 0.009318 | 0.637636 | -0.446694 | -0.096789 | 0.607525 | 1.518162 | 1.130610 | -2.608169 | -0.618096 | 0.459807 | -1.757924 | 0.596272 | 0.465851 | 0.338273 | -0.202346 | 2.680371 | -2.323341 | 1.147074 | 0.201992 | 1.122757 | -0.076354 | 0.187272 | 0.781540 | -0.011470 | -0.331915 | -0.343278 | 0.958447 | 0.840936 | 1.699245 | 1.691234 | 0.298162 | -0.282133 | -0.565748 | 1.341712 | 1.164307 | -0.908094 | 1.593935 | 0.318635 | -0.051879 | 0.684564 | -0.179600 | 0.416022 | -0.544157 | -1.075853 | 0.884048 | 0.208361 | 1.054168 | -1.197260 | -1.127793 | 0.558493 | 0.069583 | -0.289101 | -0.582379 | -0.681141 | -1.116598 | -1.060203 | 0.073715 | 0.287427 | -0.406833 | -0.461673 | 0.178849 | -1.182604 | 0.718715 | 0.065325 | -0.180675 | -0.902163 | -0.652887 | -1.183246 | -0.346138 | 0.721147 | 0.697231 | -1.613830 | 1.171600 | -0.291821 | 0.373052 | 1.445366 | 0.232139 | ||
| 1 | 0 | -1.207690 | -0.571639 | 1.167710 | 1.114766 | -0.684947 | -0.845814 | 0.771035 | -0.681195 | 1.091742 | -0.633295 | 1.591255 | 0.250599 | 1.995884 | 1.012609 | 1.284046 | 0.636440 | -1.974125 | 0.022662 | 0.717545 | -0.121743 | -0.618940 | -0.788124 | 0.030227 | -0.011229 | -0.850005 | 1.331795 | 3.168802 | -0.291456 | 2.199528 | 2.098450 | 1.284283 | 0.679773 | -0.884945 | -2.550664 | 0.493238 | 0.544793 | -0.286046 | 0.589395 | -1.390434 | 0.753587 | -0.850003 | 1.014319 | -0.591834 | 0.838297 | 0.556252 | 1.503131 | -0.621920 | 1.333774 | 1.744090 | 0.501680 | 0.867296 | 0.524087 | -1.230877 | -0.795668 | 1.887769 | -0.503324 | -0.137272 | -0.715936 | 0.844280 | -0.453869 | -0.503777 | 0.326482 | -0.547454 | 1.078002 | 0.172588 | 0.589094 | -1.558440 | -0.228847 | -0.322345 | 0.869248 | -0.977243 | 0.518132 | 0.058634 | 0.198271 | -0.728351 | -0.354797 | -0.255619 | 0.868433 | -1.574608 | -1.099716 | -1.592177 | 0.317124 | 0.484269 | 0.746037 | -0.984710 | 0.778076 | 1.175949 | 1.590866 | -1.514098 | 1.763037 | 1.160450 | 0.360171 | 0.767008 | 0.591361 | -2.257830 | 0.161273 | 0.598123 | 0.134362 | -2.212574 | 0.047851 | |
| 1 | -0.872349 | -0.312844 | -0.050667 | -0.194473 | 0.364387 | 0.193924 | -0.144068 | 1.122491 | -0.944572 | -1.356594 | 0.406671 | -1.557245 | -2.360123 | -0.628690 | -1.396289 | 0.702180 | -1.540064 | 1.153637 | -0.385289 | -0.942435 | -0.123994 | -1.546919 | 0.103017 | 0.328248 | -1.209467 | -0.134375 | 1.082725 | 0.549388 | 0.663250 | 1.446275 | 1.128055 | -1.011022 | -0.126568 | 1.037821 | 3.072024 | 0.752354 | 0.263418 | -0.338314 | -2.364305 | 1.352466 | 0.838758 | 0.457504 | -0.406329 | -2.194285 | -1.453405 | 0.632886 | 0.885677 | 0.633704 | -0.757677 | -1.513734 | 1.136966 | -0.549619 | 0.423029 | 0.880796 | -0.548839 | -0.553505 | -0.122643 | -0.315689 | 0.619237 | 1.325107 | -0.771594 | -0.595412 | -0.353499 | -1.010631 | -1.396228 | 0.298457 | -0.331666 | 1.141397 | 0.683331 | 0.007690 | -1.174386 | 1.154714 | -0.217428 | -0.309906 | -1.807049 | 1.339873 | -0.709247 | -3.082857 | -0.829509 | 1.511675 | -0.550288 | 1.313502 | 0.921857 | 0.173393 | 1.547089 | 1.131679 | 0.219326 | 0.292665 | 0.273029 | -0.517180 | -0.427785 | 1.379381 | 0.057519 | 1.962833 | -1.028188 | 0.417620 | -0.615799 | 0.138635 | 1.492797 | -0.581336 | ||
