Table Visualization#
This section demonstrates visualization of tabular data using the Styler class. For information on visualization with charting please see Chart Visualization. This document is written as a Jupyter Notebook, and can be viewed or downloaded here.
Styler Object and Customising the Display#
Styling and output display customisation should be performed after the data in a DataFrame has been processed. The Styler is not dynamically updated if further changes to the DataFrame are made. The DataFrame.style attribute is a property that returns a Styler object. It has a _repr_html_ method defined on it so it is rendered automatically in Jupyter Notebook.
The Styler, which can be used for large data but is primarily designed for small data, currently has the ability to output to these formats:
HTML
LaTeX
String (and CSV by extension)
Excel
(JSON is not currently available)
The first three of these have display customisation methods designed to format and customise the output. These include:
Formatting values, the index and columns headers, using .format() and .format_index(),
Renaming the index or column header labels, using .relabel_index()
Hiding certain columns, the index and/or column headers, or index names, using .hide()
Concatenating similar DataFrames, using .concat()
Formatting the Display#
Formatting Values#
The Styler distinguishes the display value from the actual value, in both data values and index or columns headers. To control the display value, the text is printed in each cell as a string, and we can use the .format() and .format_index() methods to manipulate this according to a format spec string or a callable that takes a single value and returns a string. It is possible to define this for the whole table, or index, or for individual columns, or MultiIndex levels. We can also overwrite index names.
Additionally, the format function has a precision argument to specifically help format floats, as well as decimal and thousands separators to support other locales, an na_rep argument to display missing data, and an escape and hyperlinks arguments to help displaying safe-HTML or safe-LaTeX. The default formatter is configured to adopt pandas’ global options such as styler.format.precision option, controllable using with pd.option_context('format.precision', 2):
[1]:
import pandas as pd
import numpy as np
df = pd.DataFrame(
{"strings": ["Adam", "Mike"], "ints": [1, 3], "floats": [1.123, 1000.23]}
)
df.style.format(precision=3, thousands=".", decimal=",").format_index(
str.upper, axis=1
).relabel_index(["row 1", "row 2"], axis=0)
[1]:
| STRINGS | INTS | FLOATS | |
|---|---|---|---|
| row 1 | Adam | 1 | 1,123 |
| row 2 | Mike | 3 | 1.000,230 |
Using Styler to manipulate the display is a useful feature because maintaining the indexing and data values for other purposes gives greater control. You do not have to overwrite your DataFrame to display it how you like. Here is a more comprehensive example of using the formatting functions whilst still relying on the underlying data for indexing and calculations.
[2]:
weather_df = pd.DataFrame(
np.random.default_rng().random((10, 2)) * 5,
index=pd.date_range(start="2021-01-01", periods=10),
columns=["Tokyo", "Beijing"],
)
def rain_condition(v):
if v < 1.75:
return "Dry"
elif v < 2.75:
return "Rain"
return "Heavy Rain"
def make_pretty(styler):
styler.set_caption("Weather Conditions")
styler.format(rain_condition)
styler.format_index(lambda v: v.strftime("%A"))
styler.background_gradient(axis=None, vmin=1, vmax=5, cmap="YlGnBu")
return styler
weather_df
[2]:
| Tokyo | Beijing | |
|---|---|---|
| 2021-01-01 | 1.670924 | 0.670190 |
| 2021-01-02 | 4.635112 | 3.633422 |
| 2021-01-03 | 3.230057 | 0.181598 |
| 2021-01-04 | 3.207278 | 0.955424 |
| 2021-01-05 | 2.115064 | 3.243453 |
| 2021-01-06 | 2.122338 | 0.748281 |
| 2021-01-07 | 3.210777 | 0.206732 |
| 2021-01-08 | 2.783965 | 3.658603 |
| 2021-01-09 | 1.199358 | 4.325609 |
| 2021-01-10 | 3.709182 | 1.832091 |
[3]:
weather_df.loc["2021-01-04":"2021-01-08"].style.pipe(make_pretty)
[3]:
| Tokyo | Beijing | |
|---|---|---|
| Monday | Heavy Rain | Dry |
| Tuesday | Rain | Heavy Rain |
| Wednesday | Rain | Dry |
| Thursday | Heavy Rain | Dry |
| Friday | Heavy Rain | Heavy Rain |
Hiding Data#
The index and column headers can be completely hidden, as well subselecting rows or columns that one wishes to exclude. Both these options are performed using the same methods.
The index can be hidden from rendering by calling .hide() without any arguments, which might be useful if your index is integer based. Similarly column headers can be hidden by calling .hide(axis=”columns”) without any further arguments.
Specific rows or columns can be hidden from rendering by calling the same .hide() method and passing in a row/column label, a list-like or a slice of row/column labels to for the subset argument.
Hiding does not change the integer arrangement of CSS classes, e.g. hiding the first two columns of a DataFrame means the column class indexing will still start at col2, since col0 and col1 are simply ignored.
[4]:
df = pd.DataFrame(np.random.default_rng().standard_normal((5, 5)))
df.style.hide(subset=[0, 2, 4], axis=0).hide(subset=[0, 2, 4], axis=1)
[4]:
| 1 | 3 | |
|---|---|---|
| 1 | -0.490092 | 0.734851 |
| 3 | 0.898211 | -0.314855 |
To invert the function to a show functionality it is best practice to compose a list of hidden items.
[5]:
show = [0, 2, 4]
df.style.hide([row for row in df.index if row not in show], axis=0).hide(
[col for col in df.columns if col not in show], axis=1
)
[5]:
| 0 | 2 | 4 | |
|---|---|---|---|
| 0 | -0.975596 | 0.694670 | -2.045604 |
| 2 | 0.621301 | 0.986585 | -0.981030 |
| 4 | -0.185242 | 0.199857 | -0.638468 |
Concatenating DataFrame Outputs#
Two or more Stylers can be concatenated together provided they share the same columns. This is very useful for showing summary statistics for a DataFrame, and is often used in combination with DataFrame.agg.
Since the objects concatenated are Stylers they can independently be styled as will be shown below and their concatenation preserves those styles.
[6]:
summary_styler = (
df.agg(["sum", "mean"]).style.format(precision=3).relabel_index(["Sum", "Average"])
)
df.style.format(precision=1).concat(summary_styler)
[6]:
| 0 | 1 | 2 | 3 | 4 | |
|---|---|---|---|---|---|
| 0 | -1.0 | -0.8 | 0.7 | -0.4 | -2.0 |
| 1 | -1.1 | -0.5 | 0.8 | 0.7 | -0.9 |
| 2 | 0.6 | 1.3 | 1.0 | 0.5 | -1.0 |
| 3 | -1.3 | 0.9 | -0.3 | -0.3 | -0.4 |
| 4 | -0.2 | -1.3 | 0.2 | -0.2 | -0.6 |
| Sum | -2.983 | -0.425 | 2.320 | 0.313 | -4.921 |
| Average | -0.597 | -0.085 | 0.464 | 0.063 | -0.984 |
Styler Object and HTML#
The Styler was originally constructed to support the wide array of HTML formatting options. Its HTML output creates an HTML <table> and leverages CSS styling language to manipulate many parameters including colors, fonts, borders, background, etc. See here for more information on styling HTML tables. This allows a lot of flexibility out of the box, and even enables web developers to
integrate DataFrames into their existing user interface designs.
Below we demonstrate the default output, which looks very similar to the standard DataFrame HTML representation. But the HTML here has already attached some CSS classes to each cell, even if we haven’t yet created any styles. We can view these by calling the .to_html() method, which returns the raw HTML as string, which is useful for further processing or adding to a file - read on in More about CSS and
HTML. This section will also provide a walkthrough for how to convert this default output to represent a DataFrame output that is more communicative. For example how we can build s:
[7]:
idx = pd.Index(["Tumour (Positive)", "Non-Tumour (Negative)"], name="Actual Label:")
cols = pd.MultiIndex.from_product(
[["Decision Tree", "Regression", "Random"], ["Tumour", "Non-Tumour"]],
names=["Model:", "Predicted:"],
)
df = pd.DataFrame(
[[38.0, 2.0, 18.0, 22.0, 21, np.nan], [19, 439, 6, 452, 226, 232]],
index=idx,
columns=cols,
)
df.style
[7]:
| Model: | Decision Tree | Regression | Random | |||
|---|---|---|---|---|---|---|
| Predicted: | Tumour | Non-Tumour | Tumour | Non-Tumour | Tumour | Non-Tumour |
| Actual Label: | ||||||
| Tumour (Positive) | 38.000000 | 2.000000 | 18.000000 | 22.000000 | 21 | nan |
| Non-Tumour (Negative) | 19.000000 | 439.000000 | 6.000000 | 452.000000 | 226 | 232.000000 |
[9]:
s
[9]:
| Model: | Decision Tree | Regression | ||
|---|---|---|---|---|
| Predicted: | Tumour | Non-Tumour | Tumour | Non-Tumour |
| Actual Label: | ||||
| Tumour (Positive) | 38 | 2 | 18 | 22 |
| Non-Tumour (Negative) | 19 | 439 | 6 | 452 |
The first step we have taken is the create the Styler object from the DataFrame and then select the range of interest by hiding unwanted columns with .hide().
[10]:
s = df.style.format("{:.0f}").hide(
[("Random", "Tumour"), ("Random", "Non-Tumour")], axis="columns"
)
s
[10]:
| Model: | Decision Tree | Regression | ||
|---|---|---|---|---|
| Predicted: | Tumour | Non-Tumour | Tumour | Non-Tumour |
| Actual Label: | ||||
| Tumour (Positive) | 38 | 2 | 18 | 22 |
| Non-Tumour (Negative) | 19 | 439 | 6 | 452 |
Methods to Add Styles#
There are 3 primary methods of adding custom CSS styles to Styler:
Using .set_table_styles() to control broader areas of the table with specified internal CSS. Although table styles allow the flexibility to add CSS selectors and properties controlling all individual parts of the table, they are unwieldy for individual cell specifications. Also, note that table styles cannot be exported to Excel.
Using .set_td_classes() to directly link either external CSS classes to your data cells or link the internal CSS classes created by .set_table_styles(). See here. These cannot be used on column header rows or indexes, and also won’t export to Excel.
Using the .apply() and .map() functions to add direct internal CSS to specific data cells. See here. As of v1.4.0 there are also methods that work directly on column header rows or indexes: .apply_index() and .map_index(). Note that only these methods add styles that will export to Excel. These methods work in a similar way to DataFrame.apply() and DataFrame.map().
Table Styles#
Table styles are flexible enough to control all individual parts of the table, including column headers and indexes. However, they can be unwieldy to type for individual data cells or for any kind of conditional formatting, so we recommend that table styles are used for broad styling, such as entire rows or columns at a time.
Table styles are also used to control features which can apply to the whole table at once such as creating a generic hover functionality. The :hover pseudo-selector, as well as other pseudo-selectors, can only be used this way.
To replicate the normal format of CSS selectors and properties (attribute value pairs), e.g.
tr:hover {
background-color: #ffff99;
}
the necessary format to pass styles to .set_table_styles() is as a list of dicts, each with a CSS-selector tag and CSS-properties. Properties can either be a list of 2-tuples, or a regular CSS-string, for example:
[12]:
cell_hover = { # for row hover use <tr> instead of <td>
"selector": "td:hover",
"props": [("background-color", "#ffffb3")],
}
index_names = {
"selector": ".index_name",
"props": "font-style: italic; color: darkgrey; font-weight:normal;",
}
headers = {
"selector": "th:not(.index_name)",
"props": "background-color: #000066; color: white;",
}
s.set_table_styles([cell_hover, index_names, headers])
[12]:
| Model: | Decision Tree | Regression | ||
|---|---|---|---|---|
| Predicted: | Tumour | Non-Tumour | Tumour | Non-Tumour |
| Actual Label: | ||||
| Tumour (Positive) | 38 | 2 | 18 | 22 |
| Non-Tumour (Negative) | 19 | 439 | 6 | 452 |
Next we just add a couple more styling artifacts targeting specific parts of the table. Be careful here, since we are chaining methods we need to explicitly instruct the method not to overwrite the existing styles.
[14]:
s.set_table_styles(
[
{"selector": "th.col_heading", "props": "text-align: center;"},
{"selector": "th.col_heading.level0", "props": "font-size: 1.5em;"},
{"selector": "td", "props": "text-align: center; font-weight: bold;"},
],
overwrite=False,
)
[14]:
| Model: | Decision Tree | Regression | ||
|---|---|---|---|---|
| Predicted: | Tumour | Non-Tumour | Tumour | Non-Tumour |
| Actual Label: | ||||
| Tumour (Positive) | 38 | 2 | 18 | 22 |
| Non-Tumour (Negative) | 19 | 439 | 6 | 452 |
As a convenience method (since version 1.2.0) we can also pass a dict to .set_table_styles() which contains row or column keys. Behind the scenes Styler just indexes the keys and adds relevant .col<m> or .row<n> classes as necessary to the given CSS selectors.
[16]:
s.set_table_styles(
{
("Regression", "Tumour"): [
{"selector": "th", "props": "border-left: 1px solid white"},
{"selector": "td", "props": "border-left: 1px solid #000066"},
]
},
overwrite=False,
axis=0,
)
[16]:
| Model: | Decision Tree | Regression | ||
|---|---|---|---|---|
| Predicted: | Tumour | Non-Tumour | Tumour | Non-Tumour |
| Actual Label: | ||||
| Tumour (Positive) | 38 | 2 | 18 | 22 |
| Non-Tumour (Negative) | 19 | 439 | 6 | 452 |
Setting Classes and Linking to External CSS#
If you have designed a website then it is likely you will already have an external CSS file that controls the styling of table and cell objects within it. You may want to use these native files rather than duplicate all the CSS in python (and duplicate any maintenance work).
Table Attributes#
It is very easy to add a class to the main <table> using .set_table_attributes(). This method can also attach inline styles - read more in CSS Hierarchies.
[18]:
out = s.set_table_attributes('class="my-table-cls"').to_html()
print(out[out.find("<table") :][:109])
<table id="T_xyz01" class="my-table-cls">
<thead>
<tr>
<th class="index_name level0" >Model:</th>
Data Cell CSS Classes#
New in version 1.2.0
The .set_td_classes() method accepts a DataFrame with matching indices and columns to the underlying Styler’s DataFrame. That DataFrame will contain strings as css-classes to add to individual data cells: the <td> elements of the <table>. Rather than use external CSS we will create our classes internally and add them to table style. We will save adding the
borders until the section on tooltips.
[19]:
s.set_table_styles(
[ # create internal CSS classes
{"selector": ".true", "props": "background-color: #e6ffe6;"},
{"selector": ".false", "props": "background-color: #ffe6e6;"},
],
overwrite=False,
)
cell_color = pd.DataFrame(
[["true ", "false ", "true ", "false "], ["false ", "true ", "false ", "true "]],
index=df.index,
columns=df.columns[:4],
)
s.set_td_classes(cell_color)
[19]:
| Model: | Decision Tree | Regression | ||
|---|---|---|---|---|
| Predicted: | Tumour | Non-Tumour | Tumour | Non-Tumour |
| Actual Label: | ||||
| Tumour (Positive) | 38 | 2 | 18 | 22 |
| Non-Tumour (Negative) | 19 | 439 | 6 | 452 |
Styler Functions#
Acting on Data#
We use the following methods to pass your style functions. Both of those methods take a function (and some other keyword arguments) and apply it to the DataFrame in a certain way, rendering CSS styles.
.map() (elementwise): accepts a function that takes a single value and returns a string with the CSS attribute-value pair.
.apply() (column-/row-/table-wise): accepts a function that takes a Series or DataFrame and returns a Series, DataFrame, or numpy array with an identical shape where each element is a string with a CSS attribute-value pair. This method passes each column or row of your DataFrame one-at-a-time or the entire table at once, depending on the
axiskeyword argument. For columnwise useaxis=0, rowwise useaxis=1, and for the entire table at once useaxis=None.
This method is powerful for applying multiple, complex logic to data cells. We create a new DataFrame to demonstrate this.
[21]:
df2 = pd.DataFrame(
np.random.default_rng(0).standard_normal((10, 4)), columns=["A", "B", "C", "D"]
)
df2.style
[21]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.125730 | -0.132105 | 0.640423 | 0.104900 |
| 1 | -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| 2 | -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| 3 | -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| 4 | -0.544259 | -0.316300 | 0.411631 | 1.042513 |
| 5 | -0.128535 | 1.366463 | -0.665195 | 0.351510 |
| 6 | 0.903470 | 0.094012 | -0.743499 | -0.921725 |
| 7 | -0.457726 | 0.220195 | -1.009618 | -0.209176 |
| 8 | -0.159225 | 0.540846 | 0.214659 | 0.355373 |
| 9 | -0.653829 | -0.129614 | 0.783975 | 1.493431 |
For example we can build a function that colors text if it is negative, and chain this with a function that partially fades cells of negligible value. Since this looks at each element in turn we use map.
[22]:
def style_negative(v, props=""):
return props if v < 0 else None
s2 = df2.style.map(style_negative, props="color:red;").map(
lambda v: "opacity: 20%;" if (v < 0.3) and (v > -0.3) else None
)
s2
[22]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.125730 | -0.132105 | 0.640423 | 0.104900 |
| 1 | -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| 2 | -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| 3 | -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| 4 | -0.544259 | -0.316300 | 0.411631 | 1.042513 |
| 5 | -0.128535 | 1.366463 | -0.665195 | 0.351510 |
| 6 | 0.903470 | 0.094012 | -0.743499 | -0.921725 |
| 7 | -0.457726 | 0.220195 | -1.009618 | -0.209176 |
| 8 | -0.159225 | 0.540846 | 0.214659 | 0.355373 |
| 9 | -0.653829 | -0.129614 | 0.783975 | 1.493431 |
We can also build a function that highlights the maximum value across rows, cols, and the DataFrame all at once. In this case we use apply. Below we highlight the maximum in a column.
[24]:
def highlight_max(s, props=""):
return np.where(s == np.nanmax(s.values), props, "")
s2.apply(highlight_max, props="color:white;background-color:darkblue", axis=0)
[24]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.125730 | -0.132105 | 0.640423 | 0.104900 |
| 1 | -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| 2 | -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| 3 | -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| 4 | -0.544259 | -0.316300 | 0.411631 | 1.042513 |
| 5 | -0.128535 | 1.366463 | -0.665195 | 0.351510 |
| 6 | 0.903470 | 0.094012 | -0.743499 | -0.921725 |
| 7 | -0.457726 | 0.220195 | -1.009618 | -0.209176 |
| 8 | -0.159225 | 0.540846 | 0.214659 | 0.355373 |
| 9 | -0.653829 | -0.129614 | 0.783975 | 1.493431 |
We can use the same function across the different axes, highlighting here the DataFrame maximum in purple, and row maximums in pink.
[26]:
s2.apply(highlight_max, props="color:white;background-color:pink;", axis=1).apply(
highlight_max, props="color:white;background-color:purple", axis=None
)
[26]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.125730 | -0.132105 | 0.640423 | 0.104900 |
| 1 | -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| 2 | -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| 3 | -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| 4 | -0.544259 | -0.316300 | 0.411631 | 1.042513 |
| 5 | -0.128535 | 1.366463 | -0.665195 | 0.351510 |
| 6 | 0.903470 | 0.094012 | -0.743499 | -0.921725 |
| 7 | -0.457726 | 0.220195 | -1.009618 | -0.209176 |
| 8 | -0.159225 | 0.540846 | 0.214659 | 0.355373 |
| 9 | -0.653829 | -0.129614 | 0.783975 | 1.493431 |
This last example shows how some styles have been overwritten by others. In general the most recent style applied is active but you can read more in the section on CSS hierarchies. You can also apply these styles to more granular parts of the DataFrame - read more in section on subset slicing.
It is possible to replicate some of this functionality using just classes but it can be more cumbersome. See item 3) of Optimization
Debugging Tip: If you’re having trouble writing your style function, try just passing it into DataFrame.apply. Internally, Styler.apply uses DataFrame.apply so the result should be the same, and with DataFrame.apply you will be able to inspect the CSS string output of your intended function in each cell.
Acting on the Index and Column Headers#
Similar application is achieved for headers by using:
.map_index() (elementwise): accepts a function that takes a single value and returns a string with the CSS attribute-value pair.
.apply_index() (level-wise): accepts a function that takes a Series and returns a Series, or numpy array with an identical shape where each element is a string with a CSS attribute-value pair. This method passes each level of your Index one-at-a-time. To style the index use
axis=0and to style the column headers useaxis=1.
You can select a level of a MultiIndex but currently no similar subset application is available for these methods.
[28]:
s2.map_index(lambda v: "color:pink;" if v > 4 else "color:darkblue;", axis=0)
s2.apply_index(
lambda s: np.where(s.isin(["A", "B"]), "color:pink;", "color:darkblue;"), axis=1
)
[28]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.125730 | -0.132105 | 0.640423 | 0.104900 |
| 1 | -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| 2 | -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| 3 | -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| 4 | -0.544259 | -0.316300 | 0.411631 | 1.042513 |
| 5 | -0.128535 | 1.366463 | -0.665195 | 0.351510 |
| 6 | 0.903470 | 0.094012 | -0.743499 | -0.921725 |
| 7 | -0.457726 | 0.220195 | -1.009618 | -0.209176 |
| 8 | -0.159225 | 0.540846 | 0.214659 | 0.355373 |
| 9 | -0.653829 | -0.129614 | 0.783975 | 1.493431 |
Tooltips and Captions#
Table captions can be added with the .set_caption() method. You can use table styles to control the CSS relevant to the caption.
[29]:
s.set_caption(
"Confusion matrix for multiple cancer prediction models."
).set_table_styles(
[{"selector": "caption", "props": "caption-side: bottom; font-size:1.25em;"}],
overwrite=False,
)
[29]:
| Model: | Decision Tree | Regression | ||
|---|---|---|---|---|
| Predicted: | Tumour | Non-Tumour | Tumour | Non-Tumour |
| Actual Label: | ||||
| Tumour (Positive) | 38 | 2 | 18 | 22 |
| Non-Tumour (Negative) | 19 | 439 | 6 | 452 |
Adding tooltips (since version 1.3.0) can be done using the .set_tooltips() method in the same way you can add CSS classes to data cells by providing a string based DataFrame with intersecting indices and columns. You don’t have to specify a css_class name or any css props for the tooltips, since there are standard defaults, but the option is there if you want more visual control.
[31]:
tt = pd.DataFrame(
[
[
"This model has a very strong true positive rate",
"This model's total number of false negatives is too high",
]
],
index=["Tumour (Positive)"],
columns=df.columns[[0, 3]],
)
s.set_tooltips(
tt,
props="visibility: hidden; position: absolute; z-index: 1; "
"border: 1px solid #000066;"
"background-color: white; color: #000066; font-size: 0.8em;"
"transform: translate(0px, -24px); padding: 0.6em; "
"border-radius: 0.5em;",
)
[31]:
| Model: | Decision Tree | Regression | ||
|---|---|---|---|---|
| Predicted: | Tumour | Non-Tumour | Tumour | Non-Tumour |
| Actual Label: | ||||
| Tumour (Positive) | 38 | 2 | 18 | 22 |
| Non-Tumour (Negative) | 19 | 439 | 6 | 452 |
The only thing left to do for our table is to add the highlighting borders to draw the audience attention to the tooltips. We will create internal CSS classes as before using table styles. Setting classes always overwrites so we need to make sure we add the previous classes.
[33]:
s.set_table_styles(
[ # create internal CSS classes
{"selector": ".border-red", "props": "border: 2px dashed red;"},
{"selector": ".border-green", "props": "border: 2px dashed green;"},
],
overwrite=False,
)
cell_border = pd.DataFrame(
[["border-green ", " ", " ", "border-red "], [" ", " ", " ", " "]],
index=df.index,
columns=df.columns[:4],
)
s.set_td_classes(cell_color + cell_border)
[33]:
| Model: | Decision Tree | Regression | ||
|---|---|---|---|---|
| Predicted: | Tumour | Non-Tumour | Tumour | Non-Tumour |
| Actual Label: | ||||
| Tumour (Positive) | 38 | 2 | 18 | 22 |
| Non-Tumour (Negative) | 19 | 439 | 6 | 452 |
Finer Control with Slicing#
The examples we have shown so far for the Styler.apply and Styler.map functions have not demonstrated the use of the subset argument. This is a useful argument which permits a lot of flexibility: it allows you to apply styles to specific rows or columns, without having to code that logic into your style function.
The value passed to subset behaves similar to slicing a DataFrame;
A scalar is treated as a column label
A list (or Series or NumPy array) is treated as multiple column labels
A tuple is treated as
(row_indexer, column_indexer)
Consider using pd.IndexSlice to construct the tuple for the last one. We will create a MultiIndexed DataFrame to demonstrate the functionality.
[35]:
df3 = pd.DataFrame(
np.random.default_rng().standard_normal((4, 4)),
pd.MultiIndex.from_product([["A", "B"], ["r1", "r2"]]),
columns=["c1", "c2", "c3", "c4"],
)
df3
[35]:
| c1 | c2 | c3 | c4 | ||
|---|---|---|---|---|---|
| A | r1 | 2.879394 | 0.055013 | 1.223343 | -0.226318 |
| r2 | -0.050062 | -0.681527 | 1.234554 | -0.237775 | |
| B | r1 | -0.331838 | -0.110258 | 0.182568 | 0.355872 |
| r2 | 0.064565 | -1.612946 | -0.983265 | 1.210314 |
We will use subset to highlight the maximum in the third and fourth columns with red text. We will highlight the subset sliced region in yellow.
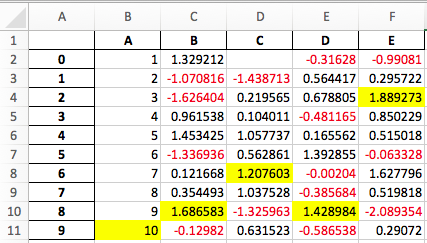
[36]:
slice_ = ["c3", "c4"]
df3.style.apply(
highlight_max, props="color:red;", axis=0, subset=slice_
).set_properties(**{"background-color": "#ffffb3"}, subset=slice_)
[36]:
| c1 | c2 | c3 | c4 | ||
|---|---|---|---|---|---|
| A | r1 | 2.879394 | 0.055013 | 1.223343 | -0.226318 |
| r2 | -0.050062 | -0.681527 | 1.234554 | -0.237775 | |
| B | r1 | -0.331838 | -0.110258 | 0.182568 | 0.355872 |
| r2 | 0.064565 | -1.612946 | -0.983265 | 1.210314 |
If combined with the IndexSlice as suggested then it can index across both dimensions with greater flexibility.
[37]:
idx = pd.IndexSlice
slice_ = idx[idx[:, "r1"], idx["c2":"c4"]]
df3.style.apply(
highlight_max, props="color:red;", axis=0, subset=slice_
).set_properties(**{"background-color": "#ffffb3"}, subset=slice_)
[37]:
| c1 | c2 | c3 | c4 | ||
|---|---|---|---|---|---|
| A | r1 | 2.879394 | 0.055013 | 1.223343 | -0.226318 |
| r2 | -0.050062 | -0.681527 | 1.234554 | -0.237775 | |
| B | r1 | -0.331838 | -0.110258 | 0.182568 | 0.355872 |
| r2 | 0.064565 | -1.612946 | -0.983265 | 1.210314 |
This also provides the flexibility to sub select rows when used with the axis=1.
[38]:
slice_ = idx[idx[:, "r2"], :]
df3.style.apply(
highlight_max, props="color:red;", axis=1, subset=slice_
).set_properties(**{"background-color": "#ffffb3"}, subset=slice_)
[38]:
| c1 | c2 | c3 | c4 | ||
|---|---|---|---|---|---|
| A | r1 | 2.879394 | 0.055013 | 1.223343 | -0.226318 |
| r2 | -0.050062 | -0.681527 | 1.234554 | -0.237775 | |
| B | r1 | -0.331838 | -0.110258 | 0.182568 | 0.355872 |
| r2 | 0.064565 | -1.612946 | -0.983265 | 1.210314 |
There is also scope to provide conditional filtering.
Suppose we want to highlight the maximum across columns 2 and 4 only in the case that the sum of columns 1 and 3 is less than -2.0 (essentially excluding rows (:,'r2')).
[39]:
slice_ = idx[idx[(df3["c1"] + df3["c3"]) < -2.0], ["c2", "c4"]]
df3.style.apply(
highlight_max, props="color:red;", axis=1, subset=slice_
).set_properties(**{"background-color": "#ffffb3"}, subset=slice_)
[39]:
| c1 | c2 | c3 | c4 | ||
|---|---|---|---|---|---|
| A | r1 | 2.879394 | 0.055013 | 1.223343 | -0.226318 |
| r2 | -0.050062 | -0.681527 | 1.234554 | -0.237775 | |
| B | r1 | -0.331838 | -0.110258 | 0.182568 | 0.355872 |
| r2 | 0.064565 | -1.612946 | -0.983265 | 1.210314 |
Only label-based slicing is supported right now, not positional, and not callables.
If your style function uses a subset or axis keyword argument, consider wrapping your function in a functools.partial, partialing out that keyword.
my_func2 = functools.partial(my_func, subset=42)
Optimization#
Generally, for smaller tables and most cases, the rendered HTML does not need to be optimized, and we don’t really recommend it. There are two cases where it is worth considering:
If you are rendering and styling a very large HTML table, certain browsers have performance issues.
If you are using
Stylerto dynamically create part of online user interfaces and want to improve network performance.
Here we recommend the following steps to implement:
1. Remove UUID and cell_ids#
Ignore the uuid and set cell_ids to False. This will prevent unnecessary HTML.
This is sub-optimal:
[40]:
df4 = pd.DataFrame([[1, 2], [3, 4]])
s4 = df4.style
This is better:
[41]:
from pandas.io.formats.style import Styler
s4 = Styler(df4, uuid_len=0, cell_ids=False)
2. Use table styles#
Use table styles where possible (e.g. for all cells or rows or columns at a time) since the CSS is nearly always more efficient than other formats.