| 2 | 1.169252 | 0.834509 | 0.040850 | -1.181208 | -1.560586 | 0.870820 | -2.390077 | -1.690608 | -1.059643 | -2.075143 | 0.047338 | -0.368565 | -0.391429 | -0.657558 | -1.740965 | 1.906581 | 0.295910 | 1.829798 | -0.050892 | 0.887665 | 0.210696 | -2.382519 | 1.339483 | -0.067372 | -0.012392 | 0.653005 | -0.543061 | 0.949530 | 1.091089 | -0.180991 | -0.291956 | -1.491039 | 1.197043 | 0.044160 | 1.808535 | -0.105131 | 1.158257 | 0.002201 | 0.454172 | 0.415661 | -0.280538 | 0.246141 | 1.007764 | -0.222083 | -0.609898 | -0.944401 | 0.347228 | -0.839074 | 0.540653 | 0.591787 | -1.118663 | -0.706368 | -2.229383 | 0.830005 | 2.541870 | 1.612448 | 2.327184 | -0.448961 | 0.307926 | -0.067479 | 0.451262 | 0.550636 | 0.340728 | -0.030421 | -0.382408 | -0.870026 | 0.048958 | 0.249823 | -0.734747 | 0.106548 | 1.348003 | 0.102187 | 1.672295 | -1.118266 | 1.311911 | -0.827253 | -1.210213 | 1.362268 | 0.939883 | -0.019312 | 0.053024 | -0.482587 | -2.053921 | -0.837086 | 1.442739 | 0.570013 | -0.259446 | 0.317294 | -0.977858 | -0.393118 | -1.330431 | 0.535938 | -0.533168 | -0.109488 | 0.129963 | 0.086834 | -0.135295 | 1.001522 | 0.280151 | 1.334861 | ||
| 3 | 0.956219 | -0.336318 | -0.034636 | 0.675060 | 2.025762 | 0.395950 | -0.623420 | -1.185143 | 0.559988 | -0.032230 | 2.706277 | -1.405865 | -0.807129 | 0.177537 | 0.855089 | 0.687226 | 0.358855 | 1.407613 | 0.926797 | 0.523385 | 0.259499 | -0.405934 | 0.259152 | -1.527804 | -1.432656 | 0.021250 | -1.572677 | 1.482621 | 0.512015 | -1.196524 | 0.797911 | -1.426363 | -0.597520 | 1.180568 | -0.085288 | 0.075048 | 0.036219 | 1.279961 | 0.039942 | 0.766383 | 1.249898 | 1.203935 | 0.965626 | -2.394087 | -1.250711 | -1.790694 | -0.800471 | -0.291514 | 0.837544 | -1.265467 | -1.518077 | -0.142430 | 0.311620 | -1.493583 | 2.000433 | -0.769004 | 0.393237 | 2.166145 | -0.315908 | 0.053599 | -0.939830 | -1.234028 | 0.017538 | 0.265385 | -1.446752 | 1.153315 | 0.373922 | 0.010990 | -3.066812 | 0.422561 | -0.386960 | -0.904031 | -1.704907 | -0.248148 | 1.722270 | 0.817115 | 2.010197 | -0.283939 | -2.671337 | -0.235031 | -0.356175 | 0.556168 | -0.797216 | 0.835001 | 0.273525 | -0.091638 | 0.213033 | 0.263972 | 0.376167 | 1.644416 | 0.849909 | 0.744451 | -1.499675 | -1.259473 | -2.729785 | 0.478846 | 0.994453 | 0.668487 | -0.848088 | -1.440625 |
HTML Escaping#
Suppose you have to display HTML within HTML, that can be a bit of pain when the renderer can’t distinguish. You can use the escape formatting option to handle this, and even use it within a formatter that contains HTML itself.