This is sub-optimal:
[42]:
props = 'font-family: "Times New Roman", Times, serif; color: #e83e8c; font-size:1.3em;'
df4.style.map(lambda x: props, subset=[1])
[42]:
| 0 | 1 | |
|---|---|---|
| 0 | 1 | 2 |
| 1 | 3 | 4 |
This is better:
[43]:
df4.style.set_table_styles([{"selector": "td.col1", "props": props}])
[43]:
| 0 | 1 | |
|---|---|---|
| 0 | 1 | 2 |
| 1 | 3 | 4 |
3. Set classes instead of using Styler functions#
For large DataFrames where the same style is applied to many cells it can be more efficient to declare the styles as classes and then apply those classes to data cells, rather than directly applying styles to cells. It is, however, probably still easier to use the Styler function api when you are not concerned about optimization.
This is sub-optimal:
[44]:
df2.style.apply(
highlight_max, props="color:white;background-color:darkblue;", axis=0
).apply(highlight_max, props="color:white;background-color:pink;", axis=1).apply(
highlight_max, props="color:white;background-color:purple", axis=None
)
[44]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.125730 | -0.132105 | 0.640423 | 0.104900 |
| 1 | -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| 2 | -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| 3 | -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| 4 | -0.544259 | -0.316300 | 0.411631 | 1.042513 |
| 5 | -0.128535 | 1.366463 | -0.665195 | 0.351510 |
| 6 | 0.903470 | 0.094012 | -0.743499 | -0.921725 |
| 7 | -0.457726 | 0.220195 | -1.009618 | -0.209176 |
| 8 | -0.159225 | 0.540846 | 0.214659 | 0.355373 |
| 9 | -0.653829 | -0.129614 | 0.783975 | 1.493431 |
This is better:
[45]:
build = lambda x: pd.DataFrame(x, index=df2.index, columns=df2.columns)
cls1 = build(df2.apply(highlight_max, props="cls-1 ", axis=0))
cls2 = build(
df2.apply(highlight_max, props="cls-2 ", axis=1, result_type="expand").values
)
cls3 = build(highlight_max(df2, props="cls-3 "))
df2.style.set_table_styles(
[
{"selector": ".cls-1", "props": "color:white;background-color:darkblue;"},
{"selector": ".cls-2", "props": "color:white;background-color:pink;"},
{"selector": ".cls-3", "props": "color:white;background-color:purple;"},
]
).set_td_classes(cls1 + cls2 + cls3)
[45]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.125730 | -0.132105 | 0.640423 | 0.104900 |
| 1 | -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| 2 | -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| 3 | -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| 4 | -0.544259 | -0.316300 | 0.411631 | 1.042513 |
| 5 | -0.128535 | 1.366463 | -0.665195 | 0.351510 |
| 6 | 0.903470 | 0.094012 | -0.743499 | -0.921725 |
| 7 | -0.457726 | 0.220195 | -1.009618 | -0.209176 |
| 8 | -0.159225 | 0.540846 | 0.214659 | 0.355373 |
| 9 | -0.653829 | -0.129614 | 0.783975 | 1.493431 |
4. Don’t use tooltips#
Tooltips require cell_ids to work and they generate extra HTML elements for every data cell.
5. If every byte counts use string replacement#
You can remove unnecessary HTML, or shorten the default class names by replacing the default css dict. You can read a little more about CSS below.
[46]:
my_css = {
"row_heading": "",
"col_heading": "",
"index_name": "",
"col": "c",
"row": "r",
"col_trim": "",
"row_trim": "",
"level": "l",
"data": "",
"blank": "",
}
html = Styler(df4, uuid_len=0, cell_ids=False)
html.set_table_styles(
[
{"selector": "td", "props": props},
{"selector": ".c1", "props": "color:green;"},
{"selector": ".l0", "props": "color:blue;"},
],
css_class_names=my_css,
)
print(html.to_html())
<style type="text/css">
#T_ td {
font-family: "Times New Roman", Times, serif;
color: #e83e8c;
font-size: 1.3em;
}
#T_ .c1 {
color: green;
}
#T_ .l0 {
color: blue;
}
</style>
<table id="T_">
<thead>
<tr>
<th class=" l0" > </th>
<th class=" l0 c0" >0</th>
<th class=" l0 c1" >1</th>
</tr>
</thead>
<tbody>
<tr>
<th class=" l0 r0" >0</th>
<td class=" r0 c0" >1</td>
<td class=" r0 c1" >2</td>
</tr>
<tr>
<th class=" l0 r1" >1</th>
<td class=" r1 c0" >3</td>
<td class=" r1 c1" >4</td>
</tr>
</tbody>
</table>
[47]:
html
[47]:
| 0 | 1 | |
|---|---|---|
| 0 | 1 | 2 |
| 1 | 3 | 4 |
Builtin Styles#
Some styling functions are common enough that we’ve “built them in” to the Styler, so you don’t have to write them and apply them yourself. The current list of such functions is:
.highlight_null: for use with identifying missing data.
.highlight_min and .highlight_max: for use with identifying extremities in data.
.highlight_between and .highlight_quantile: for use with identifying classes within data.
.background_gradient: a flexible method for highlighting cells based on their, or other, values on a numeric scale.
.text_gradient: similar method for highlighting text based on their, or other, values on a numeric scale.
.bar: to display mini-charts within cell backgrounds.
The individual documentation on each function often gives more examples of their arguments.
Highlight Null#
[48]:
df2.iloc[0, 2] = np.nan
df2.iloc[4, 3] = np.nan
df2.loc[:4].style.highlight_null(color="yellow")
[48]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.125730 | -0.132105 | nan | 0.104900 |
| 1 | -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| 2 | -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| 3 | -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| 4 | -0.544259 | -0.316300 | 0.411631 | nan |
Highlight Min or Max#
[49]:
df2.loc[:4].style.highlight_max(
axis=1, props=("color:white; font-weight:bold; background-color:darkblue;")
)
[49]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.125730 | -0.132105 | nan | 0.104900 |
| 1 | -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| 2 | -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| 3 | -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| 4 | -0.544259 | -0.316300 | 0.411631 | nan |
Highlight Between#
This method accepts ranges as float, or NumPy arrays or Series provided the indexes match.
[50]:
left = pd.Series([1.0, 0.0, 1.0], index=["A", "B", "D"])
df2.loc[:4].style.highlight_between(
left=left, right=1.5, axis=1, props="color:white; background-color:purple;"
)
[50]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.125730 | -0.132105 | nan | 0.104900 |
| 1 | -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| 2 | -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| 3 | -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| 4 | -0.544259 | -0.316300 | 0.411631 | nan |
Highlight Quantile#
Useful for detecting the highest or lowest percentile values
[51]:
df2.loc[:4].style.highlight_quantile(q_left=0.85, axis=None, color="yellow")
[51]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.125730 | -0.132105 | nan | 0.104900 |
| 1 | -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| 2 | -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| 3 | -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| 4 | -0.544259 | -0.316300 | 0.411631 | nan |
Background Gradient and Text Gradient#
You can create “heatmaps” with the background_gradient and text_gradient methods. These require matplotlib, and we’ll use Seaborn to get a nice colormap.
[52]:
import seaborn as sns
cm = sns.light_palette("green", as_cmap=True)
df2.style.background_gradient(cmap=cm)
[52]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.125730 | -0.132105 | nan | 0.104900 |
| 1 | -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| 2 | -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| 3 | -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| 4 | -0.544259 | -0.316300 | 0.411631 | nan |
| 5 | -0.128535 | 1.366463 | -0.665195 | 0.351510 |
| 6 | 0.903470 | 0.094012 | -0.743499 | -0.921725 |
| 7 | -0.457726 | 0.220195 | -1.009618 | -0.209176 |
| 8 | -0.159225 | 0.540846 | 0.214659 | 0.355373 |
| 9 | -0.653829 | -0.129614 | 0.783975 | 1.493431 |
[53]:
df2.style.text_gradient(cmap=cm)
[53]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.125730 | -0.132105 | nan | 0.104900 |
| 1 | -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| 2 | -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| 3 | -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| 4 | -0.544259 | -0.316300 | 0.411631 | nan |
| 5 | -0.128535 | 1.366463 | -0.665195 | 0.351510 |
| 6 | 0.903470 | 0.094012 | -0.743499 | -0.921725 |
| 7 | -0.457726 | 0.220195 | -1.009618 | -0.209176 |
| 8 | -0.159225 | 0.540846 | 0.214659 | 0.355373 |
| 9 | -0.653829 | -0.129614 | 0.783975 | 1.493431 |
.background_gradient and .text_gradient have a number of keyword arguments to customise the gradients and colors. See the documentation.
Set properties#
Use Styler.set_properties when the style doesn’t actually depend on the values. This is just a simple wrapper for .map where the function returns the same properties for all cells.
[54]:
df2.loc[:4].style.set_properties(
**{"background-color": "black", "color": "lawngreen", "border-color": "white"}
)
[54]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.125730 | -0.132105 | nan | 0.104900 |
| 1 | -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| 2 | -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| 3 | -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| 4 | -0.544259 | -0.316300 | 0.411631 | nan |
Bar charts#
You can include “bar charts” in your DataFrame.
[55]:
df2.style.bar(subset=["A", "B"], color="#d65f5f")
[55]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.125730 | -0.132105 | nan | 0.104900 |
| 1 | -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| 2 | -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| 3 | -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| 4 | -0.544259 | -0.316300 | 0.411631 | nan |
| 5 | -0.128535 | 1.366463 | -0.665195 | 0.351510 |
| 6 | 0.903470 | 0.094012 | -0.743499 | -0.921725 |
| 7 | -0.457726 | 0.220195 | -1.009618 | -0.209176 |
| 8 | -0.159225 | 0.540846 | 0.214659 | 0.355373 |
| 9 | -0.653829 | -0.129614 | 0.783975 | 1.493431 |
Additional keyword arguments give more control on centering and positioning, and you can pass a list of [color_negative, color_positive] to highlight lower and higher values or a matplotlib colormap.
To showcase an example here’s how you can change the above with the new align option, combined with setting vmin and vmax limits, the width of the figure, and underlying css props of cells, leaving space to display the text and the bars. We also use text_gradient to color the text the same as the bars using a matplotlib colormap (although in this case the visualization is probably better without this additional effect).
[56]:
df2.style.format("{:.3f}", na_rep="").bar(
align=0,
vmin=-2.5,
vmax=2.5,
cmap="bwr",
height=50,
width=60,
props="width: 120px; border-right: 1px solid black;",
).text_gradient(cmap="bwr", vmin=-2.5, vmax=2.5)
[56]:
| A | B | C | D | |
|---|---|---|---|---|
| 0 | 0.126 | -0.132 | 0.105 | |
| 1 | -0.536 | 0.362 | 1.304 | 0.947 |
| 2 | -0.704 | -1.265 | -0.623 | 0.041 |
| 3 | -2.325 | -0.219 | -1.246 | -0.732 |
| 4 | -0.544 | -0.316 | 0.412 | |
| 5 | -0.129 | 1.366 | -0.665 | 0.352 |
| 6 | 0.903 | 0.094 | -0.743 | -0.922 |
| 7 | -0.458 | 0.220 | -1.010 | -0.209 |
| 8 | -0.159 | 0.541 | 0.215 | 0.355 |
| 9 | -0.654 | -0.130 | 0.784 | 1.493 |
The following example aims to give a highlight of the behavior of the new align options:
[58]:
HTML(head)
[58]:
| Align | All Negative | Both Neg and Pos | All Positive | Large Positive | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| left |
|
|
|
| ||||||||||||||||||||
| right |
|
|
|
| ||||||||||||||||||||
| zero |
|
|
|
| ||||||||||||||||||||
| mid |
|
|
|
| ||||||||||||||||||||
| mean |
|
|
|
| ||||||||||||||||||||
| 99 |
|
|
|
|
Sharing styles#
Say you have a lovely style built up for a DataFrame, and now you want to apply the same style to a second DataFrame. Export the style with df1.style.export, and import it on the second DataFrame with df1.style.set
[59]:
style1 = (
df2.style.map(style_negative, props="color:red;")
.map(lambda v: "opacity: 20%;" if (v < 0.3) and (v > -0.3) else None)
.set_table_styles([{"selector": "th", "props": "color: blue;"}])
.hide(axis="index")
)
style1
[59]:
| A | B | C | D |
|---|---|---|---|
| 0.125730 | -0.132105 | nan | 0.104900 |
| -0.535669 | 0.361595 | 1.304000 | 0.947081 |
| -0.703735 | -1.265421 | -0.623274 | 0.041326 |
| -2.325031 | -0.218792 | -1.245911 | -0.732267 |
| -0.544259 | -0.316300 | 0.411631 | nan |
| -0.128535 | 1.366463 | -0.665195 | 0.351510 |
| 0.903470 | 0.094012 | -0.743499 | -0.921725 |
| -0.457726 | 0.220195 | -1.009618 | -0.209176 |
| -0.159225 | 0.540846 | 0.214659 | 0.355373 |
| -0.653829 | -0.129614 | 0.783975 | 1.493431 |
[60]:
style2 = df3.style
style2.use(style1.export())
style2
[60]:
| c1 | c2 | c3 | c4 |
|---|---|---|---|
| 2.879394 | 0.055013 | 1.223343 | -0.226318 |
| -0.050062 | -0.681527 | 1.234554 | -0.237775 |
| -0.331838 | -0.110258 | 0.182568 | 0.355872 |
| 0.064565 | -1.612946 | -0.983265 | 1.210314 |
Notice that you’re able to share the styles even though they’re data aware. The styles are re-evaluated on the new DataFrame they’ve been used upon.
Limitations#
DataFrame only (use
Series.to_frame().style)The index and columns do not need to be unique, but certain styling functions can only work with unique indexes.
No large repr, and construction performance isn’t great; although we have some HTML optimizations
You can only apply styles, you can’t insert new HTML entities, except via subclassing.
Other Fun and Useful Stuff#
Here are a few interesting examples.
Widgets#
Styler interacts pretty well with widgets. If you’re viewing this online instead of running the notebook yourself, you’re missing out on interactively adjusting the color palette.