Note that if you’re using Styler on untrusted, user-provided input to serve HTML then you should escape the input to prevent security vulnerabilities. See the Jinja2 documentation for more.
[66]:
df4 = pd.DataFrame([["<div></div>", '"&other"', "<span></span>"]])
df4.style
[66]:
| 0 | 1 | 2 | |
|---|---|---|---|
| 0 | "&other" |
[67]:
df4.style.format(escape="html")
[67]:
| 0 | 1 | 2 | |
|---|---|---|---|
| 0 | <div></div> | "&other" | <span></span> |
[68]:
df4.style.format(
'<a href="https://pandas.pydata.org" target="_blank">{}</a>', escape="html"
)
[68]:
| 0 | 1 | 2 | |
|---|---|---|---|
| 0 | <div></div> | "&other" | <span></span> |
Export to Excel#
Some support (since version 0.20.0) is available for exporting styled DataFrames to Excel worksheets using the OpenPyXL or XlsxWriter engines. CSS2.2 properties handled include:
background-colorborder-stylepropertiesborder-widthpropertiesborder-colorpropertiescolorfont-familyfont-stylefont-weighttext-aligntext-decorationvertical-alignwhite-space: nowrapShorthand and side-specific border properties are supported (e.g.
border-styleandborder-left-style) as well as thebordershorthands for all sides (border: 1px solid green) or specified sides (border-left: 1px solid green). Using abordershorthand will override any border properties set before it (See CSS Working Group for more details)Only CSS2 named colors and hex colors of the form
#rgbor#rrggbbare currently supported.The following pseudo CSS properties are also available to set Excel specific style properties:
number-formatborder-style(for Excel-specific styles: “hair”, “mediumDashDot”, “dashDotDot”, “mediumDashDotDot”, “dashDot”, “slantDashDot”, or “mediumDashed”)
Table level styles, and data cell CSS-classes are not included in the export to Excel: individual cells must have their properties mapped by the Styler.apply and/or Styler.map methods.
[69]:
df2.style.map(style_negative, props="color:red;").highlight_max(axis=0).to_excel(
"styled.xlsx", engine="openpyxl"
)
A screenshot of the output:

Export to LaTeX#
There is support (since version 1.3.0) to export Styler to LaTeX. The documentation for the .to_latex method gives further detail and numerous examples.
More About CSS and HTML#
Cascading Style Sheet (CSS) language, which is designed to influence how a browser renders HTML elements, has its own peculiarities. It never reports errors: it just silently ignores them and doesn’t render your objects how you intend so can sometimes be frustrating. Here is a very brief primer on how Styler creates HTML and interacts with CSS, with advice on common pitfalls to avoid.
CSS Classes and Ids#
The precise structure of the CSS class attached to each cell is as follows.
Cells with Index and Column names include
index_nameandlevel<k>wherekis its level in a MultiIndexIndex label cells include
row_headinglevel<k>wherekis the level in a MultiIndexrow<m>wheremis the numeric position of the row
Column label cells include
col_headinglevel<k>wherekis the level in a MultiIndexcol<n>wherenis the numeric position of the column
Data cells include
datarow<m>, wheremis the numeric position of the cell.col<n>, wherenis the numeric position of the cell.