[61]:
from ipywidgets import widgets
@widgets.interact
def f(h_neg=(0, 359, 1), h_pos=(0, 359), s=(0.0, 99.9), l_post=(0.0, 99.9)):
return df2.style.background_gradient(
cmap=sns.palettes.diverging_palette(
h_neg=h_neg, h_pos=h_pos, s=s, l=l_post, as_cmap=True
)
)
Magnify#
[62]:
def magnify():
return [
{"selector": "th", "props": [("font-size", "4pt")]},
{"selector": "td", "props": [("padding", "0em 0em")]},
{"selector": "th:hover", "props": [("font-size", "12pt")]},
{
"selector": "tr:hover td:hover",
"props": [("max-width", "200px"), ("font-size", "12pt")],
},
]
[63]:
cmap = sns.diverging_palette(5, 250, as_cmap=True)
bigdf = pd.DataFrame(np.random.default_rng(25).standard_normal((20, 25))).cumsum()
bigdf.style.background_gradient(cmap, axis=1).set_properties(
**{"max-width": "80px", "font-size": "1pt"}
).set_caption("Hover to magnify").format(precision=2).set_table_styles(magnify())
[63]:
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 0 | 0.35 | -0.00 | -0.53 | -2.28 | 0.02 | 0.93 | 1.04 | -0.54 | 2.23 | 1.94 | -0.23 | -0.16 | 0.96 | -0.25 | 0.22 | 1.22 | 1.19 | -0.53 | -0.46 | -0.55 | -0.01 | 0.07 | -0.39 | 0.77 | 0.05 |
| 1 | 0.37 | -1.97 | -1.92 | -2.97 | 0.38 | 0.06 | 2.60 | -0.39 | 2.49 | 2.06 | 0.26 | 0.77 | 0.41 | 1.31 | -0.55 | 1.74 | 0.98 | -0.70 | 0.21 | -0.35 | 1.59 | -0.43 | 0.13 | 1.36 | 2.16 |
| 2 | 1.98 | -1.27 | -0.24 | -2.12 | -0.40 | 0.39 | 3.83 | -0.91 | 4.01 | 2.42 | -0.36 | 1.23 | -1.16 | 0.62 | -1.60 | 2.24 | -0.04 | -2.26 | 0.52 | -0.83 | 0.87 | -1.03 | 1.17 | 1.53 | 1.41 |
| 3 | 4.78 | -0.78 | 1.67 | -1.07 | 0.96 | -0.48 | 3.26 | -0.27 | 3.93 | 2.50 | 0.72 | -1.07 | -1.49 | 2.16 | -2.07 | 2.28 | 0.34 | -1.94 | 0.83 | -1.76 | 1.20 | -1.63 | 2.75 | 0.90 | 1.67 |
| 4 | 4.58 | 0.35 | 1.79 | -0.36 | 0.40 | -0.86 | 2.31 | -0.44 | 3.65 | 1.36 | -0.53 | -0.91 | -1.67 | 1.45 | -2.99 | 1.17 | 0.44 | -2.48 | 0.20 | -2.32 | 0.73 | -1.94 | 2.84 | -0.86 | 1.41 |
| 5 | 3.38 | -0.02 | 3.04 | -2.28 | -0.89 | -1.38 | 0.01 | 1.95 | 3.01 | 2.98 | -0.62 | 0.27 | -0.86 | 1.15 | -2.49 | 0.51 | -0.04 | -0.99 | -0.67 | -3.24 | 3.28 | -2.33 | 3.14 | 0.78 | 0.92 |
| 6 | 2.81 | 1.80 | 3.02 | -2.01 | -1.23 | -0.85 | -1.57 | 2.12 | 4.01 | 3.94 | -1.13 | 0.91 | 1.28 | 1.27 | -1.81 | 0.15 | -1.77 | -0.25 | -1.63 | -3.94 | 3.34 | -2.35 | 3.01 | 1.90 | 1.05 |
| 7 | 2.85 | 0.72 | 3.92 | -3.29 | -3.49 | -1.67 | -0.87 | 2.46 | 5.28 | 4.34 | -0.76 | 1.24 | 0.64 | 0.81 | -2.27 | 0.34 | -2.71 | -0.67 | -1.35 | -4.01 | 3.06 | -2.55 | 1.78 | 0.54 | 0.25 |
| 8 | 3.80 | 1.51 | 4.19 | -2.67 | -2.71 | -4.04 | -1.42 | 3.30 | 7.04 | 4.52 | 0.96 | 2.40 | 0.78 | -0.24 | -3.28 | 0.28 | -2.51 | -0.74 | -0.74 | -3.44 | 3.11 | -2.12 | 2.07 | -1.35 | -1.03 |
| 9 | 4.11 | 2.27 | 4.29 | -2.97 | -2.50 | -3.58 | -1.25 | 1.32 | 7.36 | 5.25 | 1.08 | 4.60 | -0.64 | -2.05 | 0.09 | -0.72 | -4.96 | -1.31 | 0.09 | -4.16 | 2.68 | -1.37 | 4.02 | -0.59 | -0.72 |
| 10 | 3.67 | 3.02 | 7.08 | -4.10 | -3.57 | -3.95 | -0.53 | 1.94 | 7.14 | 4.78 | 2.44 | 5.06 | 0.69 | -2.28 | 1.23 | -1.56 | -2.90 | -1.71 | -0.27 | -3.72 | 2.50 | -1.97 | 4.47 | -1.23 | 1.21 |
| 11 | 2.98 | 3.85 | 6.33 | -5.84 | -5.90 | -3.91 | -1.94 | 2.08 | 6.33 | 4.70 | 2.41 | 6.84 | 0.50 | -3.68 | -1.10 | -0.67 | -2.80 | -0.28 | -1.88 | -3.91 | 1.67 | -1.48 | 4.15 | 0.17 | 0.79 |
| 12 | 2.76 | 3.21 | 6.80 | -4.75 | -5.36 | -4.53 | -3.00 | 1.17 | 6.52 | 4.20 | 2.25 | 7.97 | 0.98 | -3.45 | -1.59 | -0.86 | -3.09 | -0.24 | -2.08 | -3.73 | 1.03 | -0.18 | 4.54 | 0.48 | 1.69 |
| 13 | 1.69 | 2.02 | 5.31 | -5.51 | -4.79 | -4.34 | -1.42 | -0.24 | 6.96 | 2.92 | 0.97 | 6.70 | 2.18 | -3.38 | -0.33 | -0.77 | -2.39 | 0.42 | -1.53 | -3.59 | 1.98 | 0.01 | 4.61 | 0.52 | 1.11 |
| 14 | 0.17 | 1.26 | 7.10 | -5.35 | -5.81 | -4.61 | -0.45 | 1.61 | 5.10 | 1.31 | -1.18 | 6.09 | 1.25 | -2.23 | 0.32 | -1.33 | -0.08 | -0.19 | -1.21 | -2.83 | 0.97 | 0.13 | 4.89 | 0.36 | 1.83 |
| 15 | 0.01 | 0.61 | 7.94 | -5.85 | -5.35 | -5.10 | 0.14 | 1.76 | 3.89 | 1.72 | -1.61 | 7.86 | 0.71 | -1.38 | -1.95 | -1.84 | -1.88 | -0.14 | -2.02 | -1.45 | 1.68 | 1.62 | 3.97 | -1.88 | 1.80 |
| 16 | 1.42 | 0.91 | 9.86 | -6.10 | -6.02 | -4.56 | 1.24 | 1.38 | 3.25 | 1.05 | 0.38 | 5.77 | 1.92 | -1.51 | -0.36 | -1.01 | -3.01 | 0.10 | -2.50 | -1.99 | 0.29 | 2.91 | 2.07 | -1.64 | 3.87 |
| 17 | 1.94 | 2.55 | 10.78 | -4.77 | -6.87 | -4.38 | 1.74 | 1.63 | 2.34 | 0.06 | 0.41 | 6.21 | 2.20 | -3.13 | -0.88 | -1.57 | -2.59 | -0.76 | -2.38 | -3.21 | -0.11 | 3.62 | 2.91 | -2.87 | 3.98 |
| 18 | 1.27 | 4.45 | 11.25 | -4.68 | -4.93 | -7.30 | 0.92 | 2.30 | 2.34 | 0.52 | -0.15 | 6.01 | 2.52 | -1.89 | 1.37 | -2.65 | -1.98 | -2.85 | -2.78 | -2.81 | -0.86 | 3.93 | 2.83 | -1.04 | 4.17 |
| 19 | 0.72 | 2.89 | 10.94 | -3.85 | -2.50 | -7.04 | 0.77 | 2.27 | 2.83 | 1.63 | 0.94 | 6.26 | 3.07 | -1.99 | 2.65 | -4.04 | -0.91 | -2.69 | -2.70 | -2.49 | -0.86 | 3.16 | 2.88 | -0.85 | 4.54 |
Sticky Headers#
If you display a large matrix or DataFrame in a notebook, but you want to always see the column and row headers you can use the .set_sticky method which manipulates the table styles CSS.
[64]:
bigdf = pd.DataFrame(np.random.default_rng().standard_normal((16, 100)))
bigdf.style.set_sticky(axis="index")
[64]:
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 | 32 | 33 | 34 | 35 | 36 | 37 | 38 | 39 | 40 | 41 | 42 | 43 | 44 | 45 | 46 | 47 | 48 | 49 | 50 | 51 | 52 | 53 | 54 | 55 | 56 | 57 | 58 | 59 | 60 | 61 | 62 | 63 | 64 | 65 | 66 | 67 | 68 | 69 | 70 | 71 | 72 | 73 | 74 | 75 | 76 | 77 | 78 | 79 | 80 | 81 | 82 | 83 | 84 | 85 | 86 | 87 | 88 | 89 | 90 | 91 | 92 | 93 | 94 | 95 | 96 | 97 | 98 | 99 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 0 | 0.547253 | -0.411022 | -0.558252 | 0.140576 | 0.564626 | -0.460123 | 0.327482 | -0.816403 | 0.206847 | -0.701698 | 0.856933 | -1.027154 | 0.133246 | 1.631330 | 0.872734 | -0.121984 | -1.304557 | -1.302731 | 0.074753 | 0.900826 | -1.352479 | -1.062090 | 0.978013 | -1.563968 | -0.961486 | -0.047916 | -1.284067 | -0.038602 | -1.876561 | -1.337425 | -0.886091 | -0.216148 | 0.350692 | -0.766635 | -0.461935 | 1.028710 | 1.142189 | 1.703792 | 0.243882 | 1.425258 | -1.547722 | -0.264112 | -1.468164 | -1.332556 | -0.245765 | -1.146781 | 0.503509 | 0.201445 | -1.683514 | 0.520275 | -0.806416 | -0.407862 | -1.116960 | 0.041156 | 0.049296 | -0.451483 | 1.667863 | -1.237656 | -0.223600 | 0.458377 | -0.498710 | 0.186768 | -0.942568 | -0.992199 | -1.138510 | 1.200070 | 0.979938 | 0.951603 | 0.242749 | -0.576054 | 1.481028 | 0.808277 | 0.295915 | -1.254352 | -0.894757 | -0.411010 | 0.011340 | 0.701680 | -2.568626 | -0.613038 | 0.424372 | -1.025628 | -0.068043 | 0.283760 | 0.768160 | 0.541639 | 0.727512 | -0.301401 | -0.374013 | -1.169021 | 1.249889 | -0.079250 | 0.594893 | 0.394087 | 2.070765 | -1.041610 | -0.175556 | 1.939296 | -1.272275 | 0.660012 |
| 1 | -0.474454 | -0.795804 | -0.808027 | -0.345475 | -0.448671 | 0.924484 | 0.133306 | -0.132040 | -0.625503 | -0.278649 | -0.576478 | 0.179947 | 1.472672 | -0.395130 | -0.670694 | 1.491396 | -2.733503 | -0.210417 | 0.262942 | 1.357104 | -0.198817 | -0.630284 | -2.657156 | 1.088361 | 1.007205 | -0.125256 | 2.270366 | 0.484735 | -2.161938 | 2.542177 | -0.112242 | -0.023150 | 0.457604 | -0.497708 | 0.778785 | -0.448975 | 0.727771 | 0.607029 | 0.374466 | 2.925617 | 0.600011 | 0.735928 | 1.401878 | -0.726344 | -0.807263 | 1.432240 | 2.264071 | 0.631875 | 0.190565 | -1.246670 | -1.215447 | 0.140229 | -0.429299 | -1.089117 | 1.312319 | -0.724764 | -0.779257 | 0.016729 | -0.608733 | -1.102501 | 1.473368 | 1.111246 | 0.019748 | -0.614445 | 2.072847 | -0.792235 | 0.841660 | -0.607090 | 0.398597 | -0.527403 | -1.151579 | 1.178891 | 0.354329 | -0.896886 | 0.218520 | -2.470167 | -1.301360 | -1.368098 | -1.059505 | 0.628459 | 0.337578 | 0.150298 | -1.249656 | 0.736164 | -0.863044 | 0.553517 | -0.407075 | 0.239240 | -0.645173 | 1.421108 | -0.429829 | -0.318748 | 0.672072 | -1.276238 | -1.378025 | -0.804489 | 1.656628 | -1.122970 | -0.008098 | 0.476149 |
| 2 | -0.317611 | -1.385434 | -1.053726 | 0.759119 | -0.688331 | 0.772040 | 0.443343 | 0.805996 | 0.495134 | -0.647937 | 0.692425 | -0.500682 | -0.967380 | 1.669512 | -1.413085 | 0.850783 | -0.740341 | -0.575745 | -1.001281 | 0.073087 | -0.670437 | 0.433514 | -0.705757 | -0.498476 | 0.653719 | 0.083457 | 0.341787 | -0.193247 | -2.244564 | -0.067566 | -0.038451 | -0.315446 | 1.277063 | -1.128133 | -0.137202 | 1.030977 | 0.303911 | 0.458046 | -1.646329 | 1.519288 | 0.614319 | 1.024612 | 0.988589 | 1.105406 | -0.688686 | 0.141349 | 0.603893 | -1.714457 | 0.090756 | 0.548703 | 1.585813 | 0.510931 | -0.119261 | 1.720708 | 0.198726 | -0.663694 | 0.019050 | 0.151043 | 1.555397 | -0.950600 | -0.100932 | -0.020837 | -1.767876 | -1.220830 | 0.614277 | -1.066358 | -0.236522 | -0.875441 | 0.406469 | 1.188298 | -0.268418 | 3.037561 | -0.136267 | 1.572246 | 1.321052 | -0.717996 | 2.078378 | -2.871062 | -0.697281 | 0.767160 | 2.480733 | 1.048763 | -0.243696 | -0.510462 | 0.965402 | 1.739676 | 1.904703 | -1.370261 | 0.329668 | -0.653866 | -0.521403 | 1.718994 | -0.076431 | -0.173962 | 0.211102 | 0.763393 | -0.316786 | -0.829122 | -0.048604 | -0.601153 |
| 3 | -0.866088 | -1.563816 | -0.074681 | -1.803231 | 0.934105 | -2.694517 | -0.681115 | 2.504280 | -0.328862 | -0.004186 | -0.112286 | 2.280251 | 0.164351 | -0.498063 | 2.136842 | 3.127385 | -0.010596 | -0.233724 | -0.812413 | -0.584758 | 1.014457 | -0.297324 | 0.344522 | 0.193427 | -0.585328 | 1.286839 | -0.754598 | 0.167567 | -0.770334 | 1.639999 | -0.122038 | -0.915845 | -0.203438 | 0.680849 | 0.341882 | -1.476591 | 0.838163 | -0.502611 | -1.152124 | -0.822094 | 0.974001 | 0.091329 | -1.262071 | 0.491352 | 0.947178 | -0.757529 | -1.229394 | 0.033006 | 1.100468 | 1.030897 | 0.602821 | 0.344962 | 0.953722 | 0.071177 | 0.506490 | -0.216312 | 1.018457 | 0.427887 | 0.722644 | 1.005929 | -0.856220 | -0.727187 | -0.418140 | -0.887924 | -1.144285 | 1.012930 | -1.224045 | 0.580584 | 1.368978 | 0.061740 | 0.699151 | -0.990907 | 0.351571 | 0.695982 | 0.314665 | -0.627796 | -0.516168 | 0.558589 | 0.177861 | -2.536729 | -0.002174 | 0.878505 | 0.055551 | 0.245810 | 0.588115 | -0.269388 | 1.346317 | 1.997764 | -1.373857 | 0.326693 | -1.271211 | -0.715330 | 0.496825 | 1.324568 | -0.857156 | 0.657712 | 0.499699 | -2.102640 | 0.518020 | -0.105315 |
| 4 | -0.462941 | 0.178361 | -0.671704 | 1.584527 | 0.324297 | 1.878290 | 0.474109 | -0.002406 | -0.938187 | -0.434759 | 1.173075 | 0.656877 | -1.536412 | -0.768110 | 1.662702 | 1.141334 | 1.353620 | 0.372154 | 0.092203 | 0.008951 | -0.407320 | 0.719963 | 0.775539 | -0.255219 | 1.615549 | 0.149634 | 0.412622 | -0.883071 | 0.390719 | -0.841974 | 0.560842 | -1.651017 | -1.021938 | -0.357656 | 0.889728 | -0.225283 | 0.073592 | -0.860562 | 1.296846 | 0.876057 | 0.120010 | -0.702067 | 0.503002 | -0.562911 | 0.522553 | -1.497113 | 0.636784 | 0.547736 | 2.280182 | 0.300989 | -0.169940 | -0.760078 | 0.793215 | 0.601542 | -1.384163 | 0.805892 | 1.361664 | -2.021551 | -1.412579 | 0.516790 | -0.891566 | 0.291718 | 0.299538 | -1.053968 | -0.152424 | 0.157131 | 0.508376 | -0.955521 | 0.411268 | -1.283621 | 0.449905 | -0.364344 | -1.369045 | 0.853213 | -0.524375 | 0.093175 | 0.083528 | 0.538361 | -0.397034 | -0.957019 | 1.477709 | 0.165360 | -1.170875 | 1.552680 | 0.632850 | 1.328496 | 0.485055 | 1.000058 | -1.128050 | 0.779436 | 0.119060 | 1.245797 | 0.716890 | -1.088394 | 1.692947 | -0.240662 | -0.256316 | 0.705851 | -0.509333 | -0.715683 |
| 5 | 0.012144 | -0.540009 | 0.253358 | 1.538927 | -0.974406 | -0.304814 | -0.196979 | 0.064866 | 0.390480 | -0.330645 | -0.371315 | -1.162356 | 1.053911 | 0.182500 | 0.888740 | -1.111177 | 0.299764 | 0.689351 | 0.460487 | -0.495513 | 0.206603 | -0.300095 | 0.355654 | 1.352563 | 0.308828 | -1.508678 | 0.444168 | -0.608148 | 1.302346 | -0.813424 | 1.299761 | -2.099288 | -0.917424 | 1.422099 | -1.338863 | -1.402470 | -1.141350 | -0.559997 | 0.038135 | 0.670539 | -0.158344 | 1.082380 | -0.634281 | 1.915485 | 0.086241 | 0.417292 | 2.192538 | 0.098886 | 0.077709 | 0.698531 | 0.374625 | 1.604101 | -1.696341 | -0.831532 | -0.065234 | -1.578734 | -0.986746 | -0.142186 | 2.242457 | -0.463545 | -1.905884 | -0.003391 | 1.182219 | 0.961996 | 0.565852 | -0.260816 | -0.440095 | 1.205218 | 1.049189 | -1.107554 | -0.156918 | 0.706775 | -0.419906 | 1.341258 | -0.371931 | -0.521664 | -1.580009 | -0.837109 | -1.328316 | -1.150790 | 1.120605 | 1.779162 | -0.056614 | -1.139197 | 1.474504 | -2.030300 | 0.873961 | 0.030781 | 0.911814 | 0.305337 | -0.169173 | 0.700551 | 0.765664 | 1.415623 | -0.621969 | 0.699994 | -1.411424 | -0.429186 | -3.058185 | -0.457806 |
| 6 | 0.297661 | -0.784906 | -0.958665 | 1.227578 | 0.832091 | 0.156180 | 1.616907 | 0.203455 | -0.080499 | -0.878857 | 0.373653 | -0.225727 | 0.154594 | -0.623632 | -0.846058 | 0.087783 | 0.510248 | 0.550229 | 0.512849 | -0.104989 | -0.388982 | 0.384856 | -1.221544 | -0.817277 | -0.936008 | 0.326891 | 0.808431 | 0.207736 | -0.416197 | 0.582446 | -0.044621 | 1.775379 | -0.876344 | -0.845455 | 2.160868 | -1.176090 | 0.659991 | 1.198903 | 0.333218 | 0.126685 | 1.378035 | 0.946109 | -0.180180 | 1.144595 | -0.139757 | -0.546191 | 1.670638 | 0.157355 | -0.016925 | -0.680568 | 0.194224 | 1.644430 | 1.751456 | 0.203738 | 1.461953 | 0.893444 | 1.270614 | -0.988079 | -0.888860 | 0.206746 | -0.563604 | 0.146511 | -0.524066 | 0.561389 | -0.371979 | -0.351855 | -0.634730 | -0.272241 | 1.723583 | 0.755013 | -1.744553 | -0.085337 | -1.784771 | 1.698859 | -0.590293 | 0.095057 | -0.974342 | 0.821302 | -0.990677 | 0.591747 | -0.562581 | 0.077753 | -0.028237 | 0.834968 | -1.242723 | -1.278169 | -1.630882 | -0.706296 | -0.104926 | -0.580937 | 1.254066 | -0.035031 | 1.936072 | -1.200516 | 0.579124 | -0.826830 | -0.711711 | -0.620537 | -2.450164 | 0.953946 |
| 7 | 0.056244 | -0.655614 | -0.078038 | -1.051317 | -1.047915 | -0.305181 | -1.392764 | 0.413601 | 0.050684 | -0.692387 | -0.067493 | -0.230820 | -1.511332 | 1.126721 | -1.330931 | 1.208685 | -0.071557 | -1.260759 | -0.575216 | 2.006420 | -0.160639 | 0.312955 | 1.355435 | -0.316417 | -2.277353 | -0.455668 | -0.856613 | -0.339820 | 1.108955 | -0.124191 | 0.682514 | -1.659272 | 1.888915 | 1.138123 | 2.271125 | -0.398128 | -1.603882 | -0.193636 | 1.341381 | 1.012245 | 0.601535 | -1.690148 | -2.081409 | 0.359530 | -1.254465 | 0.275597 | -0.247295 | 1.617710 | -1.299388 | -0.061061 | 1.496429 | -0.102493 | 1.476251 | 0.241574 | -0.216711 | -0.158968 | 1.066480 | 1.067940 | -0.681752 | -2.111391 | 0.596050 | 0.517737 | -0.698134 | -0.527126 | 0.590146 | -0.333027 | 0.765543 | -1.124117 | 1.829301 | -1.135800 | -1.167002 | 0.362285 | 0.695079 | -2.832343 | 1.196036 | 0.987832 | 1.026591 | -1.800327 | 0.611712 | 0.349181 | -1.546523 | 0.487462 | -1.309180 | 0.525217 | -1.853693 | 1.226246 | 1.980384 | 0.852120 | 0.768548 | 2.121219 | -0.959128 | -0.036633 | -0.099208 | -1.525867 | 0.665542 | -0.130921 | 0.419621 | 0.187960 | -0.234730 | -0.948418 |
| 8 | 0.890367 | 0.280383 | 0.377788 | -0.180512 | -1.409584 | 0.920892 | 1.092820 | 0.105230 | 0.756814 | -0.765528 | -1.670440 | 0.026776 | 0.811444 | 0.180009 | -0.170593 | -2.246407 | -2.694054 | 0.227873 | 0.489834 | 0.419121 | 0.302461 | -0.212741 | -0.347879 | 0.230908 | 0.430464 | -1.126041 | 0.171396 | -0.610773 | -0.671751 | -0.444409 | -0.253294 | 0.537890 | -1.097242 | -1.864051 | 0.718625 | -1.315576 | -1.087620 | 1.415951 | 0.126011 | -0.255255 | 0.657109 | -0.432307 | 0.615987 | 1.302694 | 0.653911 | -0.344946 | 0.111971 | -0.267885 | -0.858829 | -1.036195 | -0.809176 | 0.100084 | 0.095672 | -0.115350 | 0.840240 | 0.693184 | -1.320553 | 0.864032 | 1.112914 | 1.107891 | 0.942173 | -0.607115 | -0.523710 | -1.507200 | 0.965894 | 2.997125 | 0.956682 | -0.335255 | 0.910829 | 0.683260 | 0.396754 | 2.200600 | -0.694609 | 0.463847 | -0.677263 | 0.434525 | -1.356206 | 0.903678 | -0.301458 | 1.309189 | 1.426913 | -0.672455 | -0.648453 | 1.840680 | 0.248812 | 1.294442 | 0.712901 | -0.156489 | -0.333082 | -0.836258 | 1.094668 | 0.172748 | 0.913697 | -0.862601 | -0.790005 | 1.031464 | 1.556734 | -0.095143 | 0.750530 | 0.525190 |
| 9 | 0.752975 | -0.049051 | -1.461033 | 0.843919 | 0.250110 | -0.585205 | -0.492382 | -0.243271 | 0.945460 | 0.166337 | -0.764053 | 0.158246 | -1.034435 | 0.601461 | -1.521736 | -0.316189 | 1.473065 | -0.872503 | -0.461391 | -1.274484 | 0.999150 | -1.085254 | -0.597664 | -0.628435 | 0.282346 | -0.130140 | -0.276055 | 1.370741 | 0.296888 | -0.254942 | 0.501558 | -2.162904 | 0.135302 | 1.115731 | -0.524958 | -0.583641 | 0.046867 | 0.678898 | -0.231104 | 0.641139 | -0.052746 | 0.495487 | -0.477354 | -0.444389 | -0.560177 | 1.265065 | -1.142626 | 0.840690 | 0.140900 | -1.040387 | 1.222060 | 0.943797 | 0.059832 | 1.583972 | 0.476298 | 0.443381 | 0.378716 | -3.108388 | 0.592315 | -0.784585 | 1.004344 | -0.270076 | 0.879733 | 0.533030 | -0.575850 | 0.324351 | 0.177671 | 0.771526 | 0.011421 | 0.184126 | -0.724142 | 1.194545 | -0.230488 | -0.183326 | -0.269042 | -0.552469 | 0.073217 | 0.950548 | 0.572827 | -0.526730 | 0.629744 | 1.398664 | -1.219669 | 0.715212 | 0.927582 | 2.551367 | -1.429901 | 0.268359 | 0.708385 | -0.350706 | 1.293129 | 0.406734 | -0.599494 | -0.536263 | -2.602889 | 0.929150 | 1.081676 | -0.365480 | -0.366262 | -1.246523 |
| 10 | -1.098391 | 0.363187 | -0.174711 | 0.553296 | 0.857568 | -1.317372 | -0.833746 | -0.685037 | 0.888954 | -0.706141 | -0.858090 | 1.053933 | 0.804828 | -0.974434 | -2.465786 | -0.216678 | -0.381724 | -1.716563 | -0.611152 | -1.276551 | -0.993529 | 0.283528 | -0.094232 | 1.901477 | 0.344796 | 2.544117 | -0.118693 | -0.570728 | 1.446713 | 0.126478 | -0.027127 | 0.165540 | -0.198773 | -0.032944 | 0.667768 | 0.894343 | 0.083451 | -1.142142 | -0.135614 | 0.561564 | 1.316638 | 0.667708 | -0.499610 | 0.351586 | 0.111646 | 1.486147 | 0.357738 | -0.081416 | -0.640300 | 0.416519 | -0.426260 | -0.577647 | -0.542063 | 0.205880 | 0.164313 | -0.040614 | 0.570599 | -1.810969 | 1.040835 | -0.827457 | 0.883035 | 0.283248 | 2.289750 | 0.590609 | 0.707553 | -0.963456 | -0.801731 | -1.151708 | 2.437842 | 0.462387 | -0.935749 | -0.947688 | 2.132178 | -1.659256 | -1.060710 | -0.600440 | -1.151852 | -0.137023 | 0.565584 | -1.479538 | 0.384808 | 1.433775 | -1.197749 | 1.079614 | -1.763341 | -0.311920 | 0.474297 | -0.081651 | -1.052992 | 1.052005 | 1.141572 | -1.786330 | -0.623366 | -1.303910 | 1.631164 | 1.471510 | 2.580084 | 0.995451 | -0.471968 | -1.963651 |
| 11 | 2.006256 | -1.156175 | 0.207194 | 0.153937 | -1.239991 | 0.100936 | -1.020712 | -1.030347 | -1.011683 | 0.018709 | -2.238109 | -0.515996 | -1.077888 | -0.628222 | 0.793219 | 1.234289 | 0.259953 | 2.088218 | 0.974192 | -0.743939 | -0.111850 | 0.896737 | -0.860933 | 1.615335 | -0.379586 | -1.047771 | 1.156734 | 1.553086 | 0.622845 | -0.123994 | 0.824483 | -1.118473 | -0.679882 | -0.307184 | -1.391742 | 1.470137 | 0.280657 | -1.671109 | 0.485548 | 0.867031 | 0.530727 | -0.087130 | 0.000574 | -0.174811 | -1.285426 | -1.078934 | -1.280575 | 0.993444 | 1.188413 | 1.894885 | 0.122272 | 0.227954 | -0.106434 | 0.203704 | -0.412045 | -0.119808 | 0.735758 | -1.403263 | -0.540034 | -1.055338 | -0.750696 | 1.204830 | -2.381059 | 0.034607 | 0.025646 | -0.019922 | -0.225486 | 1.333196 | -0.769616 | -0.290458 | 0.136681 | -0.216912 | -0.903518 | 0.649231 | -0.525284 | -0.079660 | -0.306715 | 1.691299 | 0.474354 | 0.869593 | -0.352233 | 2.450474 | -0.420173 | -2.253407 | 0.233940 | -2.329990 | -1.207736 | 0.287866 | -0.797317 | -1.062937 | 0.757526 | -0.561342 | 1.120400 | 0.435105 | 1.194798 | 0.335788 | 0.409546 | -0.145516 | -1.858326 | 0.664774 |
| 12 | -2.140870 | -0.243343 | 0.265595 | -1.332160 | 0.673085 | 0.890088 | 0.627327 | 1.219938 | 0.458840 | -0.446529 | 0.664230 | 0.767787 | 0.183174 | 0.201096 | -0.863604 | -1.055045 | 0.033887 | -1.515796 | -0.724751 | 0.249597 | -0.273386 | -1.570630 | -0.381446 | 2.643821 | -0.282059 | -0.023394 | 0.881241 | -0.380117 | -0.463589 | 0.011393 | -0.169166 | 0.630551 | 0.484818 | -0.521668 | -0.659962 | 1.348731 | -0.620781 | -0.213899 | -1.896353 | 1.679788 | 0.368487 | 0.053281 | 0.146293 | -0.527763 | -0.482462 | -0.007765 | -0.811778 | -0.087522 | 2.196775 | 0.102289 | -0.583662 | 0.644694 | -0.035323 | 1.335223 | -0.786860 | -1.765002 | 0.872242 | -0.363923 | 1.216804 | 0.318289 | -0.358396 | 0.596954 | 0.498995 | 1.629592 | -0.143573 | 1.045499 | -1.116590 | -0.772933 | -0.359781 | 0.845060 | -0.529025 | 0.459163 | -0.287760 | 0.161126 | -0.339250 | -0.481866 | -0.003694 | -1.221992 | 1.543128 | 0.298029 | 0.447010 | -1.058064 | -1.426698 | -0.855170 | -0.649688 | 1.671097 | 1.535731 | -1.424226 | -0.145850 | 1.488693 | -0.139957 | 0.435689 | 0.078997 | -0.924059 | -0.557356 | 1.886989 | 0.384932 | 0.562574 | -1.116430 | -0.946049 |
| 13 | 0.181450 | 1.168349 | 0.361723 | 0.446358 | 0.363792 | -1.063427 | 1.008738 | -1.327069 | 0.047027 | -1.387685 | -1.539959 | -1.885935 | 0.282587 | -2.092766 | 0.781401 | 0.563491 | -0.887292 | 0.743667 | 1.842023 | 0.425439 | 0.549098 | 1.182160 | 0.355641 | 1.147010 | 1.639310 | -0.546612 | 0.660174 | 0.565406 | 0.084985 | 0.473021 | -0.845770 | -0.491763 | -0.036285 | -0.222959 | -0.729860 | 1.441189 | -0.479294 | 0.186797 | 0.054801 | -0.610370 | -0.159469 | 0.338347 | 1.124273 | 1.120504 | -0.078262 | 1.108433 | 1.697706 | 1.591229 | 0.668069 | -0.102977 | 0.708655 | 1.709776 | 0.364229 | -1.467203 | -1.547090 | -0.543588 | -0.368062 | 0.099918 | 0.883167 | 0.528356 | 0.982962 | 1.401215 | -0.381859 | 0.404237 | -1.141457 | -1.043434 | -2.220756 | -0.917222 | -0.945379 | 1.051822 | -0.795419 | -0.216581 | -1.031367 | 0.704305 | -0.095109 | 0.785966 | 0.006517 | 1.338903 | -0.399838 | -0.846111 | 1.362405 | 1.095172 | -0.396682 | -1.633138 | 0.308462 | -0.811063 | 0.567763 | -0.688880 | 1.914459 | -0.922229 | 0.290959 | 0.008899 | 0.539169 | 0.708692 | 1.001766 | -1.563237 | 0.206744 | -0.273981 | -0.640334 | 0.215207 |