Blank cells include
blankTrimmed cells include
col_trimorrow_trim
The structure of the id is T_uuid_level<k>_row<m>_col<n> where level<k> is used only on headings, and headings will only have either row<m> or col<n> whichever is needed. By default we’ve also prepended each row/column identifier with a UUID unique to each DataFrame so that the style from one doesn’t collide with the styling from another within the same notebook or page. You can read more about the use of UUIDs in Optimization.
We can see example of the HTML by calling the .to_html() method.
[70]:
print(
pd.DataFrame(
[[1, 2], [3, 4]], index=["i1", "i2"], columns=["c1", "c2"]
).style.to_html()
)
<style type="text/css">
</style>
<table id="T_f7fde">
<thead>
<tr>
<th class="blank level0" > </th>
<th id="T_f7fde_level0_col0" class="col_heading level0 col0" >c1</th>
<th id="T_f7fde_level0_col1" class="col_heading level0 col1" >c2</th>
</tr>
</thead>
<tbody>
<tr>
<th id="T_f7fde_level0_row0" class="row_heading level0 row0" >i1</th>
<td id="T_f7fde_row0_col0" class="data row0 col0" >1</td>
<td id="T_f7fde_row0_col1" class="data row0 col1" >2</td>
</tr>
<tr>
<th id="T_f7fde_level0_row1" class="row_heading level0 row1" >i2</th>
<td id="T_f7fde_row1_col0" class="data row1 col0" >3</td>
<td id="T_f7fde_row1_col1" class="data row1 col1" >4</td>
</tr>
</tbody>
</table>
CSS Hierarchies#
The examples have shown that when CSS styles overlap, the one that comes last in the HTML render, takes precedence. So the following yield different results:
[71]:
df4 = pd.DataFrame([["text"]])
df4.style.map(lambda x: "color:green;").map(lambda x: "color:red;")
[71]:
| 0 | |
|---|---|
| 0 | text |
[72]:
df4.style.map(lambda x: "color:red;").map(lambda x: "color:green;")
[72]:
| 0 | |
|---|---|
| 0 | text |
This is only true for CSS rules that are equivalent in hierarchy, or importance. You can read more about CSS specificity here but for our purposes it suffices to summarize the key points:
A CSS importance score for each HTML element is derived by starting at zero and adding:
1000 for an inline style attribute
100 for each ID
10 for each attribute, class or pseudo-class
1 for each element name or pseudo-element
Let’s use this to describe the action of the following configurations
[73]:
df4.style.set_uuid("a_").set_table_styles(
[{"selector": "td", "props": "color:red;"}]
).map(lambda x: "color:green;")
[73]:
| 0 | |
|---|---|
| 0 | text |
This text is red because the generated selector #T_a_ td is worth 101 (ID plus element), whereas #T_a_row0_col0 is only worth 100 (ID), so is considered inferior even though in the HTML it comes after the previous.
[74]:
df4.style.set_uuid("b_").set_table_styles(
[
{"selector": "td", "props": "color:red;"},
{"selector": ".cls-1", "props": "color:blue;"},
]
).map(lambda x: "color:green;").set_td_classes(pd.DataFrame([["cls-1"]]))
[74]:
| 0 | |
|---|---|
| 0 | text |
In the above case the text is blue because the selector #T_b_ .cls-1 is worth 110 (ID plus class), which takes precedence.
[75]:
df4.style.set_uuid("c_").set_table_styles(
[
{"selector": "td", "props": "color:red;"},
{"selector": ".cls-1", "props": "color:blue;"},
{"selector": "td.data", "props": "color:yellow;"},
]
).map(lambda x: "color:green;").set_td_classes(pd.DataFrame([["cls-1"]]))
[75]:
| 0 | |
|---|---|
| 0 | text |
Now we have created another table style this time the selector T_c_ td.data (ID plus element plus class) gets bumped up to 111.
If your style fails to be applied, and its really frustrating, try the !important trump card.