| 14 | -0.358152 | 0.268020 | -1.067299 | 0.486663 | 0.466371 | -0.970092 | 0.733036 | 1.158125 | -0.668270 | -0.214429 | -0.216307 | 1.269413 | 0.182401 | -0.079840 | 0.319923 | 0.282769 | -0.463079 | 0.059222 | 0.098330 | 1.545037 | -0.086889 | -0.222385 | -0.888909 | 0.481908 | -0.137497 | -2.111204 | 0.322511 | 1.246020 | 0.907743 | -0.330233 | -0.804686 | -0.725702 | 0.945935 | -0.461997 | -1.719106 | 0.013327 | 0.292856 | 0.059078 | 1.064350 | 0.258764 | 1.354061 | -0.412889 | 1.050717 | 0.796691 | 0.645775 | 0.252640 | 0.105247 | 0.399250 | 1.392775 | -0.148156 | 1.488078 | -0.393278 | 0.075454 | 0.237094 | 0.236133 | 1.265653 | -2.731956 | 1.125493 | -1.454813 | 0.315962 | 1.599528 | -0.804589 | -0.483251 | 0.423289 | 1.072130 | 0.194843 | -1.294206 | -0.423074 | 1.253123 | 0.542127 | 1.803416 | 0.801605 | 0.876235 | -0.633124 | -0.347338 | -0.369731 | -0.082985 | -1.211847 | 1.560964 | -0.832725 | 1.220869 | -0.604210 | -0.524770 | 0.232374 | -0.952841 | -0.629647 | -1.360434 | -0.792983 | 0.708022 | -1.231301 | -1.636706 | 0.672156 | 0.343714 | 0.045728 | 0.943939 | -0.827007 | 2.874608 | 0.526504 | 0.641345 | -1.467646 |
| 15 | -0.105499 | 0.176373 | 0.685396 | -0.059259 | -1.237115 | -1.550075 | -0.397496 | -0.378799 | -0.825967 | -0.371086 | -0.378882 | 0.276512 | 0.661567 | 0.955393 | 0.373238 | -1.553920 | -0.991062 | 0.909143 | 0.446833 | -0.292424 | 1.199159 | -0.300375 | -0.624231 | 0.545333 | 0.660540 | 0.025714 | -0.868670 | 1.007348 | 1.867653 | 0.237873 | -1.161012 | 0.627984 | 0.829725 | 2.538160 | 0.930929 | -0.899244 | -0.104707 | 1.762362 | 0.578182 | -0.658517 | 1.240918 | 1.854884 | -1.378637 | 0.500367 | 0.815732 | 0.757604 | -2.809263 | 0.948048 | -0.396517 | 0.437010 | 0.047410 | -0.832341 | 0.439643 | -0.512854 | 0.970432 | -0.414338 | -0.481058 | -0.565086 | -0.765006 | 0.642172 | -1.799052 | 0.974534 | -1.585972 | -0.093174 | 0.195702 | -0.436569 | 1.029277 | -0.922496 | -0.410363 | -1.428442 | 0.534974 | -0.668188 | 0.626178 | -0.039393 | -2.426310 | -1.130956 | -0.156634 | -0.715742 | 0.977980 | 0.611162 | -0.812533 | 0.960137 | 0.929615 | 0.076786 | -0.496747 | 0.216388 | 0.195482 | -0.483813 | -0.856454 | 0.264979 | 0.394426 | 0.359951 | 1.138098 | -0.687893 | -1.579042 | -0.426295 | -0.981071 | 0.971663 | -0.169251 | 1.145434 |
It is also possible to stick MultiIndexes and even only specific levels.
[65]:
bigdf.index = pd.MultiIndex.from_product([["A", "B"], [0, 1], [0, 1, 2, 3]])
bigdf.style.set_sticky(axis="index", pixel_size=18, levels=[1, 2])
[65]:
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 | 32 | 33 | 34 | 35 | 36 | 37 | 38 | 39 | 40 | 41 | 42 | 43 | 44 | 45 | 46 | 47 | 48 | 49 | 50 | 51 | 52 | 53 | 54 | 55 | 56 | 57 | 58 | 59 | 60 | 61 | 62 | 63 | 64 | 65 | 66 | 67 | 68 | 69 | 70 | 71 | 72 | 73 | 74 | 75 | 76 | 77 | 78 | 79 | 80 | 81 | 82 | 83 | 84 | 85 | 86 | 87 | 88 | 89 | 90 | 91 | 92 | 93 | 94 | 95 | 96 | 97 | 98 | 99 | |||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| A | 0 | 0 | 0.547253 | -0.411022 | -0.558252 | 0.140576 | 0.564626 | -0.460123 | 0.327482 | -0.816403 | 0.206847 | -0.701698 | 0.856933 | -1.027154 | 0.133246 | 1.631330 | 0.872734 | -0.121984 | -1.304557 | -1.302731 | 0.074753 | 0.900826 | -1.352479 | -1.062090 | 0.978013 | -1.563968 | -0.961486 | -0.047916 | -1.284067 | -0.038602 | -1.876561 | -1.337425 | -0.886091 | -0.216148 | 0.350692 | -0.766635 | -0.461935 | 1.028710 | 1.142189 | 1.703792 | 0.243882 | 1.425258 | -1.547722 | -0.264112 | -1.468164 | -1.332556 | -0.245765 | -1.146781 | 0.503509 | 0.201445 | -1.683514 | 0.520275 | -0.806416 | -0.407862 | -1.116960 | 0.041156 | 0.049296 | -0.451483 | 1.667863 | -1.237656 | -0.223600 | 0.458377 | -0.498710 | 0.186768 | -0.942568 | -0.992199 | -1.138510 | 1.200070 | 0.979938 | 0.951603 | 0.242749 | -0.576054 | 1.481028 | 0.808277 | 0.295915 | -1.254352 | -0.894757 | -0.411010 | 0.011340 | 0.701680 | -2.568626 | -0.613038 | 0.424372 | -1.025628 | -0.068043 | 0.283760 | 0.768160 | 0.541639 | 0.727512 | -0.301401 | -0.374013 | -1.169021 | 1.249889 | -0.079250 | 0.594893 | 0.394087 | 2.070765 | -1.041610 | -0.175556 | 1.939296 | -1.272275 | 0.660012 |
| 1 | -0.474454 | -0.795804 | -0.808027 | -0.345475 | -0.448671 | 0.924484 | 0.133306 | -0.132040 | -0.625503 | -0.278649 | -0.576478 | 0.179947 | 1.472672 | -0.395130 | -0.670694 | 1.491396 | -2.733503 | -0.210417 | 0.262942 | 1.357104 | -0.198817 | -0.630284 | -2.657156 | 1.088361 | 1.007205 | -0.125256 | 2.270366 | 0.484735 | -2.161938 | 2.542177 | -0.112242 | -0.023150 | 0.457604 | -0.497708 | 0.778785 | -0.448975 | 0.727771 | 0.607029 | 0.374466 | 2.925617 | 0.600011 | 0.735928 | 1.401878 | -0.726344 | -0.807263 | 1.432240 | 2.264071 | 0.631875 | 0.190565 | -1.246670 | -1.215447 | 0.140229 | -0.429299 | -1.089117 | 1.312319 | -0.724764 | -0.779257 | 0.016729 | -0.608733 | -1.102501 | 1.473368 | 1.111246 | 0.019748 | -0.614445 | 2.072847 | -0.792235 | 0.841660 | -0.607090 | 0.398597 | -0.527403 | -1.151579 | 1.178891 | 0.354329 | -0.896886 | 0.218520 | -2.470167 | -1.301360 | -1.368098 | -1.059505 | 0.628459 | 0.337578 | 0.150298 | -1.249656 | 0.736164 | -0.863044 | 0.553517 | -0.407075 | 0.239240 | -0.645173 | 1.421108 | -0.429829 | -0.318748 | 0.672072 | -1.276238 | -1.378025 | -0.804489 | 1.656628 | -1.122970 | -0.008098 | 0.476149 | ||
| 2 | -0.317611 | -1.385434 | -1.053726 | 0.759119 | -0.688331 | 0.772040 | 0.443343 | 0.805996 | 0.495134 | -0.647937 | 0.692425 | -0.500682 | -0.967380 | 1.669512 | -1.413085 | 0.850783 | -0.740341 | -0.575745 | -1.001281 | 0.073087 | -0.670437 | 0.433514 | -0.705757 | -0.498476 | 0.653719 | 0.083457 | 0.341787 | -0.193247 | -2.244564 | -0.067566 | -0.038451 | -0.315446 | 1.277063 | -1.128133 | -0.137202 | 1.030977 | 0.303911 | 0.458046 | -1.646329 | 1.519288 | 0.614319 | 1.024612 | 0.988589 | 1.105406 | -0.688686 | 0.141349 | 0.603893 | -1.714457 | 0.090756 | 0.548703 | 1.585813 | 0.510931 | -0.119261 | 1.720708 | 0.198726 | -0.663694 | 0.019050 | 0.151043 | 1.555397 | -0.950600 | -0.100932 | -0.020837 | -1.767876 | -1.220830 | 0.614277 | -1.066358 | -0.236522 | -0.875441 | 0.406469 | 1.188298 | -0.268418 | 3.037561 | -0.136267 | 1.572246 | 1.321052 | -0.717996 | 2.078378 | -2.871062 | -0.697281 | 0.767160 | 2.480733 | 1.048763 | -0.243696 | -0.510462 | 0.965402 | 1.739676 | 1.904703 | -1.370261 | 0.329668 | -0.653866 | -0.521403 | 1.718994 | -0.076431 | -0.173962 | 0.211102 | 0.763393 | -0.316786 | -0.829122 | -0.048604 | -0.601153 | ||
| 3 | -0.866088 | -1.563816 | -0.074681 | -1.803231 | 0.934105 | -2.694517 | -0.681115 | 2.504280 | -0.328862 | -0.004186 | -0.112286 | 2.280251 | 0.164351 | -0.498063 | 2.136842 | 3.127385 | -0.010596 | -0.233724 | -0.812413 | -0.584758 | 1.014457 | -0.297324 | 0.344522 | 0.193427 | -0.585328 | 1.286839 | -0.754598 | 0.167567 | -0.770334 | 1.639999 | -0.122038 | -0.915845 | -0.203438 | 0.680849 | 0.341882 | -1.476591 | 0.838163 | -0.502611 | -1.152124 | -0.822094 | 0.974001 | 0.091329 | -1.262071 | 0.491352 | 0.947178 | -0.757529 | -1.229394 | 0.033006 | 1.100468 | 1.030897 | 0.602821 | 0.344962 | 0.953722 | 0.071177 | 0.506490 | -0.216312 | 1.018457 | 0.427887 | 0.722644 | 1.005929 | -0.856220 | -0.727187 | -0.418140 | -0.887924 | -1.144285 | 1.012930 | -1.224045 | 0.580584 | 1.368978 | 0.061740 | 0.699151 | -0.990907 | 0.351571 | 0.695982 | 0.314665 | -0.627796 | -0.516168 | 0.558589 | 0.177861 | -2.536729 | -0.002174 | 0.878505 | 0.055551 | 0.245810 | 0.588115 | -0.269388 | 1.346317 | 1.997764 | -1.373857 | 0.326693 | -1.271211 | -0.715330 | 0.496825 | 1.324568 | -0.857156 | 0.657712 | 0.499699 | -2.102640 | 0.518020 | -0.105315 | ||
| 1 | 0 | -0.462941 | 0.178361 | -0.671704 | 1.584527 | 0.324297 | 1.878290 | 0.474109 | -0.002406 | -0.938187 | -0.434759 | 1.173075 | 0.656877 | -1.536412 | -0.768110 | 1.662702 | 1.141334 | 1.353620 | 0.372154 | 0.092203 | 0.008951 | -0.407320 | 0.719963 | 0.775539 | -0.255219 | 1.615549 | 0.149634 | 0.412622 | -0.883071 | 0.390719 | -0.841974 | 0.560842 | -1.651017 | -1.021938 | -0.357656 | 0.889728 | -0.225283 | 0.073592 | -0.860562 | 1.296846 | 0.876057 | 0.120010 | -0.702067 | 0.503002 | -0.562911 | 0.522553 | -1.497113 | 0.636784 | 0.547736 | 2.280182 | 0.300989 | -0.169940 | -0.760078 | 0.793215 | 0.601542 | -1.384163 | 0.805892 | 1.361664 | -2.021551 | -1.412579 | 0.516790 | -0.891566 | 0.291718 | 0.299538 | -1.053968 | -0.152424 | 0.157131 | 0.508376 | -0.955521 | 0.411268 | -1.283621 | 0.449905 | -0.364344 | -1.369045 | 0.853213 | -0.524375 | 0.093175 | 0.083528 | 0.538361 | -0.397034 | -0.957019 | 1.477709 | 0.165360 | -1.170875 | 1.552680 | 0.632850 | 1.328496 | 0.485055 | 1.000058 | -1.128050 | 0.779436 | 0.119060 | 1.245797 | 0.716890 | -1.088394 | 1.692947 | -0.240662 | -0.256316 | 0.705851 | -0.509333 | -0.715683 | |
| 1 | 0.012144 | -0.540009 | 0.253358 | 1.538927 | -0.974406 | -0.304814 | -0.196979 | 0.064866 | 0.390480 | -0.330645 | -0.371315 | -1.162356 | 1.053911 | 0.182500 | 0.888740 | -1.111177 | 0.299764 | 0.689351 | 0.460487 | -0.495513 | 0.206603 | -0.300095 | 0.355654 | 1.352563 | 0.308828 | -1.508678 | 0.444168 | -0.608148 | 1.302346 | -0.813424 | 1.299761 | -2.099288 | -0.917424 | 1.422099 | -1.338863 | -1.402470 | -1.141350 | -0.559997 | 0.038135 | 0.670539 | -0.158344 | 1.082380 | -0.634281 | 1.915485 | 0.086241 | 0.417292 | 2.192538 | 0.098886 | 0.077709 | 0.698531 | 0.374625 | 1.604101 | -1.696341 | -0.831532 | -0.065234 | -1.578734 | -0.986746 | -0.142186 | 2.242457 | -0.463545 | -1.905884 | -0.003391 | 1.182219 | 0.961996 | 0.565852 | -0.260816 | -0.440095 | 1.205218 | 1.049189 | -1.107554 | -0.156918 | 0.706775 | -0.419906 | 1.341258 | -0.371931 | -0.521664 | -1.580009 | -0.837109 | -1.328316 | -1.150790 | 1.120605 | 1.779162 | -0.056614 | -1.139197 | 1.474504 | -2.030300 | 0.873961 | 0.030781 | 0.911814 | 0.305337 | -0.169173 | 0.700551 | 0.765664 | 1.415623 | -0.621969 | 0.699994 | -1.411424 | -0.429186 | -3.058185 | -0.457806 | ||
| 2 | 0.297661 | -0.784906 | -0.958665 | 1.227578 | 0.832091 | 0.156180 | 1.616907 | 0.203455 | -0.080499 | -0.878857 | 0.373653 | -0.225727 | 0.154594 | -0.623632 | -0.846058 | 0.087783 | 0.510248 | 0.550229 | 0.512849 | -0.104989 | -0.388982 | 0.384856 | -1.221544 | -0.817277 | -0.936008 | 0.326891 | 0.808431 | 0.207736 | -0.416197 | 0.582446 | -0.044621 | 1.775379 | -0.876344 | -0.845455 | 2.160868 | -1.176090 | 0.659991 | 1.198903 | 0.333218 | 0.126685 | 1.378035 | 0.946109 | -0.180180 | 1.144595 | -0.139757 | -0.546191 | 1.670638 | 0.157355 | -0.016925 | -0.680568 | 0.194224 | 1.644430 | 1.751456 | 0.203738 | 1.461953 | 0.893444 | 1.270614 | -0.988079 | -0.888860 | 0.206746 | -0.563604 | 0.146511 | -0.524066 | 0.561389 | -0.371979 | -0.351855 | -0.634730 | -0.272241 | 1.723583 | 0.755013 | -1.744553 | -0.085337 | -1.784771 | 1.698859 | -0.590293 | 0.095057 | -0.974342 | 0.821302 | -0.990677 | 0.591747 | -0.562581 | 0.077753 | -0.028237 | 0.834968 | -1.242723 | -1.278169 | -1.630882 | -0.706296 | -0.104926 | -0.580937 | 1.254066 | -0.035031 | 1.936072 | -1.200516 | 0.579124 | -0.826830 | -0.711711 | -0.620537 | -2.450164 | 0.953946 | ||
| 3 | 0.056244 | -0.655614 | -0.078038 | -1.051317 | -1.047915 | -0.305181 | -1.392764 | 0.413601 | 0.050684 | -0.692387 | -0.067493 | -0.230820 | -1.511332 | 1.126721 | -1.330931 | 1.208685 | -0.071557 | -1.260759 | -0.575216 | 2.006420 | -0.160639 | 0.312955 | 1.355435 | -0.316417 | -2.277353 | -0.455668 | -0.856613 | -0.339820 | 1.108955 | -0.124191 | 0.682514 | -1.659272 | 1.888915 | 1.138123 | 2.271125 | -0.398128 | -1.603882 | -0.193636 | 1.341381 | 1.012245 | 0.601535 | -1.690148 | -2.081409 | 0.359530 | -1.254465 | 0.275597 | -0.247295 | 1.617710 | -1.299388 | -0.061061 | 1.496429 | -0.102493 | 1.476251 | 0.241574 | -0.216711 | -0.158968 | 1.066480 | 1.067940 | -0.681752 | -2.111391 | 0.596050 | 0.517737 | -0.698134 | -0.527126 | 0.590146 | -0.333027 | 0.765543 | -1.124117 | 1.829301 | -1.135800 | -1.167002 | 0.362285 | 0.695079 | -2.832343 | 1.196036 | 0.987832 | 1.026591 | -1.800327 | 0.611712 | 0.349181 | -1.546523 | 0.487462 | -1.309180 | 0.525217 | -1.853693 | 1.226246 | 1.980384 | 0.852120 | 0.768548 | 2.121219 | -0.959128 | -0.036633 | -0.099208 | -1.525867 | 0.665542 | -0.130921 | 0.419621 | 0.187960 | -0.234730 | -0.948418 | ||
| B | 0 | 0 | 0.890367 | 0.280383 | 0.377788 | -0.180512 | -1.409584 | 0.920892 | 1.092820 | 0.105230 | 0.756814 | -0.765528 | -1.670440 | 0.026776 | 0.811444 | 0.180009 | -0.170593 | -2.246407 | -2.694054 | 0.227873 | 0.489834 | 0.419121 | 0.302461 | -0.212741 | -0.347879 | 0.230908 | 0.430464 | -1.126041 | 0.171396 | -0.610773 | -0.671751 | -0.444409 | -0.253294 | 0.537890 | -1.097242 | -1.864051 | 0.718625 | -1.315576 | -1.087620 | 1.415951 | 0.126011 | -0.255255 | 0.657109 | -0.432307 | 0.615987 | 1.302694 | 0.653911 | -0.344946 | 0.111971 | -0.267885 | -0.858829 | -1.036195 | -0.809176 | 0.100084 | 0.095672 | -0.115350 | 0.840240 | 0.693184 | -1.320553 | 0.864032 | 1.112914 | 1.107891 | 0.942173 | -0.607115 | -0.523710 | -1.507200 | 0.965894 | 2.997125 | 0.956682 | -0.335255 | 0.910829 | 0.683260 | 0.396754 | 2.200600 | -0.694609 | 0.463847 | -0.677263 | 0.434525 | -1.356206 | 0.903678 | -0.301458 | 1.309189 | 1.426913 | -0.672455 | -0.648453 | 1.840680 | 0.248812 | 1.294442 | 0.712901 | -0.156489 | -0.333082 | -0.836258 | 1.094668 | 0.172748 | 0.913697 | -0.862601 | -0.790005 | 1.031464 | 1.556734 | -0.095143 | 0.750530 | 0.525190 |
| 1 | 0.752975 | -0.049051 | -1.461033 | 0.843919 | 0.250110 | -0.585205 | -0.492382 | -0.243271 | 0.945460 | 0.166337 | -0.764053 | 0.158246 | -1.034435 | 0.601461 | -1.521736 | -0.316189 | 1.473065 | -0.872503 | -0.461391 | -1.274484 | 0.999150 | -1.085254 | -0.597664 | -0.628435 | 0.282346 | -0.130140 | -0.276055 | 1.370741 | 0.296888 | -0.254942 | 0.501558 | -2.162904 | 0.135302 | 1.115731 | -0.524958 | -0.583641 | 0.046867 | 0.678898 | -0.231104 | 0.641139 | -0.052746 | 0.495487 | -0.477354 | -0.444389 | -0.560177 | 1.265065 | -1.142626 | 0.840690 | 0.140900 | -1.040387 | 1.222060 | 0.943797 | 0.059832 | 1.583972 | 0.476298 | 0.443381 | 0.378716 | -3.108388 | 0.592315 | -0.784585 | 1.004344 | -0.270076 | 0.879733 | 0.533030 | -0.575850 | 0.324351 | 0.177671 | 0.771526 | 0.011421 | 0.184126 | -0.724142 | 1.194545 | -0.230488 | -0.183326 | -0.269042 | -0.552469 | 0.073217 | 0.950548 | 0.572827 | -0.526730 | 0.629744 | 1.398664 | -1.219669 | 0.715212 | 0.927582 | 2.551367 | -1.429901 | 0.268359 | 0.708385 | -0.350706 | 1.293129 | 0.406734 | -0.599494 | -0.536263 | -2.602889 | 0.929150 | 1.081676 | -0.365480 | -0.366262 | -1.246523 | ||
| 2 | -1.098391 | 0.363187 | -0.174711 | 0.553296 | 0.857568 | -1.317372 | -0.833746 | -0.685037 | 0.888954 | -0.706141 | -0.858090 | 1.053933 | 0.804828 | -0.974434 | -2.465786 | -0.216678 | -0.381724 | -1.716563 | -0.611152 | -1.276551 | -0.993529 | 0.283528 | -0.094232 | 1.901477 | 0.344796 | 2.544117 | -0.118693 | -0.570728 | 1.446713 | 0.126478 | -0.027127 | 0.165540 | -0.198773 | -0.032944 | 0.667768 | 0.894343 | 0.083451 | -1.142142 | -0.135614 | 0.561564 | 1.316638 | 0.667708 | -0.499610 | 0.351586 | 0.111646 | 1.486147 | 0.357738 | -0.081416 | -0.640300 | 0.416519 | -0.426260 | -0.577647 | -0.542063 | 0.205880 | 0.164313 | -0.040614 | 0.570599 | -1.810969 | 1.040835 | -0.827457 | 0.883035 | 0.283248 | 2.289750 | 0.590609 | 0.707553 | -0.963456 | -0.801731 | -1.151708 | 2.437842 | 0.462387 | -0.935749 | -0.947688 | 2.132178 | -1.659256 | -1.060710 | -0.600440 | -1.151852 | -0.137023 | 0.565584 | -1.479538 | 0.384808 | 1.433775 | -1.197749 | 1.079614 | -1.763341 | -0.311920 | 0.474297 | -0.081651 | -1.052992 | 1.052005 | 1.141572 | -1.786330 | -0.623366 | -1.303910 | 1.631164 | 1.471510 | 2.580084 | 0.995451 | -0.471968 | -1.963651 | ||
| 3 | 2.006256 | -1.156175 | 0.207194 | 0.153937 | -1.239991 | 0.100936 | -1.020712 | -1.030347 | -1.011683 | 0.018709 | -2.238109 | -0.515996 | -1.077888 | -0.628222 | 0.793219 | 1.234289 | 0.259953 | 2.088218 | 0.974192 | -0.743939 | -0.111850 | 0.896737 | -0.860933 | 1.615335 | -0.379586 | -1.047771 | 1.156734 | 1.553086 | 0.622845 | -0.123994 | 0.824483 | -1.118473 | -0.679882 | -0.307184 | -1.391742 | 1.470137 | 0.280657 | -1.671109 | 0.485548 | 0.867031 | 0.530727 | -0.087130 | 0.000574 | -0.174811 | -1.285426 | -1.078934 | -1.280575 | 0.993444 | 1.188413 | 1.894885 | 0.122272 | 0.227954 | -0.106434 | 0.203704 | -0.412045 | -0.119808 | 0.735758 | -1.403263 | -0.540034 | -1.055338 | -0.750696 | 1.204830 | -2.381059 | 0.034607 | 0.025646 | -0.019922 | -0.225486 | 1.333196 | -0.769616 | -0.290458 | 0.136681 | -0.216912 | -0.903518 | 0.649231 | -0.525284 | -0.079660 | -0.306715 | 1.691299 | 0.474354 | 0.869593 | -0.352233 | 2.450474 | -0.420173 | -2.253407 | 0.233940 | -2.329990 | -1.207736 | 0.287866 | -0.797317 | -1.062937 | 0.757526 | -0.561342 | 1.120400 | 0.435105 | 1.194798 | 0.335788 | 0.409546 | -0.145516 | -1.858326 | 0.664774 | ||
| 1 | 0 | -2.140870 | -0.243343 | 0.265595 | -1.332160 | 0.673085 | 0.890088 | 0.627327 | 1.219938 | 0.458840 | -0.446529 | 0.664230 | 0.767787 | 0.183174 | 0.201096 | -0.863604 | -1.055045 | 0.033887 | -1.515796 | -0.724751 | 0.249597 | -0.273386 | -1.570630 | -0.381446 | 2.643821 | -0.282059 | -0.023394 | 0.881241 | -0.380117 | -0.463589 | 0.011393 | -0.169166 | 0.630551 | 0.484818 | -0.521668 | -0.659962 | 1.348731 | -0.620781 | -0.213899 | -1.896353 | 1.679788 | 0.368487 | 0.053281 | 0.146293 | -0.527763 | -0.482462 | -0.007765 | -0.811778 | -0.087522 | 2.196775 | 0.102289 | -0.583662 | 0.644694 | -0.035323 | 1.335223 | -0.786860 | -1.765002 | 0.872242 | -0.363923 | 1.216804 | 0.318289 | -0.358396 | 0.596954 | 0.498995 | 1.629592 | -0.143573 | 1.045499 | -1.116590 | -0.772933 | -0.359781 | 0.845060 | -0.529025 | 0.459163 | -0.287760 | 0.161126 | -0.339250 | -0.481866 | -0.003694 | -1.221992 | 1.543128 | 0.298029 | 0.447010 | -1.058064 | -1.426698 | -0.855170 | -0.649688 | 1.671097 | 1.535731 | -1.424226 | -0.145850 | 1.488693 | -0.139957 | 0.435689 | 0.078997 | -0.924059 | -0.557356 | 1.886989 | 0.384932 | 0.562574 | -1.116430 | -0.946049 | |
| 1 | 0.181450 | 1.168349 | 0.361723 | 0.446358 | 0.363792 | -1.063427 | 1.008738 | -1.327069 | 0.047027 | -1.387685 | -1.539959 | -1.885935 | 0.282587 | -2.092766 | 0.781401 | 0.563491 | -0.887292 | 0.743667 | 1.842023 | 0.425439 | 0.549098 | 1.182160 | 0.355641 | 1.147010 | 1.639310 | -0.546612 | 0.660174 | 0.565406 | 0.084985 | 0.473021 | -0.845770 | -0.491763 | -0.036285 | -0.222959 | -0.729860 | 1.441189 | -0.479294 | 0.186797 | 0.054801 | -0.610370 | -0.159469 | 0.338347 | 1.124273 | 1.120504 | -0.078262 | 1.108433 | 1.697706 | 1.591229 | 0.668069 | -0.102977 | 0.708655 | 1.709776 | 0.364229 | -1.467203 | -1.547090 | -0.543588 | -0.368062 | 0.099918 | 0.883167 | 0.528356 | 0.982962 | 1.401215 | -0.381859 | 0.404237 | -1.141457 | -1.043434 | -2.220756 | -0.917222 | -0.945379 | 1.051822 | -0.795419 | -0.216581 | -1.031367 | 0.704305 | -0.095109 | 0.785966 | 0.006517 | 1.338903 | -0.399838 | -0.846111 | 1.362405 | 1.095172 | -0.396682 | -1.633138 | 0.308462 | -0.811063 | 0.567763 | -0.688880 | 1.914459 | -0.922229 | 0.290959 | 0.008899 | 0.539169 | 0.708692 | 1.001766 | -1.563237 | 0.206744 | -0.273981 | -0.640334 | 0.215207 | ||
| 2 | -0.358152 | 0.268020 | -1.067299 | 0.486663 | 0.466371 | -0.970092 | 0.733036 | 1.158125 | -0.668270 | -0.214429 | -0.216307 | 1.269413 | 0.182401 | -0.079840 | 0.319923 | 0.282769 | -0.463079 | 0.059222 | 0.098330 | 1.545037 | -0.086889 | -0.222385 | -0.888909 | 0.481908 | -0.137497 | -2.111204 | 0.322511 | 1.246020 | 0.907743 | -0.330233 | -0.804686 | -0.725702 | 0.945935 | -0.461997 | -1.719106 | 0.013327 | 0.292856 | 0.059078 | 1.064350 | 0.258764 | 1.354061 | -0.412889 | 1.050717 | 0.796691 | 0.645775 | 0.252640 | 0.105247 | 0.399250 | 1.392775 | -0.148156 | 1.488078 | -0.393278 | 0.075454 | 0.237094 | 0.236133 | 1.265653 | -2.731956 | 1.125493 | -1.454813 | 0.315962 | 1.599528 | -0.804589 | -0.483251 | 0.423289 | 1.072130 | 0.194843 | -1.294206 | -0.423074 | 1.253123 | 0.542127 | 1.803416 | 0.801605 | 0.876235 | -0.633124 | -0.347338 | -0.369731 | -0.082985 | -1.211847 | 1.560964 | -0.832725 | 1.220869 | -0.604210 | -0.524770 | 0.232374 | -0.952841 | -0.629647 | -1.360434 | -0.792983 | 0.708022 | -1.231301 | -1.636706 | 0.672156 | 0.343714 | 0.045728 | 0.943939 | -0.827007 | 2.874608 | 0.526504 | 0.641345 | -1.467646 | ||
| 3 | -0.105499 | 0.176373 | 0.685396 | -0.059259 | -1.237115 | -1.550075 | -0.397496 | -0.378799 | -0.825967 | -0.371086 | -0.378882 | 0.276512 | 0.661567 | 0.955393 | 0.373238 | -1.553920 | -0.991062 | 0.909143 | 0.446833 | -0.292424 | 1.199159 | -0.300375 | -0.624231 | 0.545333 | 0.660540 | 0.025714 | -0.868670 | 1.007348 | 1.867653 | 0.237873 | -1.161012 | 0.627984 | 0.829725 | 2.538160 | 0.930929 | -0.899244 | -0.104707 | 1.762362 | 0.578182 | -0.658517 | 1.240918 | 1.854884 | -1.378637 | 0.500367 | 0.815732 | 0.757604 | -2.809263 | 0.948048 | -0.396517 | 0.437010 | 0.047410 | -0.832341 | 0.439643 | -0.512854 | 0.970432 | -0.414338 | -0.481058 | -0.565086 | -0.765006 | 0.642172 | -1.799052 | 0.974534 | -1.585972 | -0.093174 | 0.195702 | -0.436569 | 1.029277 | -0.922496 | -0.410363 | -1.428442 | 0.534974 | -0.668188 | 0.626178 | -0.039393 | -2.426310 | -1.130956 | -0.156634 | -0.715742 | 0.977980 | 0.611162 | -0.812533 | 0.960137 | 0.929615 | 0.076786 | -0.496747 | 0.216388 | 0.195482 | -0.483813 | -0.856454 | 0.264979 | 0.394426 | 0.359951 | 1.138098 | -0.687893 | -1.579042 | -0.426295 | -0.981071 | 0.971663 | -0.169251 | 1.145434 |
HTML Escaping#
Suppose you have to display HTML within HTML, that can be a bit of pain when the renderer can’t distinguish. You can use the escape formatting option to handle this, and even use it within a formatter that contains HTML itself.