[76]:
df4.style.set_uuid("d_").set_table_styles(
[
{"selector": "td", "props": "color:red;"},
{"selector": ".cls-1", "props": "color:blue;"},
{"selector": "td.data", "props": "color:yellow;"},
]
).map(lambda x: "color:green !important;").set_td_classes(pd.DataFrame([["cls-1"]]))
[76]:
| 0 | |
|---|---|
| 0 | text |
Finally got that green text after all!
Extensibility#
The core of pandas is, and will remain, its “high-performance, easy-to-use data structures”. With that in mind, we hope that DataFrame.style accomplishes two goals
Provide an API that is pleasing to use interactively and is “good enough” for many tasks
Provide the foundations for dedicated libraries to build on
If you build a great library on top of this, let us know and we’ll link to it.
Subclassing#
If the default template doesn’t quite suit your needs, you can subclass Styler and extend or override the template. We’ll show an example of extending the default template to insert a custom header before each table.
[77]:
from jinja2 import Environment, ChoiceLoader, FileSystemLoader
from IPython.display import HTML
from pandas.io.formats.style import Styler
We’ll use the following template:
[78]:
with open("templates/myhtml.tpl") as f_html:
print(f_html.read())
{% extends "html_table.tpl" %}
{% block table %}
<h1>{{ table_title|default("My Table") }}</h1>
{{ super() }}
{% endblock table %}
Now that we’ve created a template, we need to set up a subclass of Styler that knows about it.
[79]:
class MyStyler(Styler):
env = Environment(
loader=ChoiceLoader(
[
FileSystemLoader("templates"), # contains ours
Styler.loader, # the default
]
)
)
template_html_table = env.get_template("myhtml.tpl")
Notice that we include the original loader in our environment’s loader. That’s because we extend the original template, so the Jinja environment needs to be able to find it.
Now we can use that custom styler. It’s __init__ takes a DataFrame.
[80]:
MyStyler(df3)
[80]:
My Table
| c1 | c2 | c3 | c4 | ||
|---|---|---|---|---|---|
| A | r1 | 0.639451 | -0.481499 | -0.503828 | -0.656345 |
| r2 | -2.975556 | 0.083235 | -0.356255 | -0.361618 | |
| B | r1 | 0.182425 | -1.512209 | -1.520503 | -0.592487 |
| r2 | 0.817954 | 1.164033 | 0.770590 | -0.667573 |
Our custom template accepts a table_title keyword. We can provide the value in the .to_html method.
[81]:
HTML(MyStyler(df3).to_html(table_title="Extending Example"))
[81]:
Extending Example
| c1 | c2 | c3 | c4 | ||
|---|---|---|---|---|---|
| A | r1 | 0.639451 | -0.481499 | -0.503828 | -0.656345 |
| r2 | -2.975556 | 0.083235 | -0.356255 | -0.361618 | |
| B | r1 | 0.182425 | -1.512209 | -1.520503 | -0.592487 |
| r2 | 0.817954 | 1.164033 | 0.770590 | -0.667573 |
For convenience, we provide the Styler.from_custom_template method that does the same as the custom subclass.
[82]:
EasyStyler = Styler.from_custom_template("templates", "myhtml.tpl")
HTML(EasyStyler(df3).to_html(table_title="Another Title"))
[82]:
Another Title
| c1 | c2 | c3 | c4 | ||
|---|---|---|---|---|---|
| A | r1 | 0.639451 | -0.481499 | -0.503828 | -0.656345 |
| r2 | -2.975556 | 0.083235 | -0.356255 | -0.361618 | |
| B | r1 | 0.182425 | -1.512209 | -1.520503 | -0.592487 |
| r2 | 0.817954 | 1.164033 | 0.770590 | -0.667573 |
Template Structure#
Here’s the template structure for the both the style generation template and the table generation template:
Style template:
[84]:
HTML(style_structure)
[84]:
<style type="text/css">
</style>
Table template:
[86]:
HTML(table_structure)
[86]:
<table ...>
</table>
See the template in the GitHub repo for more details.