Note that if you’re using Styler on untrusted, user-provided input to serve HTML then you should escape the input to prevent security vulnerabilities. See the Jinja2 documentation for more.
[66]:
df4 = pd.DataFrame([["<div></div>", '"&other"', "<span></span>"]])
df4.style
[66]:
| 0 | 1 | 2 | |
|---|---|---|---|
| 0 | "&other" |
[67]:
df4.style.format(escape="html")
[67]:
| 0 | 1 | 2 | |
|---|---|---|---|
| 0 | <div></div> | "&other" | <span></span> |
[68]:
df4.style.format(
'<a href="https://pandas.pydata.org" target="_blank">{}</a>', escape="html"
)
[68]:
| 0 | 1 | 2 | |
|---|---|---|---|
| 0 | <div></div> | "&other" | <span></span> |
Export to Excel#
Some support (since version 0.20.0) is available for exporting styled DataFrames to Excel worksheets using the OpenPyXL or XlsxWriter engines. CSS2.2 properties handled include:
background-colorborder-stylepropertiesborder-widthpropertiesborder-colorpropertiescolorfont-familyfont-stylefont-weighttext-aligntext-decorationvertical-alignwhite-space: nowrapShorthand and side-specific border properties are supported (e.g.
border-styleandborder-left-style) as well as thebordershorthands for all sides (border: 1px solid green) or specified sides (border-left: 1px solid green). Using abordershorthand will override any border properties set before it (See CSS Working Group for more details)Only CSS2 named colors and hex colors of the form
#rgbor#rrggbbare currently supported.The following pseudo CSS properties are also available to set Excel specific style properties:
number-formatborder-style(for Excel-specific styles: “hair”, “mediumDashDot”, “dashDotDot”, “mediumDashDotDot”, “dashDot”, “slantDashDot”, or “mediumDashed”)
Table level styles, and data cell CSS-classes are not included in the export to Excel: individual cells must have their properties mapped by the Styler.apply and/or Styler.map methods.
[69]:
df2.style.map(style_negative, props="color:red;").highlight_max(axis=0).to_excel(
"styled.xlsx", engine="openpyxl"
)
A screenshot of the output:

Export to LaTeX#
There is support (since version 1.3.0) to export Styler to LaTeX. The documentation for the .to_latex method gives further detail and numerous examples.
More About CSS and HTML#
Cascading Style Sheet (CSS) language, which is designed to influence how a browser renders HTML elements, has its own peculiarities. It never reports errors: it just silently ignores them and doesn’t render your objects how you intend so can sometimes be frustrating. Here is a very brief primer on how Styler creates HTML and interacts with CSS, with advice on common pitfalls to avoid.
CSS Classes and Ids#
The precise structure of the CSS class attached to each cell is as follows.
Cells with Index and Column names include
index_nameandlevel<k>wherekis its level in a MultiIndexIndex label cells include
row_headinglevel<k>wherekis the level in a MultiIndexrow<m>wheremis the numeric position of the row
Column label cells include
col_headinglevel<k>wherekis the level in a MultiIndexcol<n>wherenis the numeric position of the column
Data cells include
datarow<m>, wheremis the numeric position of the cell.col<n>, wherenis the numeric position of the cell.
Blank cells include
blankTrimmed cells include
col_trimorrow_trim
The structure of the id is T_uuid_level<k>_row<m>_col<n> where level<k> is used only on headings, and headings will only have either row<m> or col<n> whichever is needed. By default we’ve also prepended each row/column identifier with a UUID unique to each DataFrame so that the style from one doesn’t collide with the styling from another within the same notebook or page. You can read more about the use of UUIDs in Optimization.
We can see example of the HTML by calling the .to_html() method.
[70]:
print(
pd.DataFrame(
[[1, 2], [3, 4]], index=["i1", "i2"], columns=["c1", "c2"]
).style.to_html()
)
<style type="text/css">
</style>
<table id="T_8fe5e">
<thead>
<tr>
<th class="blank level0" > </th>
<th id="T_8fe5e_level0_col0" class="col_heading level0 col0" >c1</th>
<th id="T_8fe5e_level0_col1" class="col_heading level0 col1" >c2</th>
</tr>
</thead>
<tbody>
<tr>
<th id="T_8fe5e_level0_row0" class="row_heading level0 row0" >i1</th>
<td id="T_8fe5e_row0_col0" class="data row0 col0" >1</td>
<td id="T_8fe5e_row0_col1" class="data row0 col1" >2</td>
</tr>
<tr>
<th id="T_8fe5e_level0_row1" class="row_heading level0 row1" >i2</th>
<td id="T_8fe5e_row1_col0" class="data row1 col0" >3</td>
<td id="T_8fe5e_row1_col1" class="data row1 col1" >4</td>
</tr>
</tbody>
</table>
CSS Hierarchies#
The examples have shown that when CSS styles overlap, the one that comes last in the HTML render, takes precedence. So the following yield different results:
[71]:
df4 = pd.DataFrame([["text"]])
df4.style.map(lambda x: "color:green;").map(lambda x: "color:red;")
[71]:
| 0 | |
|---|---|
| 0 | text |
[72]:
df4.style.map(lambda x: "color:red;").map(lambda x: "color:green;")
[72]:
| 0 | |
|---|---|
| 0 | text |
This is only true for CSS rules that are equivalent in hierarchy, or importance. You can read more about CSS specificity here but for our purposes it suffices to summarize the key points:
A CSS importance score for each HTML element is derived by starting at zero and adding:
1000 for an inline style attribute
100 for each ID
10 for each attribute, class or pseudo-class
1 for each element name or pseudo-element
Let’s use this to describe the action of the following configurations
[73]:
df4.style.set_uuid("a_").set_table_styles(
[{"selector": "td", "props": "color:red;"}]
).map(lambda x: "color:green;")
[73]:
| 0 | |
|---|---|
| 0 | text |
This text is red because the generated selector #T_a_ td is worth 101 (ID plus element), whereas #T_a_row0_col0 is only worth 100 (ID), so is considered inferior even though in the HTML it comes after the previous.
[74]:
df4.style.set_uuid("b_").set_table_styles(
[
{"selector": "td", "props": "color:red;"},
{"selector": ".cls-1", "props": "color:blue;"},
]
).map(lambda x: "color:green;").set_td_classes(pd.DataFrame([["cls-1"]]))
[74]:
| 0 | |
|---|---|
| 0 | text |
In the above case the text is blue because the selector #T_b_ .cls-1 is worth 110 (ID plus class), which takes precedence.
[75]:
df4.style.set_uuid("c_").set_table_styles(
[
{"selector": "td", "props": "color:red;"},
{"selector": ".cls-1", "props": "color:blue;"},
{"selector": "td.data", "props": "color:yellow;"},
]
).map(lambda x: "color:green;").set_td_classes(pd.DataFrame([["cls-1"]]))
[75]:
| 0 | |
|---|---|
| 0 | text |
Now we have created another table style this time the selector T_c_ td.data (ID plus element plus class) gets bumped up to 111.
If your style fails to be applied, and its really frustrating, try the !important trump card.
[76]:
df4.style.set_uuid("d_").set_table_styles(
[
{"selector": "td", "props": "color:red;"},
{"selector": ".cls-1", "props": "color:blue;"},
{"selector": "td.data", "props": "color:yellow;"},
]
).map(lambda x: "color:green !important;").set_td_classes(pd.DataFrame([["cls-1"]]))
[76]:
| 0 | |
|---|---|
| 0 | text |
Finally got that green text after all!
Extensibility#
The core of pandas is, and will remain, its “high-performance, easy-to-use data structures”. With that in mind, we hope that DataFrame.style accomplishes two goals
Provide an API that is pleasing to use interactively and is “good enough” for many tasks
Provide the foundations for dedicated libraries to build on
If you build a great library on top of this, let us know and we’ll link to it.
Subclassing#
If the default template doesn’t quite suit your needs, you can subclass Styler and extend or override the template. We’ll show an example of extending the default template to insert a custom header before each table.
[77]:
from jinja2 import Environment, ChoiceLoader, FileSystemLoader
from IPython.display import HTML
from pandas.io.formats.style import Styler
We’ll use the following template:
[78]:
with open("templates/myhtml.tpl") as f_html:
print(f_html.read())
{% extends "html_table.tpl" %}
{% block table %}
<h1>{{ table_title|default("My Table") }}</h1>
{{ super() }}
{% endblock table %}
Now that we’ve created a template, we need to set up a subclass of Styler that knows about it.
[79]:
class MyStyler(Styler):
env = Environment(
loader=ChoiceLoader(
[
FileSystemLoader("templates"), # contains ours
Styler.loader, # the default
]
)
)
template_html_table = env.get_template("myhtml.tpl")
Notice that we include the original loader in our environment’s loader. That’s because we extend the original template, so the Jinja environment needs to be able to find it.
Now we can use that custom styler. It’s __init__ takes a DataFrame.
[80]:
MyStyler(df3)
[80]:
My Table
| c1 | c2 | c3 | c4 | ||
|---|---|---|---|---|---|
| A | r1 | 2.879394 | 0.055013 | 1.223343 | -0.226318 |
| r2 | -0.050062 | -0.681527 | 1.234554 | -0.237775 | |
| B | r1 | -0.331838 | -0.110258 | 0.182568 | 0.355872 |
| r2 | 0.064565 | -1.612946 | -0.983265 | 1.210314 |
Our custom template accepts a table_title keyword. We can provide the value in the .to_html method.
[81]:
HTML(MyStyler(df3).to_html(table_title="Extending Example"))
[81]:
Extending Example
| c1 | c2 | c3 | c4 | ||
|---|---|---|---|---|---|
| A | r1 | 2.879394 | 0.055013 | 1.223343 | -0.226318 |
| r2 | -0.050062 | -0.681527 | 1.234554 | -0.237775 | |
| B | r1 | -0.331838 | -0.110258 | 0.182568 | 0.355872 |
| r2 | 0.064565 | -1.612946 | -0.983265 | 1.210314 |
For convenience, we provide the Styler.from_custom_template method that does the same as the custom subclass.
[82]:
EasyStyler = Styler.from_custom_template("templates", "myhtml.tpl")
HTML(EasyStyler(df3).to_html(table_title="Another Title"))
[82]:
Another Title
| c1 | c2 | c3 | c4 | ||
|---|---|---|---|---|---|
| A | r1 | 2.879394 | 0.055013 | 1.223343 | -0.226318 |
| r2 | -0.050062 | -0.681527 | 1.234554 | -0.237775 | |
| B | r1 | -0.331838 | -0.110258 | 0.182568 | 0.355872 |
| r2 | 0.064565 | -1.612946 | -0.983265 | 1.210314 |
Template Structure#
Here’s the template structure for the both the style generation template and the table generation template:
Style template:
[84]:
HTML(style_structure)
[84]:
<style type="text/css">
</style>
Table template:
[86]:
HTML(table_structure)
[86]:
<table ...>
</table>
See the template in the GitHub repo for more details.
